How Do I Center my Text Headers in a Module?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
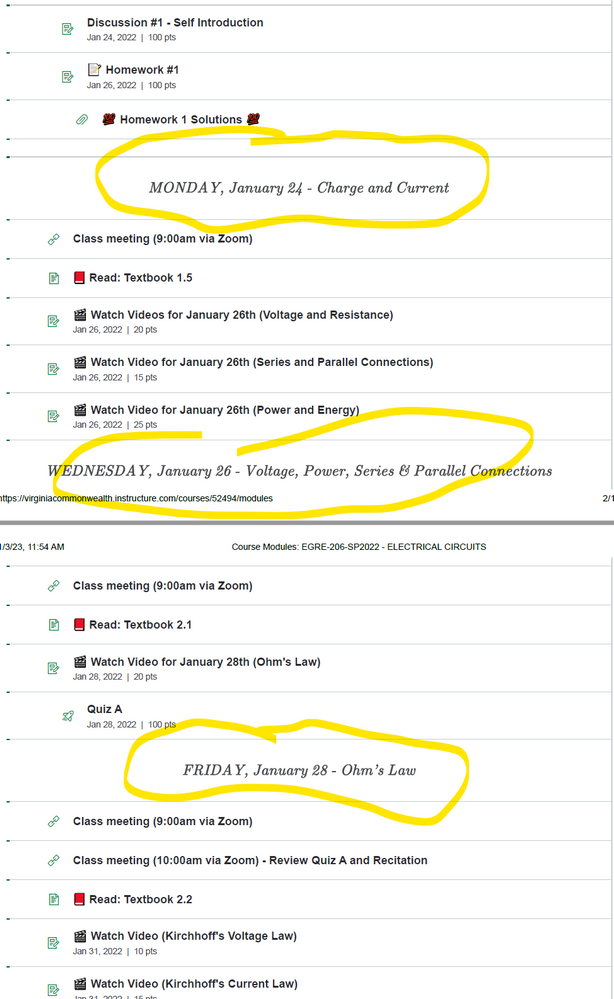
Specifically, I'd like to know how this individual separated their modules with the headers you'll see in the image below. Using indents on the text header does not CENTER the text as the text will only indent so far.
Any ideas on HOW the person did this?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I found a post and solution for my inquiry from Canvas Community Coach @Ron_Bowman - may not be an exact solution, but it HELPS tremendously so I wanted to share. The information may be found Colored Font - scroll down - he posted on 05-07-2021 the following:
"You are lucky - I just figured out how to do what you want. You can now use Latex about anywhere you can type in information. You just have to know how to use it in Canvas and how it works in general.
first, you will need \( and \) as the start and stop delimiters for regular indentation. or $$ information $$ for centering it ( I saw this from a post that the great James of Canvas lore posted - don't know where though). Then you have to figure out how to use the latex information.
as an example below is my test module with three headers (note to actually show a space in latex you have to use \<space> where <space> represents the actual space entered by hitting the space bar- you see that in the third header line before the definecolor part
first header the title name is: $$ {\textcolor{red} {\textbf {Title}} }$$
Second header : \( \textcolor{blue}{\underline{Title}}\)
Third header: \(\colorbox{yellow}{The text is written here}\ \ \definecolor{antique}{rgb}{0.98, 0.92, 0.84} \colorbox{antique}{hello}\)
YAY! For those who may need it as I did! Heather