Found this content helpful? Log in or sign up to leave a like!
Equation Editor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What happened to this? It became absolutely unusable. Previously when I typed the latex I saw it and could check the correctness of it, and to modify if it was necessary.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So ... the new equation editor that they just released has some serious issues. A couple are listed here in New Math Equation Editor and I mentioned some more in Add \overline to Math to Basic Math Equation Editor while it was still in beta.
In the thread that Ron ( @Ron_Bowman ) mentioned, the old way of typing the LaTeX directly, then selecting it before you hit the equation editor button doesn't work anymore. I just type LaTeX directly, enclosing it in \( and \) as in \(\alpha\), but that doesn't render in the mobile apps (which most student's shouldn't be using when math is involved).
As to the specific question of α that @sszabo and @ezaurova are mentioning, here's what my testing showed. All of this is in Firefox 99, my Chrome was busy running a script.
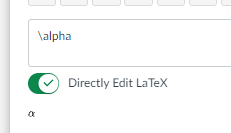
When the direct entry of LaTeX is disabled, you can do direct entry of LaTeX and Canvas will autosuggest for you. If I start to type \alpha, it suggests \alpha as soon as I type \al. I can then hit tab to finish it. The problem is that it doesn't change \alpha to α right away. I am able to reliably get it to convert once the focus leaves the textbook (fancy way of saying click outside the box).
This is good to know because, unlike the old editor, it always defaults to non-direct entry of LaTeX instead of advanced mode.
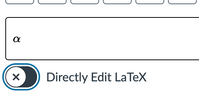
Now, what about direct entry mode?
When direct entry of LaTeX is enabled, there is a delay before it displays the code. Probably longer than you want to wait, but it cuts down on the number of renders. Without looking at the code, it looks like they are using some kind of debounce function that waits until the user has stopped typing for predetermined time before rendering. If I type \alpha123456 at a slow pace but less than about 1 s between characters, it doesn't render until I'm done with 6.
Rendering is now done in the browser using MathJax. It used to be sent over the web to be rendered (I haven't checked that behavior recently, but I know at one time that Canvas was using the mathman microservice.
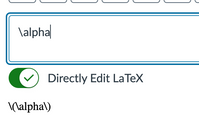
The \( and \) wrapped around the input is MathJax's way of saying it doesn't understand the input. It doesn't recognize it as valid LaTeX. Mostly. It may be that you might have some valid LaTeX, but then there is an issue.
If I type \alph then I get a red \alph.
If I type \alpha\bet, then I get α followed by a red \bet: α\bet.
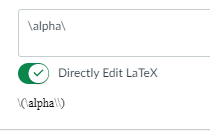
If I start to type a LaTeX macro with the backslash \ but don't put anything after it I get a different result. For example, if I type \alpha\, then it doesn't know what the next part is going to be and this where it shows the \( \) enclosure: \(\alpha\\)
If I click Done on the last one, it inserts an equation image with an α, but the title and LaTeX are \alpha\.
The same issue happens if I type just a \ at the beginning, it renders as \(\\), which is the \ inside the \( and \) enclosure.
If I type \alpha followed by a space, it renders properly, not the \(\alpha \) that Elena is seeing.
That said, there are definitely some weirdness in editing. When I was not in direct mode, I had trouble getting it to delete the α that I got after the text field lost focus and then regained it. It may be that there was some problem with \ that hadn't cleared out. It's hard to say for sure as I'm unable to duplicate it.
As with any new feature, I would make sure the browser cache is cleared and potentially that cookies are cleared (I used to think that didn't matter, until the one time that it actually solved my problem). You can also open the developer tools on the page (F12 in Chrome) and switch to the console to see if there are any error messages being thrown. Those messages may not be as forthcoming as they once were -- Canvas has started using Sentry, which grabs error messages and routes them to Canvas rather than the console.
I did notice that there were some SameSite messages "Some cookies are misusing the SameSite attribute." It then says Cookie “rce.htmleditor” will be soon rejected because it has the “SameSite” attribute set to “None” or an invalid value, without the “secure” attribute. To know more about the “SameSite“ attribute, read https://developer.mozilla.org/docs/Web/HTTP/Headers/Set-Cookie/SameSite