Celebrate Excellence in Education: Nominate Outstanding Educators by April 15!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[ARCHIVED] Canvas Course Calendar Embed Capabilities
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-02-2017
12:21 PM
Has anyone found a way to embed a Canvas course calendar on the course front page? I'd also be interested in knowing if this absolutely cannot be done for some reason. This has probably been asked a million times, but it's a question that comes up all the time from our staff. I know about embedding a Google calendar and synching the Canvas course calendar to Google, but was hoping to find a direct path. Thanks!
13 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-02-2017
01:52 PM
@kristin_bayless , this isn't possible on the front end of Canvas, but @GideonWilliams 's school wrote some custom code to have a link to the course calendar appear in the course navigation, and you'll find a writeup of it here: Calendars, calendars...and a thank you! This is about as direct a path as I've seen so far.
Even so, if you're interested in a backend solution, I've shared this with the Canvas Developers group to see if they know of a way to display the calendar itself on the course home page.
Last, if you use the Syllabus as your course home page, a calendar with the due dates for the courses shaded in will appear in the right sidebar of the page. For a look at that, check out https://community.canvaslms.com/docs/DOC-10084-415255577
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-02-2017
02:11 PM
Hi Stephanie,
Thank you for pointing me in multiple directions! We're still looking for that front page solution, but I'll check out these other possibilities as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-03-2017
02:36 AM
Do feel free to drop me a line if you need more info...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-14-2017
09:11 AM
I was able to use an iframe and embed the calendar to my front page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-15-2017
10:10 PM
Hi Kendra,
Are you able to please elaborate on your iframe solution? We are looking at iframes as an option rather than playing with any JavaScript.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-03-2018
12:09 AM
I'd love to know more about the iFrame embed solution too - I've kind of got something working but it's doing that whole inception thing by rendering the whole Canvas site in the iFrame.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-08-2020
09:46 PM
I also have it rendering the entire Canvas site. If anyone has a way to prevent that, it would be wonderful. For anyone wondering, here's the iframe code to use: <p><iframe src="https://graniteschools.instructure.com/calendar" width="1000" height="350"></iframe></p>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-06-2018
08:43 AM
We use something very similar that added a link to Calendar to our course menu.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-06-2018
11:33 AM
Doesn't answer the embedding issue but here is something we did at our school which was to add the Calendar as a link in the Navigation menu (with the aid of a bit of script) - https://community.canvaslms.com/ideas/7535
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-11-2020
09:07 AM
Which reminds me that we should actually create a link that opens up in a new Window as it still doesn't solve the issues of going back to the course (easily).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-31-2020
02:46 PM
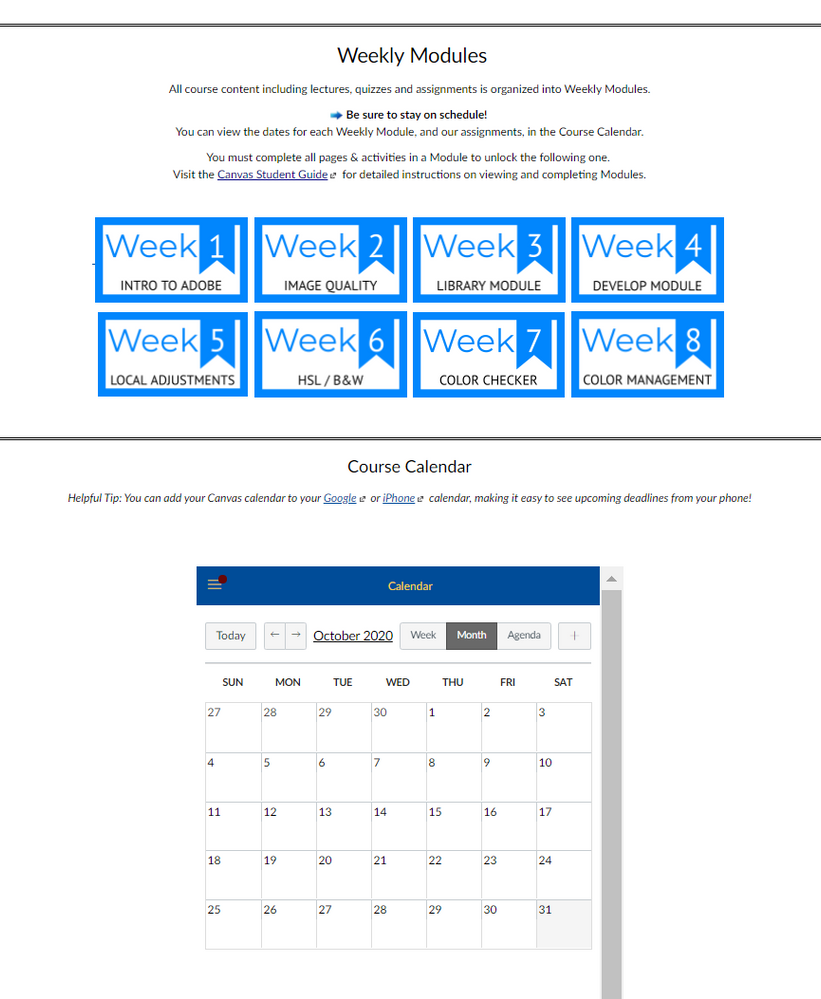
If you simply restrict the width of the embedded calendar page within iFrame to 600px or smaller, it collapses the Canvas navigation bar (like for Mobile view) and looks quite clean. The screenshot below shows the Calendar embedded into a Page using this code:
<iframe style="overflow: hidden; text-align: center;" src="https://online.smc.edu/calendar?include_contexts=course_35570#view_name=month" width="600" height="1000">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-04-2021
05:47 AM
Hi Kristin,
I know you posted this 4 years ago but were you able to find a solution?
Thank you!
Mike
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-14-2022
12:31 PM
This is an old Topic, but does anyone know if you do put the calendar in the iframe, can you set it to just show your class, and not all of the classes for the students? I would like to use the calendar, but haven't gotten into it yet.
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.