Celebrate Excellence in Education: Nominate Outstanding Educators by April 15!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[ARCHIVED] [ARCHIVED] Create an Announcements Box on your Course Home Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-03-2015
04:56 PM
Announcements 6/3/15
This announcements box is fully editable using the Rich Content Editor.
I stole this one from the old Community, and have adapted it to also use as scrollable sidebars on any Canvas page that includes an html editor. One of the few things I do not like about Canvas is that students have to navigate to another content are to view course announcements. I would much rather have them displayed right on my Home page. I surveyed my students after I started using this trick, and they unanimously approved!
Here is the code, and if I do this right, you should see an example to the right.
<div class="img-rounded" style="float: right; background-color: #fffbcf; width: 315px; height: 260px; border: 1px solid black; margin: 10px;">
<h3 style="color: #ffffff; background-color: #2a4e57; text-align: center; margin: 0px; padding: 0px;">Announcements</h3>
<div id="cc-homepage-announcements" style="height: 200px; overflow-x: hidden; overflow-y: auto; padding: 6px; text-align: left;"> </div>
</div>
72 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
06:40 AM
There is a way to move it, but it may require some one with super powers (in the answers area, you have 15 minutes).
Any way, this is a very useful code snippet. I really like it, and I am glad you pulled it from the old community. Since you tie it into the home page, it is probably quicker than adding an announcement. The only downside would be that the announcement does not show up in the students announcement list.
Thanks for the question.. uh I mean post.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
07:22 AM
To make this even more interesting/useful or whatever, I just added in the functionality of the Overflow Table: code-snippet by @G_Petruzella so that you can have a scroll box of announcements - if you desire to keep old ones up and do not want to increase the size of the announcement box.
Looks like I need to spend some more time in this area of the community to find some great ideas.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
01:19 PM
Awesome, Ronald! I like it and will play with this myself.
I am a non-coder, but some snippets are so easy to use, and provide for a real enhancement. This was one of my concerns with the announcements box - it did not work well for keeping a running list of all announcements during the term. Your enhancements will make this possible.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
08:24 AM
This is a great start! We do need a way to get Announcements more front and center in the courses. I really encourage my students to set Notification Preferences so they can see Announcements on their phone or in their personal email account. So, this work around only helps if students are logging in often to stay on top of things.
It would be great if the homepage had an option to put Announcements on the top of the homepage without losing the editor and Notification functionality.
Thanks for posting this workaround.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
09:34 AM
I think the old version of this from the old community actually pulled the announcements out of the announcements tool and displayed them in that box. Unfortunately to work it had to be deployed somehow at the institutional admin level.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
08:30 AM
@kmeeusen and @Ron_Bowman , for a widget that populates automatically from your course Announcements, you might want to check out @franke 's code over here. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
01:20 PM
Gerol:
You just keep on giving!
I have already stolen so much for you and now you offer even more!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
02:32 PM
@kmeeusen , that's just how we roll in the Canvas community. :smileycool:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
03:24 PM
Yep!
So when I get my HTML Resources course done enough to publish (something like this is never finally done), I will move a copy to the Canvas Commons so everybody can steal from it as I have stolen from them:)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
04:26 PM
Yes Kelley, do that. I will sit back and let you do all the work so I can plunder. :smileylaugh:
Actually I will be playing around with some of the information in all the postings and trying to get some good solid ideas working. Only problem I have is the time issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
09:25 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
09:39 AM
Scott,
Larry Boughtlier has a elegant solution that we are using a modified version of... We just use the built in notifications indicator in Canvas... Our users can't even tell we added it on.... it really seems like a no brainer. I sent the code to our account rep. We also use the embed on the home page in some courses.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2015
08:07 AM
@jblumberg , this is awesome! A simple and elegant solution to alert students to check announcements. Any chance you'd be willing to share the js code that made this happen?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-13-2015
03:16 PM
There is a link to the js code at the bottom of the article:
https://elearning.champlain.edu/announcements-canvas-homepage/
Josh
--
Josh Blumberg
Director of Production and Academic Technology, eLearning
Champlain College
802-383-6678
Jblumberg@champlain.edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-13-2015
08:38 PM
Hey @jblumberg ! Thanks for your reply! I had actually already grabbed that code for the announcements widget which is *super* cool, but what I was looking for was the code that you used to make the nifty circle indicator next to the announcements tab in the left navigation that you showed in your image. I checked the link again in case I missed that info there somewhere, but I didn't see it on that page.
😃
Michelle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-14-2015
05:19 AM
I got the code from someone else (New England Institute of Technology) so I
don't want to share it without permission. If you know JavaScript it is
fairly straightforward with a single call to the API.
I think Instructure is going to do something about announcement
notifications. both solutions have been shared with them.
Josh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-14-2015
07:43 PM
Gotcha! I guess I'll have to be patient then or find some quiet time to write some code. 😉
Thanks for the idea. It's a good one!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-20-2016
10:53 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
04:30 PM
Thanks for the link. I think I had already voted for that feature. I think it would be great to have the front page be available for any of the content. I do not plan on having the announcements as the front page. I prefer to have my content showing up as the home page with any important announcements on that page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-04-2015
09:34 AM
Kelley,
I put this solution together...
Here is the article for the complete instructions:
Announcements on the Canvas Homepage-Champlain College eLearning Department
You will need to modify your institutions Global Javascript file. The instructions are at the bottom of the article along with a link to the necessary Javascript code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-22-2016
08:07 PM
Hi @jblumberg
Thanks so much for sharing your instructions for this customization! Back in September I was able to get it working (with the modifications to our global JS file), but at some point since then it stopped pulling the announcements onto the page with the html snippet.
I'm not necessarily looking for troubleshooting help, but I was just wondering if you're still using it or if you've modified it since your original post? If the latter, would you be willing to share any updates you've made to the javascript code (either here or privately?).
Thanks either way! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2016
10:19 AM
Lane,
I haven't been using it myself recently. I wrote it based on the RSS feed for the announcements... It really should be rewritten to be based on the API calls to retrieve the announcements.
I am coming to InstructureCon and may well make this my project for the hack night.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2016
11:53 AM
Perfect--thanks for the feedback Josh!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-08-2015
01:06 PM
is the line "<div id="cc-homepage-announcements" style="height: 200px; overflow-x: hidden; overflow-y: auto; padding: 6px; text-align: left;"> </div>"
supposed to pull out announcements made on the announcement page? If so, what else has to be done to make that happen?
Thanks,
Ron
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-08-2015
02:37 PM
Ronald,
Please read the last paragraph of my article... You need the sys-admin at your institution to add the Javascript code to your instance of Canvas. Once they do, the html snippet will work... not until then.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2015
07:30 AM
I did see that information. I just did not connect (for whatever reason) that the code @kmeeusen had posted was from your page. I doubt I will get the admins to buy into adding in the Javascript code, but I can hope. I like the ideas and hacks people are posting, and I am trying to learn from them.
I like your announcement idea because I prefer to have announcements (and conversations) be localized to a specific course. I do not mind a global area where I can see all conversations or announcements for all my courses, but when I go into a course I would prefer to see announcements or conversations specifically for that course on that course page. (I know with conversations you can filter on a particular class and announcements have the class as the leading part of the announcement)
Ron
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-08-2015
04:34 PM
Ronald:
This snippet does not call out to the Announcements area to retrieve existing announcements. Essentially, it is a text box with a scroll bar, and you add your announcements to it manually.
And this simple HTML snippet works just fine without any modifications to the global script - but it is just a fancy text box.
Kelley
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2015
07:31 AM
@kmeeusen That is what i figured, it was just the cc-homepage-announcement part that prompted my question. I guess that part probably works if the javascript provided by @jblumberg is used.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2015
08:50 AM
Kelly, If you add the javascript than there is no need to manually add announcements... it will dynamically pull snippets of any course announcement in for you... it is a complete solution if you use the javascript.... You can even build it right into course templates!
The javascript looks for cc-homepage-announcement and automatically inserts the snippet there.
Josh
p.s. The "cc" stands for Champlain College... this way we never overlap id tags with Instructure... you may want to have your web programmer modify this if you reuse the code, though it won't cause any problems.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2015
09:27 AM
Awesome Josh!
I am getting ready to play in the Global Scrip on our test instance, and your trick is the first I plan on trying - then on to KennethWare!
I like this ability to adjust Canvas without screwing with the standard UI too much.
I love new adventures, they keep me young!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2015
12:25 PM
@jblumberg thanks for the clarification on the cc part. I was thinking in terms of email, and that if something was edited into the box that it would be CC'd to the announcements (that would be nice too if it is possible). Unfortunately, I don't think the admins are going to let me play around with this one (or at least not yet).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-20-2016
03:23 PM
I love this concept, but am trying to adapt this code to make it exclusively a sidebar. Any suggestions to change the above code to make it a sidebar with images and text?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-20-2016
04:55 PM
Hi @misemer4
I use this same hack as a sidebar all the time, and I am not a coder so I cheat.
I can code enough to change the dimensions of the box, and fiddle with it until I get it right. Remember to change the length of the scroll bar appropriately.
Then, I go to an unpublished blank Canvas page that I use just for this, and create the content I want to include in the sidebar, adding any graphics, formatting and header text I desire. I then switch that page to the HTML Editor and copy the code for the content I just created.
I then return to the page with the sidebar, go to the HTML Editor, and paste my content code into the appropriate are of the announcement box code. Until you are familiar enough with the code to know where that is, a simple trick is to just go to the RCE and type in all caps (easy to recognize) "PLACE TEXT HERE". Then when you are in the HTML Editor you can just replace to cheat text with your content code.
When adding graphics, be aware of their size, because the code for this box will not resize it. So you will find it very difficult to display a 640px wide video in a 400px wide sidebar.
I hope this helps, and feel free to ask me anything you might need help with.
KLM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
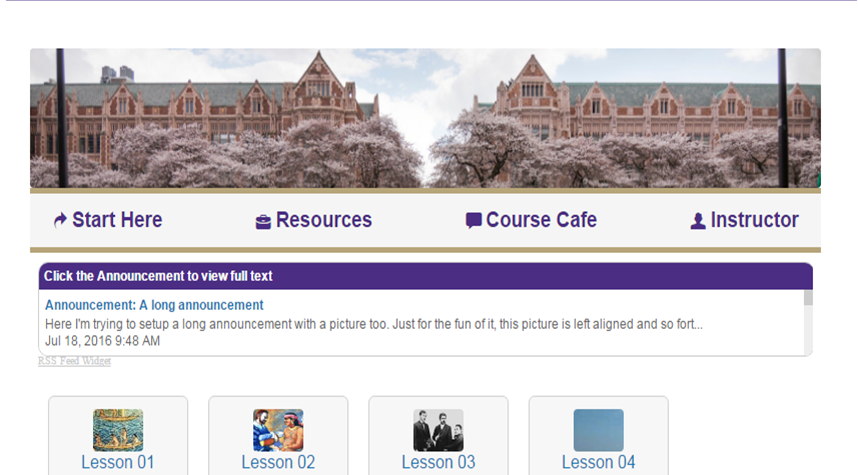
07-20-2016
05:29 PM
I'd like to give a shout-out to @aphelpscoco and 60980756 for helping me to implement a very nifty :smileycool: way to display announcements through a feed widget on the homepage:
I followed 10 simple steps -- that do require going into the HTML Editor to setup an iframe:
0. Grab the feed URL for the announcements. It should end with .atom
1. Goto FeedWind at http://feed.mikle.com
2. In the spot, paste in the feed URL
3. Choose your settings. I like 1 feed height, scrollbar on, autoscroll off, text-only, max length 132 characters.
4. Grab the regular code from the right side, not the iframe code.
5. Start a new text document on your computer and paste the code.
6. Save the file as .html I call mine AFeed.html so it shows up at the top of my files list.
7. Upload the file to your Canvas course files
8. Head back to your homepage, edit and temporarily put the file onto the page (to get the file number) using the Insert file tab from the Content picker.
9. Switch to HTML editor
10. The iframe src is the .html file URL without the ?wrap=1 part:
<iframe title="Course Announcements" src="/courses/#######/files/#########/download" width="100%" height="112"></iframe>
In this example the first ####### is your course number and the second ######### is the file number. Canvas will take care of the rest. If you do not set a height, Canvas will choose 150 for you. ![]() I chose height 112 because I only wanted 1 line of the 1 feed showing. The feeds will scroll within the box. Make your height bigger if you want to include the photo thumbnails for posts with pictures.
I chose height 112 because I only wanted 1 line of the 1 feed showing. The feeds will scroll within the box. Make your height bigger if you want to include the photo thumbnails for posts with pictures.
This feed will pull from your course announcements, give it a lil bit to update. Play around with the settings until you find something you like. I ended up going for rounded borders and some color styling to match our branding.
Please Note: This feed widget is for this instance of the course only. :smileyshocked: So if/when you run the course again, you will have to update your .html file with the new URL for the new course announcements feed. If you only change your course once a year, add this update to the list of things you do to start a course. There are just 2 spots in the .html file where you need to make the change.
Voila! Announcements on the homepage for that course. I suppose you could add other feeds in there if you wanted to keep the stream fresh and updated every few days.
Good luck!
Cheers - Shar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-20-2016
05:41 PM
Thank you, Sharmaine!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-21-2016
09:33 AM
This is so cool ishar-uw - I've been looking for this solution! This definitely needs to go into the CanvasHacks Classroom.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-22-2016
09:25 AM
Why in Step 4. did you not grab the iframe code? Does your process do something that pasting the iframe code into a Canvas page, doesn't?
I used the iframe code, but did have to add an "s" to mikle URL so that it was "https://feed.mikle.com..." so that the content would display.
Thanks! This is a nice RSS tool.
Does the combining of multiple RSS feeds work for you? If so, this would be another way to share announcements across several sections of a course. *We do create separate courses for each section.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-22-2016
09:50 AM
Hi @bgibson ,
I'm pleased to hear that using Feedwind's iframe code directly on the canvas page works with the https correction. I think we went with the separate iframe embed of the feed code from a separate file because we design pages for other instructors and the fewer distracting things on the page for them to interfere with the better; in the Rich Content Editor, that Feedwind iframe code shows up a big gray box with a little play icon that I'm sure would baffle instructors.
I get the multiple RSS feeds, but instead of sorting the combined stream by date, it lists the first stream and then the next. The idea came up to put in the feed from our service outages (for resources like adobe connect server) but I quickly realized that feed would just be buried under the regular course feed rather than showing up in reverse chronological order. I have not done extensive testing with multiple feeds.
Good luck,
Cheers - Shar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-28-2016
10:21 PM
Where and how did you grab the Canvas announcemnt RSS feed url?
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.