How Many Buttons Is Enough?
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
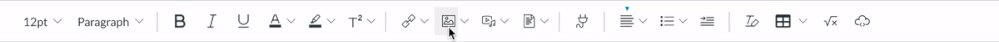
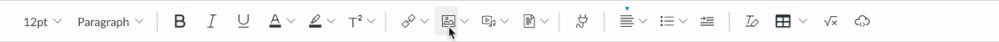
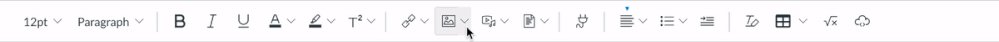
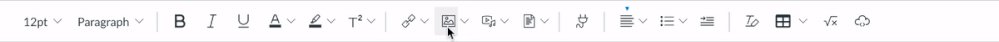
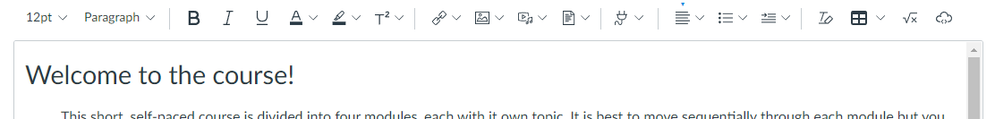
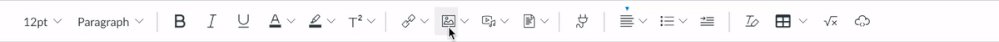
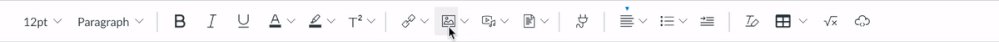
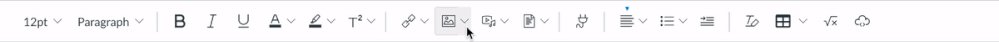
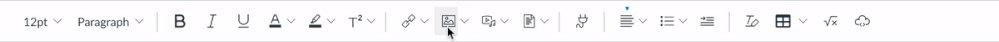
How many buttons are in this screenshot of the Canvas RCE? Really look and take a count before you read on.
.
.
.
.
.
.
.
.
.
.
Did you say 20, or did you count all 30? Or did you think it was 34 because you treated every button with a chevron as two buttons because you know most of the ones with chevrons are split buttons?
For a lot of you this may seem like no big deal. I mean, hey? Google Docs and O365 use split buttons! But only sometimes? Some buttons are split and others aren't, and weirdly it's not even consistent app to app. And that brings us to the first problem: Consistency. For anyone who has internalized this behavior it's typically not a big deal but it must be learned. Which buttons are split and have "two" behaviors, and which go directly to a menu no matter where you click?
Consistency isn't automatically the right thing to do. If the cognitive load is low enough and it is for a good enough reason it can be worth breaking consistency. I'm not convinced this is one of those cases, but it's worth noting that there is more finesse to it then following the Rules Of Design™️. Knowing where to click brings us to our second problem: Actually Clicking.

Where do we go from here? We're still figuring that part out! I've already spoken with many of you, and many more of you have taken surveys and provided feedback on designs. Some of you may even prefer things the way they are now and don't want a change, even one as seemingly small as split buttons. I hope this post helps to illustrate how much thought and care has to go into even the tiniest decisions to find a design solution that works best for everyone.
The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.





The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.