HTML Editor Syntax Highlighter (Updated 2022-03-09)
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Original Post
Disclaimer
This is my second blog post to the Canvas Community, but I'm going to stick with my tl;dr format.
The Situation
Who doesn't like their code to be easier to read!? Oh, you use the Rich Content Editor (RCE)? Well, why are you in this blog? I see, you thought this was to add syntax highlighting to the content of an activity. Yeah...about that...no.
I know there have been a few idea requests to add a syntax highlighter to the core of Canvas for supplying syntax highlighted code within the content of activities. While I have no doubt I could do this, I'm not going to.
So what's this blog all about? The HTML Editor is SO boring! We load ~95% of our content via the HTML Editor, having written it in third-party applications (i.e., Notepad++), because the HTML Editor in Canvas isn't particularly inspiring, nor is it easy to read.
Reason for Creating
Simply put, I did this to allow our developers to more easily read the code from within Canvas. There really isn't anything more to it.
The Solution
A userscript the "replaces" the HTML Editor with an Ace Editor (https://ace.c9.io/) and utilizes JS-Beautify to "beautify" the HTML in the editor. So, without further ado, the Q&A:
Q: What does this userscript do?
A: Simply put, it "replaces" the HTML Editor provided by Canvas with an Ace Editor.
Q: Why did you put "replaces" in quotation marks?
A: Ah, the long answer.
The userscript doesn't actually change any of the Canvas functionality. What it actually does is to hide the HTML Editor and add the Ace Editor to display in its place. When changes are made via the Ace Editor and the user clicks out of it (i.e., to see the Rich Content Editor or save), the HTML Editor is updated with the code from the Ace Editor and Canvas processes it normally.
Q: Will the syntax highlighter always be enabled?
A: It can be. The userscript adds a toggle anchor to the line immediately above the editors where the toggle between editors is. This will allow you to enable/disable the syntax highlighter.
Q: Will it remember if I had it enabled or do I have to enable it every time?
A: It will remember. The userscript uses cookies to remember the state of the toggle. This means you could enable it while working in one assignment and it will already be enabled when you open a discussion in another course.
Q: What about multiple Canvas instances? I want it to be enabled in one, but not another.
A: It will! Rather, it should! I configured the userscript to use the very first part of the domain name it's toggled on to give it a unique name for the instance. I have tested it on three different Canvas instances and it created unique toggle cookies for each Canvas production instance.
Q: You just said it was for "production" Canvas. Why can't I use it for "Test" or "Beta" instances?
A: You can. Taking the entire previous answer to give context, I said that there would be unique cookies based upon the first part of a domain name. So, if your production URL is https://abc123.instructure.com/ with a test URL of https://abc123.test.instructure.com/, your cookie will be the same between the two: abc123_Canvas_syntaxHighlighter. However, compatibility between the different instances can be an issue. The editor toggling is dependent upon the wording of certain components of the overall UI of the editor area. When this wording changes (which they seem to like to do frequently), the userscript is unable to load properly.
Q: Can I integrate this into my global JavaScript?
A: Knock yourself out, but I won't be supporting that.
Q: Can I use this in German? Japanese? Italian?
A: Yes? There are a few settings that can be adjusted at the top of the script (keep an eye out for the "DO NOT EDIT BELOW" line). Included in this area are variables for adjusting to different languages. These will need to be manually adjusted if your Canvas is not in English.
Q: Can I use this with a self-hosted instance?
A: Yes? I won't commit that it'll work, but if you update the userscript @include and @exclude values to match your actual domain, I don't see why it wouldn't. Having said that, I will not support use of this code for self-hosted instances.
Q: Will it work with the #editor_tabs for inserting links, files, and images?
A: No. To be blunt, the functionality of the #editor_tabs has always been a bit "wonky" for me, so I'm not even going to try to make this new editor work with it. You can, of course, toggle the editor on/off or switch back to the Rich Content Editor, make your inserts, then toggle back.
Q: So, it adds this to ALL editors in Canvas?
A: No. For simplicity only the first editor on a page will have the editor applied (so it won't be available to quiz questions). Furthermore, there are some editors (i.e., global announcements) that lack the HTML Editor, which the script is dependent upon.
Having said that, the userscript was designed to be as inclusive as possible. If, however, you do find pages where the editor doesn't work correctly, please let me know so I can either fix it or prevent it from loading there.
Q: Does it support the new RCE?
A: Yes.
Q: Does it support the old RCE?
A: Sorta. In the GitHub repository, there is an "old" version of the userscript that is an "honourary" version using the code that was compatible with the old RCE at the time that the new RCE was enforced. This is not supported in any capacity.
Q: Does it replace the "Pretty HTML Editor" in the new RCE?
A: No. This userscript adds an editor, it doesn't replace any. Before the "Pretty HTML Editor" was added, this userscript simply added the Ace editor as an option, it didn't replace the original HTML or RCE editors. This has not changed.
Dependencies
- Userscript Manager
How It Works
- Load the userscript to your Userscript Manager of choice
- Enable the userscript
-
- If you're using the "old" RCE, access the "HTML Editor" of an activity edit page
- If you're using the "new" RCE, access the "Switch to raw html editor" of an activity edit page
-
- If you're using the "old" RCE, click the "Enable Syntax Highlighter" anchor right next to the toggle that allowed you to access the HTML Editor
- If you're using the "new" RCE, click the toggle that appears next to the "Switch to rich text editor" button
Appearance (Old RCE)
BEFORE
AFTER
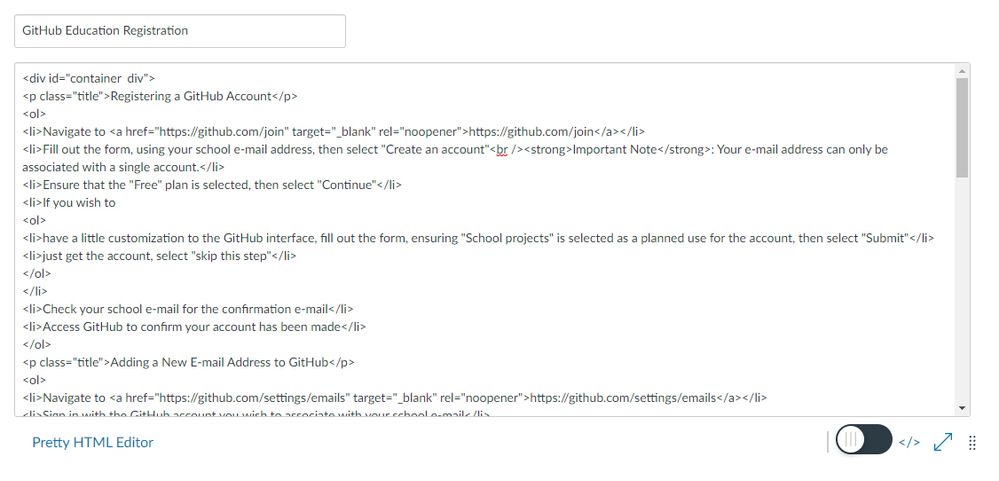
Appearance (New RCE)
BEFORE
AFTER
Releated Ideas/Discussion
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.