Share UDL Course Design Tips, Tricks, and Techniques
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
UDL for Module Design
I learned from the UW DOIT Center that accessibility in digital learning has two components: 1) Accommodation and 2) Universal Design for Learning (UDL). In this Blog I am going to talk about applying UDL to Canvas Module design from a very practical perspective. The information below is how I design modules in my own courses, and how I teach my faculty to do it. You are all more than welcome to disagree with me, and if you do I hope you will join this conversation. I am posting this at the request of @Renee_Carney , and we both hope that this will spark others to share their UDL course design strategies for other Canvas functionality.
I will not bore you with UDL principles and theory you can learn all you want at the National Center on universal Design for Learning. What I am going to share is my one guiding principle for online course design: All students must be able to know what they have to do, how they have to do it, where they have to do it, and how they can get help when they need it!
The Importance of Modularization
Open any textbook that you use for any of your courses, and the first thing you will note is that the textbook is divided into chapters, with each chapter based on a central topic or concept that relates to and supports the overall topic of the textbook. When you open any of those chapters you will typically note an introduction, perhaps the chapter learning objectives, the main content of the chapter, perhaps some practice or review activities and a summary - and all of these relate to and support the topic of the chapter. Sometimes the chapter might be further divided into sections, each with their own content but still closely associated with the main topic of the chapter. All the information and activities the textbook includes on that topic is included in that topic's chapter! Textbook authors and publishers do this for a reason - this level of organization has been proven to promote learning! When my Medical Terminology students want to learn about the language of the skeletal system, they know that they can find almost everything they need in the chapter dedicated to the skeletal system.
This is also how our online courses should be designed, only instead on calling them "chapters", we call them modules (at least we call them that in Canvas because Instructure was smart enough to create UDL-capable content containers for us called Modules). Sometimes, when our curriculum is very closely associated with the textbooks, we name our modules after the chapters. Other times, we may group what would be the content of more than one chapter of our textbooks in a module we call a "Unit". Sometimes our curriculum does not relate to a textbook at all, but we still organize our courses around major themes or topics and containerize those topics into modules - just as a textbook does. And just like your textbook, everything that relates to and supports a specific unit of study should be included in that unit's module! So using our textbook example again, the typical module would include:
- An introduction or overview,
- The module level learning objectives,
- All learning materials for that module's topic (readings, external links, videos, etc.),
- All learning activities related to that modules topics (assignments, discussions, practice exercises, etc.), and
- All assessments of student achievement of the module objects.
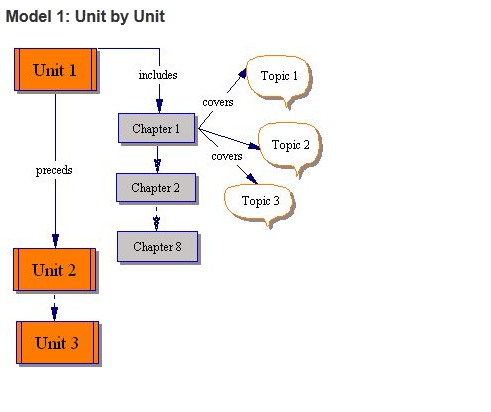
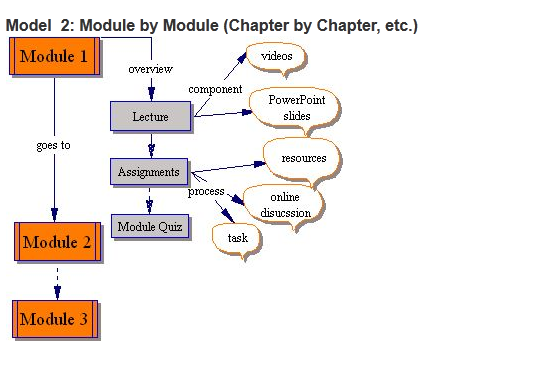
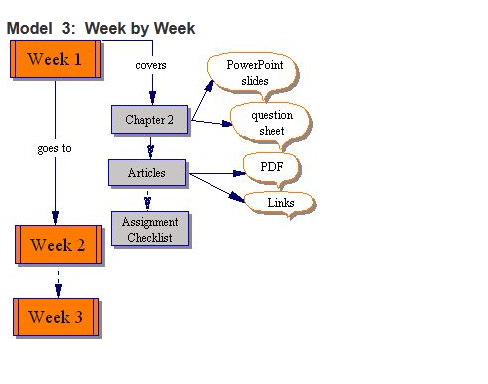
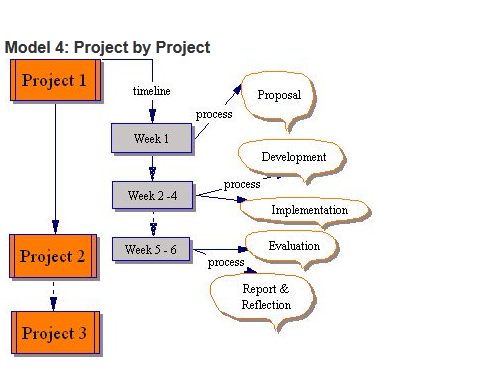
Example Models of Module Structures
There are many different models for accomplishing this; in fact, as many as the imagination can consider. The following are a few prototypes that can easily be adapted to your online course. These prototypes are individually distinctive, but they are not mutually exclusive. You will have to decide which is best for your curriculum, teaching style, and students; but whichever you choose, be sure to be consistent in how you do it in your courses
The Importance of Consistency
In an online course it is very important for the structure to be logical and consistent. As I stated earlier, we want “All our students to be able to know what they have to do, how they have to do it, where they have to do it, and how they can get help when they need it!” Consistent module design will greatly aid all students in finding what they have to do, and know where they can learn how to do it. To keep an online course’s modules consistent the following suggestions will help:
Consistent Naming:
- Modules, however named, should be name consistently. For example: Module 1, Module 2, Module 3; or Unit One, Unit Two, Unit Three, or Chapter 1, Chapter 2, Chapter 3. We should never mix and match these identifiers. Also, how we name the modules should also be consistent with how the course instruction is organized. If your curriculum centers around the chapters of a textbook, and chapters are given a relatively consistent focus, then name your modules for the chapters. However, if your curriculum focuses on topics or concepts, then perhaps you want to divide your course into "units" or "modules". Perhaps your curriculum is divided into more calendar-related units in which a specific set of concepts or topics are covered each week, and you would want to sequentially name those units for the weeks of the quarter: Week One, Week Two, etc.
- Learning Materials or Resources such as handouts, website links, videos, etc. should be consistently named, and their names should reflect their applicable learning units. For example: Chapter One Readings, Chapter One Web Resources, and Chapter One Videos. Whatever naming scheme you choose it should be consistent throughout both the module and the course.
- Learning Activities such as course discussions, assignments, interactive tutorials and discussions should follow the same conventions recommended for learning materials above. For example: Week 1 Quiz, Week 1 Assignments, and Week 1 Discussion.
Consistent Location, Placement and Ordering:
Students should expect to find similar items in the same places throughout the duration of the course, and the placement of learning objects and activities should reflect the logical flow of student learning within the course. Typically students should access learning materials such as readings, videos, or web resources before engaging in graded or ungraded assignments, and would typically engage in those activities before attempting a unit assessment activity. However you choose to sequence learning in your course, that sequence should be the same in every learning unit.
It is sometimes necessary to include content and activities outside the established course structure - Midterm and Final Exams, Capstone projects, Term projects or papers, etc. - can be placed outside the structure, but you should regularly reference them within the established structure. For example: a midterm exam that falls in week five of the typical community college quarter structure could be placed between the weeks five and six modules (say in its own module with a study guide), but regular reference to this item and its location should be made during weeks 1 - through 5.
The Use of Text Headers and Indentation
When modules are very large, and that happens frequently, make good use of the Canvas modules content type called Text Headers. Text headers can be a very powerful tool for helping students locate what they need when they need it. In the module design examples above, they grey boxes would represent Text Headers for the module. Indentation of content under a text header greatly helps student focus on a specific section of the module. Below is an example of how I use text headers and indentation in a module. Mine is by far not the only way of doing things, but I will add that my student success rates and student course evaluations are very high.
I hope that at least some of you find this discussion useful, if perhaps just a tad bit verbose. I also hope that you will join this discussion and share your own tips, tricks and techniques for UDL course design.
Kelley (Agent K)
This work by Kelley L. Meeusen is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.