[ARCHIVED] How to remove YouTube thumbnail in content blocks?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have links to YouTube videos using the href tag in HTML. Whenever I save the page, a thumbnail shows of the YouTube video, however, I just want the link to show as text and not show as a thumbnail as well. How can I achieve this?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @brian_t_anders
Hmmm................ it wasn't that long ago that folks were asking for the thumbnail - just shows to go yah!
I do not know a way, but I am certain that some of those quick-minded, sharp-brain folks in the https://community.canvaslms.com/groups/designers?sr=search&searchId=395333d9-9492-44bc-8e2b-91869d24... and https://community.canvaslms.com/groups/canvas-developers?sr=search&searchId=d077c9e9-d885-4cb7-9457-... groups.
Agent K
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, @brian_t_anders , I played with it. Here's the code (first piece is with a thumbnail, second bolded piece is without):
<p>As described in <a href="https://community.canvaslms.com/docs/DOC-10367-415241508">YouTube guide</a></p>
<p><a class="" title="LOLCats" href="https://youtu.be/aI_Ftw4UEBw" data-preview-alt="">LOLCats</a></p>
<p> </p>
<p>Here is some text for this to appear inline <a class=" inline_disabled" title="LOLCats" href="https://youtu.be/aI_Ftw4UEBw" data-preview-alt="">LOLCats</a> more text</p>
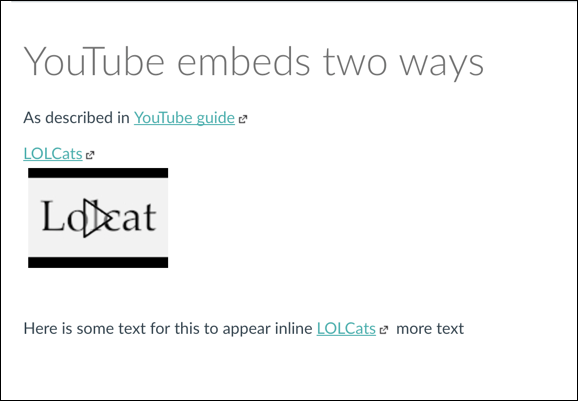
Here's how it looks on the page:
So it's that " inline_disabled" part you'll want to add to the HTML.






This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.