Creating Multiple Assignments in Canvas at the Same Time Using iMacros
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Update - This document has now largely been superseded by Canvas' cool ability to now duplicate assignments and duplicate pages. Both work exactly as advertised and have been tremendous additions to Canvas. But if you want to create assignments with different due dates/titles, the information within the document below on using a .CSV file to upload while using iMacros may still come in handy. Otherwise, it is definitely easier to just create an assignment and duplicate it as many times as needed. You can then use the great James Jones' Canvancement to adjust all assignment dates on one page.
I was reminded by this recent discussion in the Community that the desire for a way to create multiple assignments is still a much-wished for feature in Canvas. There are oodles of work-arounds for this that have been suggested in various past Feature Ideas, including Deactivated user's suggestion to upload them to the Gradebook, as well as @Renee_Carney 's suggestion that they can be added relatively quickly through Module pages, which stemmed from a (still valid) complaint that after creating an Assignment one must return to the main landing page for Assignments to add another one.
The good folks at Instructure have indicated that this feature is, indeed, on their radar in this Feature Idea that has by far the largest number of votes among other similar ideas.
The tool that I am suggesting in this document is one recommended to me by a faculty member when he faced the same dilemma many of us do: how on earth can I quickly create weekly (to use but one example) assignments that are for the most part identical? After recovering from my embarrassment from not knowing what on earth iMacros was (some faculty tech guru I am!), I resolved to learn about it.
My intent in this document is to:
- Show how to create multiple assignments by recording a macro on an easily installed browser add-on called iMacros
- How to make some minor corrections to the initial script created when needed. (I give you the information. No programming is required!)
- Do both of the above without lapsing into overly-technical language or the requirement of any elaborate programming skills. In other words, the first two examples in the videos shown and described below are intended for the average end user and not the computer geek.
Further along, I also introduce a more "advanced" concept, if you are interested in using the program to its maximum effectiveness with Canvas. This document is therefore written purposely to start off as easy as possible, and then get progressively a bit more "advanced" as we go along.
Basic Overview
Before going further, it is important to know what the most basic knowledge of iMacros will not do:
- Since you are recording your keystrokes, you will wind up with x number of identical assignments when you run the macro x number of times. That said, Canvas makes it relatively easy to edit existing, created assignments directly from the Assignments landing page courtesy of the "settings" (gear) icons next to each added assignment. If nothing else, this basic approach will save you a bit of trouble…and time.
- Given that you are playing back the same series of keystrokes to create multiple assignments with a macro, this will not help you with different due dates on an assignment. Again, those can be edited directly from the Assignments landing page. In fact, the biggest roadblock is dealing with the date picker in Canvas (as in due dates). For basic users, do NOT bother setting a due date at all. (Besides, you will want to be assigning different due dates for each assignment, anyway. What good would a macro be?)
Both of the above issues can be solved if you want to tackle using a .csv file, which I get into at the end of this document. For example, it is there where you can put in dates from the CSV file that are read into the created macro. You will learn it is relatively easy to create weekly assignments (all with their own, unique name) with due dates intact, IF you are willing to use a CSV file. Even for those less-than-computer savvy users out there, I try to demonstrate how relatively easy this is on the accompanying videos below.
So, this is not anywhere close to a "complete, easy solution" to the main issue of not being able to create several assignments at once in Canvas. It involves learning another program. But I hope that for some of you it is a start, all while using a program that is easily added to your browser—and for free, at that!
Although one of my master's degrees happens to be in Computer Information Systems, my current position is one where I do not do any programming at all, so most of what I learned many years ago has been confined the dustbins of my rapidly-fading memory. So if you’re looking for an elegant, unique solution like the great @James can offer, this will not be it! I have called James the Community Genius-in-Residence because he can create incredibly useful tools from scratch. I am not so blessed. By comparison, I would call myself the Community Village Idiot. I know enough to be dangerous, but only while using other programs rather than anything I create on my own. And I learn by trial-and-error. (Mostly the latter.)
And speaking of the great James Jones, he posted one of his usually elegant solutions to dealing with changing due dates all at once at on assignments . However, this solution requires an API token, which many of you in the Community may not be able to do unless granted that privilege. (Plus, the assignments have to be created, to begin with, and that's where iMacros comes in.)
Enough with the overly-long introduction. Without further ado…..
Introducing iMacros
A macro, of course allows one to "record" a repetitive task in a computer program so that you do not have to go through the same series of steps every time you want that program to do something. Any of you who have used Excel (and, perhaps, even Word) may have recorded a macro in those programs. iMacros is the same thing, only for a web browser. With iMacros installed, you can record something and have it play back for you as many times as you like on a specific web site.
Fortunately, iMacros is available as a free extension for all major browsers on both OS platforms. While there is paid version available, you do not need it for our purposes here. Details on a comparison between the free and paid versions is here. While I have not tried it myself on a Mac (being a PC/Windows guy), according to this page: "The iMacros for Firefox add-on and the iMacros for Chrome add-on support Win, Mac and Linux." (Bold and italics are mine.)
I have tested both the Firefox and the Chrome versions of iMacros. While you can download them from their site I think it is just as easy to install it directly within the browsers using the tools available there. You can do this the following ways:
- Chrome: Click Customize and control Google Chrome (aka the three dots in the upper-right of the browser) and then click More Tools>>Extensions. Scroll down on the ensuing page and at the bottom, click the Get More Extensions link and simply type in imacros in the resulting search window on the upper-left. Find and install.
- Firefox: Click Open menu (aka the three horizontal bars in the upper-right of the browser) and then Add-ons. On the ensuing screen, click Extensions on the left, and in the search window simply type in imacros. Find and install.
Techie Note: For now, you can ignore the information that Chrome saves the macros as bookmarks whereas Firefox saves them as files. It will not matter for the purposes of the first part of this document, unless you get to the end and want try out using a CSV file for data input. If you, you will need to later download the "File Access Module" for the Chrome version, which is explained in that section towards the end.
Video Programming Note: In keeping with my philosophy of trying to demonstrate best practices at my institution, all videos below have closed captioning that I created after uploading to YouTube. All examples were done on a Windows 7-based PC using iMacros for Chrome.
Basic Lesson: Creating Multiple Assignments with iMacros
Rather than typing out long instructions, I have created a video that shows the basic steps of recording a macro with iMacros, saving it, and then running it multiple times to create (for this basic example) a weekly reading reflection-type of assignment where the student must upload a file. In this example, I'm creating the macro and then intend to run it 10 times total to create 11 multiple assignments. (The first assignment is created while recording the macro, and then I loop through the saved macro 10 times.) As you will see, however, not everything goes quite according to plan! (And that's fine, because it does a better job of introducing the concept below the video on this page than if I tried simply explaining it!)
But WAIT....
....there's more! (As every infomercial has said.) If you watched the above video, I ran into a problem. Basically, it is speed—too much of it! What iMacros does not account for is any lag time between submitting the form for the assignment and then heading back to create and edit a new one. Being a computer program, iMacros just follows one instruction after the other. Quickly. While I have had the fortune of creating/saving a macro and running it multiple times flawlessly without editing it at all, you will likely discover soon enough that the program needs to wait for Canvas to catch up. While the Firefox version (only) has a setting to slow down the so-called Replay Speed that I have not tried out, why slow down the entire replay when we can isolate the specific problem areas in question?
That introduces the WAIT command.
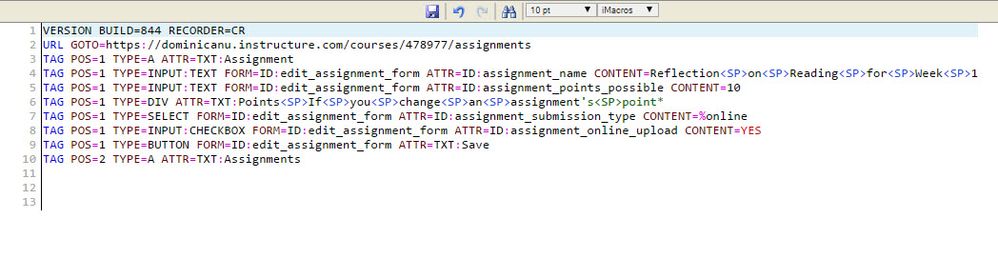
I said I would keep this beginning part simple with no programming required…and this is. (Really.) If you right-click over your saved iMacros script and select EDIT, you will see something like this, as we had originally in the video above:
Now, you do not have to be a programmer (or much of one) to get an idea of what iMacros is doing where, so long as you are familiar with the Assignment form in Canvas.
Line 2, of course, is the specific URL of the course I was recording in. (That's important! You cannot use this same macro in another course. You can edit it accordingly; just change the number after /courses/ and you're good to go.)
As you may recall in the video, I started recording the macro on the Assignments landing page, and the first thing I did was click the +Assignment button. And that would be on line 3. And there's the first problem. There is often a lag between clicking the +Assignment button and Canvas actually loading the assignment form.
That's where WAIT comes in. It's very easy to add. Just put your cursor at the end of line 3 (your macro may vary in that line number—though I doubt it) and hit the ENTER key on your keyboard to generate a new line, and type in the following. (Note I use all UPPER-CASE. Lower-case does work, but I prefer to stick to what the program starts out with using in all its other commands, just in case!):
WAIT SECONDS=3
That command is exactly what you think it is: iMacros will wait for 3 seconds before moving on to the following command, which is adding in the assignment name. You can, of course, type in a different number if your internet speed is slower.
The NEXT issue encountered on the video—or so I surmised—was the timing between clicking the SAVE button and waiting for the form to re-load so that I could then click on the Assignments menu link on the left to start up fresh again.
It's pretty easy to see where I clicked on Save—it's right near the end of the recorded macro, one line above the last one. So, again hit your ENTER key at the end of the line where you see the word Save and again type in: WAIT SECONDS=3 .
And finally, there can be a lag between clicking the Assignment button on the side menu, and getting the Assignments landing page itself to load. So far as I can figure, that should be right under the URL for the page itself. (I may be wrong on this one—the problem could actually be the very last line in the macro. Your experience may vary!)
So, here is the FINAL version of the macro used in the video above, with my three WAIT commands shown where you see the arrows:
In case you're thinking "Hey—that's a lot of waiting! My time is valuable!" it's not as bad as it looks. Besides, the whole idea here is you're going to create this script and just sit back and watch it unfold without any more mouse clicks. I have gotten to the point where I'll just add in the WAIT commands myself without even trying to run the macro through its paces first, just to be on the safe side.
Next (Pretty Basic) Lessons: Dealing with the Rich Content Editor and Adding a Rubric
Adding Text to Canvas' Rich Content Editor Using iMacros
If you do not give a lot of written instructions in your assignments, you can skip this part. (And you may not if you are simply creating, for example, reminders of readings to place on the Syllabus page as non-graded assignments.) But one thing that the above video did NOT cover was written instructions within the rich content editor.
That's because the rich content editor in Canvas uses the tinymce editor, which uses Javascript rather than HTML, which is what iMacros prefers by default. Fortunately, I found a solution by looking around the iMacros community that even I could understand. And to save you the trouble, here is the line that you can copy and paste and modify as you see fit. Please note it is all on one line with NO SPACES other than the space immediately after URL:
URL GOTO=javascript:void(tinyMCE.editors["assignment_description"].setContent('Type<sp>your<sp>description<sp>here.'))
[I have this line and others saved in a .TXT file that you are welcome to use that is linked at the end of this document.]
Concentrate on what you see after setContent within the parentheses above. That's your assignment description. But here's one issue: iMacros wants <sp> between each and every word you type. That's <sp> as in "space." Also, the sentence(s) that you want to appear in the description must be within either single or double quotation marks. Once you get past those two things, you can type in pretty much what you like. Um—okay, maybe not quite everything. If you insist on placing something in the rich content editor that, itself, is in quotation marks (as for the title of an article or a book), you must surround the entire line of text with single quotation marks rather than double quotation marks, and use the double quotation marks around the book title, such as here:
URL GOTO=javascript:void(tinyMCE.editors["assignment_description"].setContent('Submit<sp>essay<sp>on<sp>"Old<sp>Man<sp>and<sp>the<sp>Sea"'))
[Translation: Submit essay on "Old Man and the Sea" ]
Note at the end of the javascript line above that I have double quotation marks to close the title of the book, and then a single quotation mark to close the setContent text.
Advice: Do this in Notepad or some other program where there is absolutely, positively no formatting involved. Getting a "cannot parse" error message can and will happen on the line where you have this command if there is anything that iMacros spots that does not conform to this format. I have also seen iMacros hum along normally, seemingly without any issues only to find the text does not go into the rich content editor at all. No error message. It just doesn't do it. Like any program, iMacros has no sense of humor if it sees something it does not like, though it will not always tell you. The most the error messages will likely help you is in identifying the line number that causes the problem.
Where to place this line? In theory, it can really go anywhere before you click the Save in Canvas, since all you're doing is making a separate call to the rich content editor that is on the very screen you are editing. For the sake of being logical, however, I will place it where we see it on the screen, which is immediately below the title of the assignment, which is pretty easily seen in the macro. So here is what our macro looks like now, with our new addition shown on line 7 below:
So, here is the line I had in my video:
URL GOTO=javascript:void(tinyMCE.editors["assignment_description"].setContent("Submit<sp>your<sp>weekly<sp>reflection<sp>reading,<sp>as<sp>outlined<sp>on<sp>the<sp>syllabus."))
[This sample line, too, is in the attached .TXT file at the bottom of this document.]
Yes, You Can Add Rubrics
The key word above is ADD (not create) a rubric while recording the macro. Remember, this is a macro, so you do not want to be creating yet another rubric each and every time you loop through the macro. You want to create one FIRST using the Outcomes menu item (assuming you don't already have it created for another assignment elsewhere in the course site.)
One bug I have run into is I can never click on the "pencil" icon after adding the rubric and then edit the rubric settings within iMacros--meaning the settings with the three checkboxes underneath the rubric. The program has simply never been able to handle that, but I'd be delighted to hear from anyone who gets that to work consistently.
So, with the above two "new features" in mind, here is a video where I record a NEW macro where I include a rubric, and then after recording it I edit it to include the Javascript line to add in text to the rich content editor. Finally, I PLAY the macro to loop it through as many additional assignments as I wish to create.
For the More Advanced User: Using a CSV File to Create Different Assignment Titles AND Add in Different Due Dates(!!!!)
If you are feeling extra-confident about using iMacros and are comfortable using a CSV file generated from Excel, you can take advantage of this to truly make iMacros an absolutely fantastic tool that will not only create multiple assignments, as the first two videos above demonstrated, but to indeed create uniquely-titled assignments with different due dates on each assignment.
To do this, I recommend that you still create a macro first by recording a new one. But after doing that, you will be editing the created macro to accomplish two things:
- Reference a comma-delimited CSV file when the macro runs to create unique assignment names as it runs through the loop
- Use the same file to (finally!!) add in a unique due date for each assignment
That's right—virtually no more editing necessary, especially since we earlier learned how to properly add text to the rich content editor.
Double-Check Your Settings
Before we even get around to creating a CSV file, first you will have to check your iMacros settings to see where it expects to find such a file, or change it to a different directory. To get there, head to the Manage tab in iMacros and then click the Settings button:
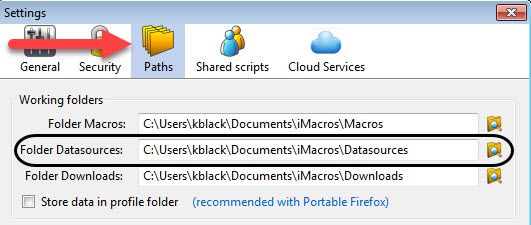
In Firefox, on the resulting dialog box, click the Paths button. The area we are interested in is Folder Datasources:
If you are a Chrome user, you may vaguely recall (since this has been a long document!) that I mentioned since Chrome stores the iMacros as a bookmark, you will also have to download something called the Chrome “File Access Module” to use iMacros with data files. Well, now is the time to do that! You can download it here.
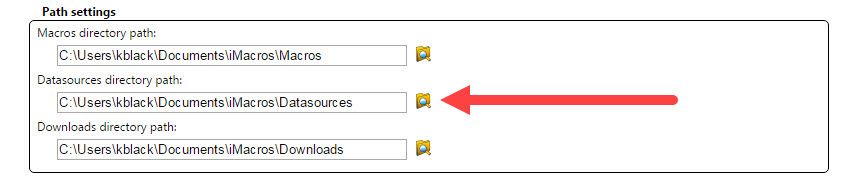
Next in Chrome, you will also want to check on the Settings screen the Path Settings area. The one we are interested in is the one called Datasources directory path:
(Full confession: I just leave everything at the default directory/folder setting. Yes, I'm a chicken that way. And a pessimist. But make sure you identify the correct path, nevertheless.)
Finally, we want to make sure that iMacros is going to be referencing the IDs for the elements on the Assignments page in Canvas. This is going to be critically important for the date field for reasons outlined below. It should be the default setting on all initial installations, but it is still best to double-check. In Chrome go to Manage and then Settings, and check the Recorder Settings area. It should look like this:
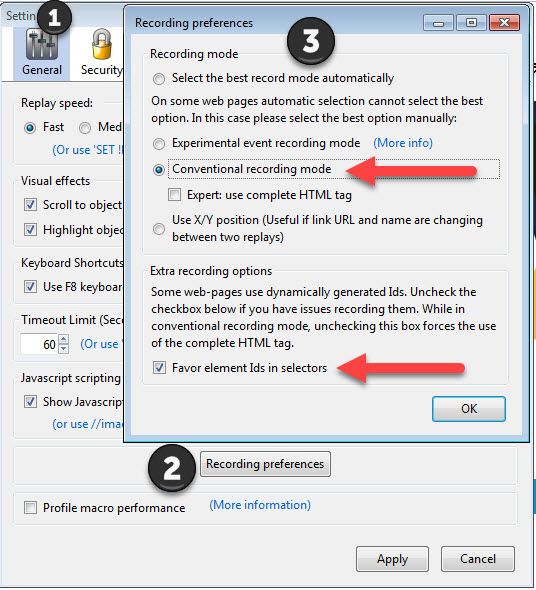
In Firefox it's a bit different. You still head to Manage and then Settings, but in the ensuing dialog box you have to enable the General button, and then click on the Recording Preferences button towards the bottom of that screen. The ensuing dialog box—and the settings to enable—are shown here:
With that out of the way, the first thing to do, as always, is record a macro. I will still type in the assignment title while recording the macro, because knowing where it is IN the macro will be important. (This is all covered in the next video, below.)
Creating the CSV File
Once that's done, it's time to get to work on our CSV file. Now, I will assume if you have read this far that you know how to save an Excel file as a CSV file. But even if you do not, the video covers that. To keep things simple, we need only two columns in the Excel-soon-to-be-CSV file, and they are called: COL1 and COL2. The editing we will do within the macro will identify the information that will be put in each of those.
In COL1, we will type in our assignment titles. BUT....since the whole idea of this document is to help you save time and save you from the tedium of typing, because we using Excel, here is where you can take advantage of Excel's wonderful ability of filling cells that have numbers at the end of assignments. Something like "Essay-Week 1" or "Reading Assignment-Class 1" will increment by a number when you copy that title down the column. That's why this CSV file is not as bad an idea as it may sound at first.
COL2 is the more important one here: the due date; which, if you have been paying attention, will know that I have not yet tackled within iMacros. The reason is because a date picker tool is something that iMacros can only handle with a bit of an additional work-around which—if you really want to read about it—is dealt with here. (Also, be aware the feature mentioned in that link is ONLY available in the Firefox version of iMacros.) Instead, since we are already going to use a CSV file, we can add in a due date here courtesy of this fact: Canvas allows you to manually type in a date IF it is in the correct format, namely:
yyyy-mm-dd hh:mm
Note there is a SPACE between the date and the time of day. That last part is especially important, because you will want to use military time for a due time in the afternoon, which I include on my example. So, two digits for everything except for year. Here is an example for an assignment due on January 17, 2017 at 2:30 p.m., which I have in the video:
2017-01-17 14:30
This is where Excel can REALLY come in handy. Let's say you have the same type of assignment due weekly. Again, courtesy of Excel's ability to fill in dates/times automatically, you can create the first two days that are, say, a week apart, and then Excel will "get the hint" and keep up that pattern accordingly when you select those two cells and drag down. This, too, is shown on the video below.
However, where Excel can be a pain is how it "wants" the dates formatted. As the video demonstration shows, you will want to create a customized format as shown above and use that instead of what Excel wants to use by default.
(Note: you are certainly welcome to try to work with more columns in your CSV file, such as for a variation in point values for each assignment. But I'm assuming that most of us want otherwise identical assignments or else we would not be going through this! I'm picking on the two items that will likely vary from assignment-to-assignment the most: the assignment name and the due date.)
Here is a video covering recording the macro and creating the CSV file. (This is part one of a two-part video.)
Editing the iMacros Macro to Use the CSV File
After creating and saving the CSV file, let's get editing the macro out of the way. Since we've already established what will be IN the CSV file, it is now a matter of telling iMacros how to load it. Here are the "magic commands" to add in, on three separate lines, one after the other:
SET !DATASOURCE your_file_name.csv
SET !LOOP 2
SET !DATASOURCE_LINE {{!LOOP}}
The first line tells iMacros you are using a datasource, which is why it's so important to know the directory your datasource is in. The next two lines, well—just go with what is shown. They are telling iMacros to ignore your first datasource row in your spreadsheet (where you have COL1 and COL2) and start your program loop at the second row, where the data starts. (All commands were found by my trolling the iMacros forums. There is no way I could have come up with this myself!)
[Again, those lines and everything else in this section are given in the sample .TXT file I have linked at the end of this document.]
Next, we want to look in the macro for where we specified the assignment name. That's pretty easy to see looking at any macro—it's the first thing we manually typed in--the title of the assignment while recording it. Delete that line, and replace it with this line:
TAG POS=1 TYPE=INPUT:TEXT FORM=ID:edit_assignment_form ATTR=ID:assignment_name CONTENT={{!COL1}}
As you can see at the end, this is telling iMacros to read from COL1 on the CSV file. Do not worry about what the rest does, but suffice it to say that it is finding the Assignment Name field from the ID on the add assignment form. That's why it's important to double-check your iMacro settings so that it will "look" for the ID on a form.
We can next get rid of the lines in the macro that reference the assignment type and even the point values. That's because of Canvas' default behavior of automatically keeping the previous settings for each new assignment that you create. We already recorded the macro with the settings we wanted; Canvas will do the rest automatically by keeping those settings in place, assuming you are playing the macro right away. We might as well take advantage of that feature here. (Less things that can go wrong in the macro, too! Can you tell I'm a pessimist?)
Next, we need the line that will find the column from the CSV file that has the due dates. Put this in right after the line we added earlier with the assignment name in COL1:
TAG POS=1 TYPE=INPUT:TEXT FORM=ID:edit_assignment_form ATTR=ID:dp* CONTENT={{!COL2}}
Basically, we are telling iMacros that within the assignment form to look for an ID that begins with the letters dp. Here's the rub with that date picker field: Canvas gives it entirely random numbers for each assignment that you add, such as dp1234567891234 or dp392933234248. (Yes, they are that long!) The dp* means "find the field on the assignment form that starts with the letters dp." Thank goodness, the date picker field always starts with dp, and thank goodness there is NOT another field ID starting with dp elsewhere on the form, or else this trick would definitely not work. The CONTENT for that field is coming from column 2 on our CSV file, as the end of that line shows.
That's out of the way. Now we can (optionally) add in the Javascript line that contains any text that we would normally place in the rich content editor. The process is outlined above and in the accompanying video above. It's important we do this, of course, before we click the Save button to add the rubric in Canvas.
The rest is material that has already been covered: adding in a few WAIT SECONDS= commands to play it safe. (Or not. You may want to plow ahead without doing that and see if you're lucky.)
Here is the final video, putting all of the above information together:
In Conclusion.....
Depending on your comfort level with all of this, you may well be thinking "I could have created 16 weekly assignments by now in 5 different class sites in the time it took me to learn this stupid program—much less read all of this!" Perhaps that is so….but once you get the hang of iMacros, I hope it will be useful in future classes, especially as you begin preparing ahead of time for a new term and want to start adding in all those weekly assignments.
If not, perhaps it may be useful to you in other places.
Notepad Document
The Google Drive link below leads to a plain text document that I created in Notepad that contains some example lines that I used in iMacros. It is probably safer than trying to copy/paste them from the page above. All have been tested in various macros that I created in iMacros. They were created in the Chrome version of iMacros, though that should not make a difference in other systems.
https://drive.google.com/open?id=0B-MZGDkTuDZwZldqOHNSVTNlcU0
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.