Improve Threaded Discussions with CSS
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
I was asked to share this little code-snippet I developed to improve the threaded discussions on Canvas (thanks @Chris_Hofer ). You may have noticed that Canvas' current threaded discussions aren't actually very threaded. But, that's ok, because Canvas also makes it surprisingly easy to fix the situation with some simple edits to the global CSS.
Let's dive right in and give you some code to play with. I'll show you two different models, and you can play from there.
Approach One
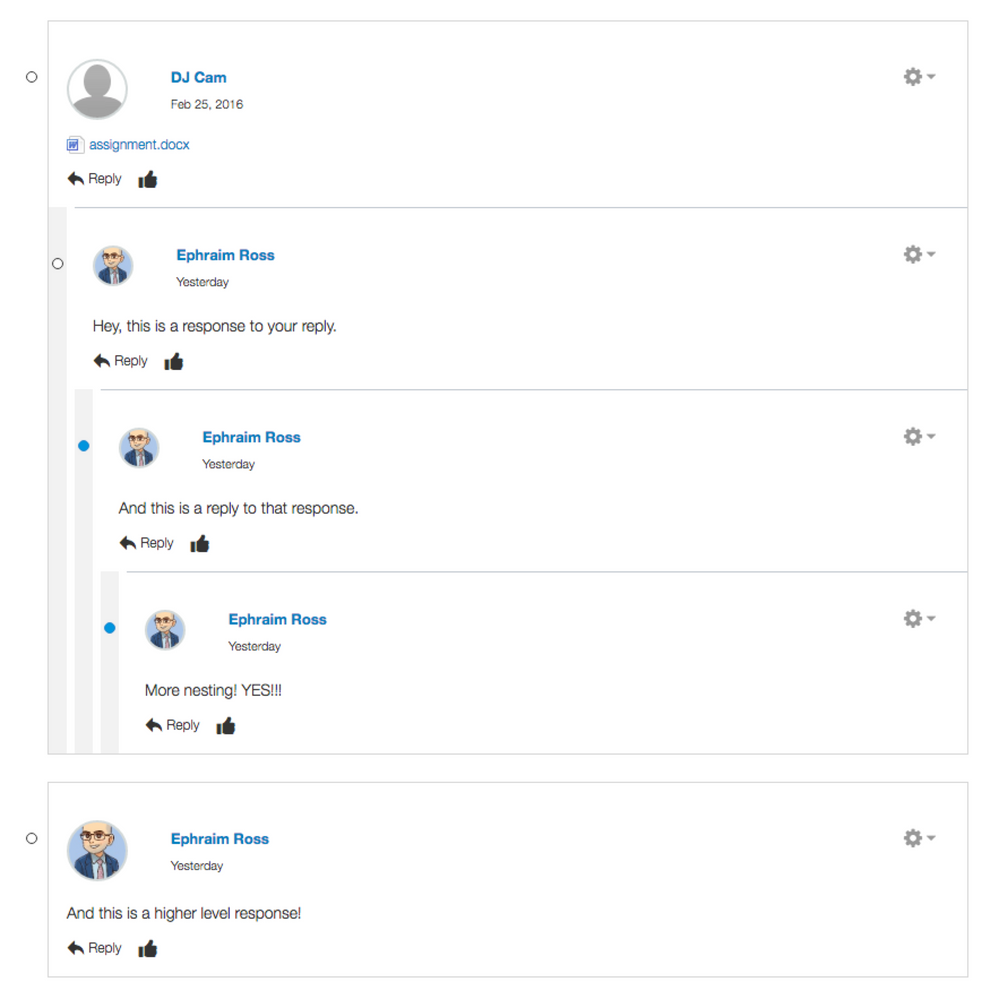
If you add the following, you should get a proper visual 'threaded' cue (see below):
.replies {
padding-left: 7px;
border-left: solid #f2f2f2 16px;
}
.discussion-read-state-btn {
top: 32px;
}
div.entry-content {
padding-left:0px !important;
}
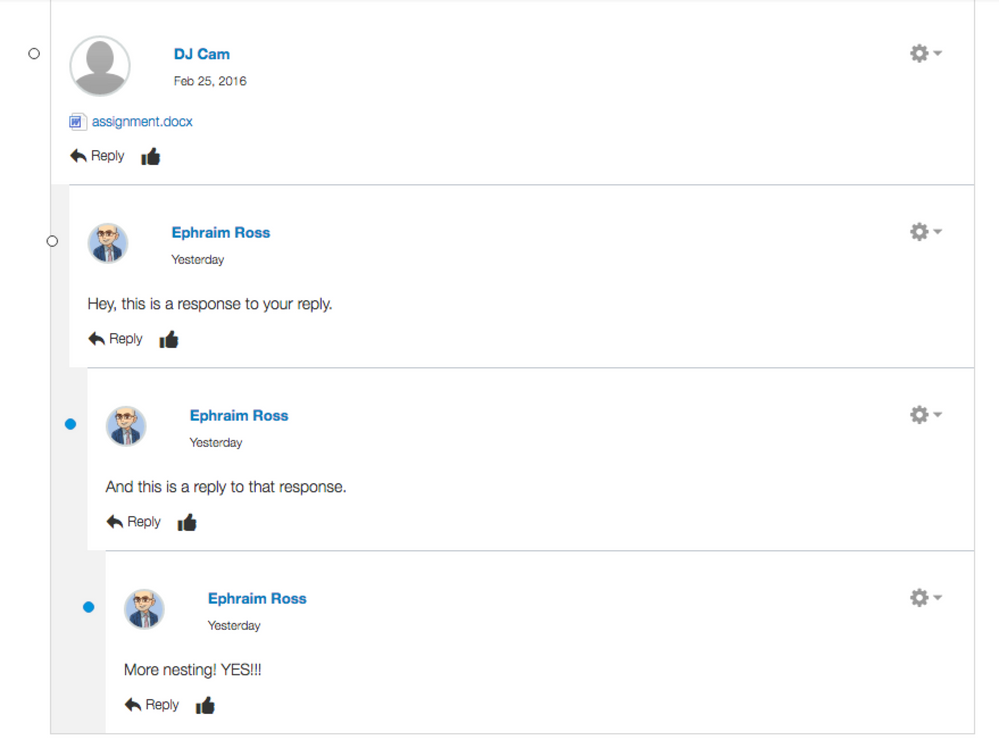
Approach Two
I personally prefer this next example in many ways. In the example above, I like that the read/unread radial indicator toggle is centered visually on the grey bars. That is not the case in the following example (although I suspect with some further tinkering with the css you could make this work).
.replies {
padding-left: 0px;
border-left: solid #f2f2f2 16px;
}
.discussion-read-state-btn {
top: 32px;
}
div.entry-content {
padding-left:0px !important;
}
These were created pretty quickly this morning, but they're pretty easy to play around with (you can change the colors, width, padding, etc.). Note that lines 10-12 are important, however, and that without them your threads will quickly get too indented as Canvas injects a padding of 30 pixels into each successive layer of response.
If you create any fun variations please share, I'd love to see what you're using at your institution -- especially if you find any good improvements. Cheers.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.