Found this content helpful? Log in or sign up to leave a like!
Canvas content frame width
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Canvaseers. I am working on two different implementations of Canvas. In one, the content window stretches to 100% of the remaining space available in the browser window, but in the other, stops around the 75% mark (pls see screenshots below). I've seen this issue responded to elsewhere: Screen Width Issue but wondered if there is a way for me to make the content area wider through Admin UI settings rather than putzing with the CSS? I should point out that this is true across the entire implementation - not just on the Modules page.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @adarsh ...
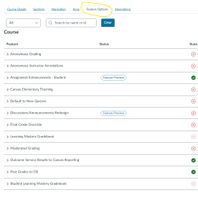
I think I have a much easier solution for you that doesn't involve any CSS modifications. Assuming that you are an admin for your Canvas environment (for the bottom screen shot), go to your account "Settings" page, and then click on the "Feature Options" tab. Underneath the "Account" heading, there will be a bunch of toggle switches. Find the one for "New User Tutorial". I'm assuming you have this turned off. After you turn it on, return to your Dashboard and then view content within a course. You should see most pages (Discussion topics are the exception here for some reason) should span the entire width of your screen.
Hope this helps!