[ARCHIVED] Creating Background Gradient on Canvas Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I am currently updating some HTML code in a Canvas Community I help design. I am wanting to make a heading with a background gradient. When I enter the code and preview it, it seems to work fine. But when I save the page code after updating it, the code to generate the gradient disappears.
Usually, when a code isn't accepted in the Canvas HTML Editor, it won't generate a preview, so when the gradient worked in the preview mode I assumed it was accepted. I don't understand why it won't save it.
Here is the code I am using that works with the preview on the page but not when I save the page.
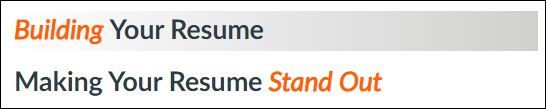
<p style="text-align: left; background: linear-gradient(to right, #FFFFFF, #D0D0CE);"><strong><span style="font-size: 20pt; color: #fa6400;"><em>Building </em></span><span style="font-size: 20pt;">Your Resume</span></strong></p>
<p style="text-align: left;"><strong><span style="font-size: 20pt;">Making Your Resume </span><span style="font-size: 20pt; color: #fa6400;"><em>Stand Out</em></span></strong></p>
Can you please help me understand what I am doing wrong? I am using the enhanced RCE.
Regards,
Blake MacNelly
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello there, @blakemacnelly ...
This is what I see in Canvas when I paste in the HTML that you've provided:
Is there supposed to be a gradient on the second line too?
(By the way...this is kind of cool! I didn't know you could use gradients in this way on Canvas pages.)


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.