Why do cells in tables shrink?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-09-2022
09:24 PM
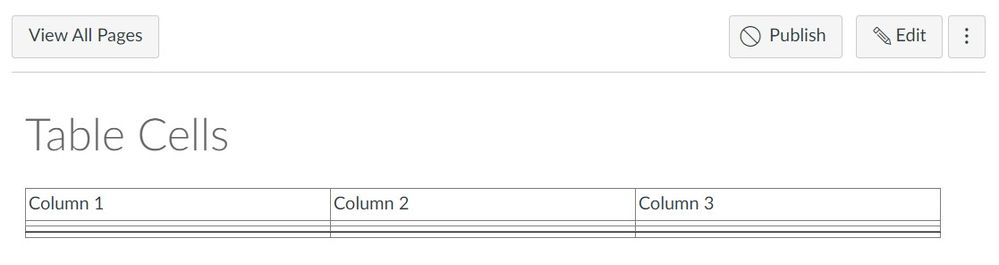
Hi, When I create a table, the cells look normal size. But when I hit save, all the cells that are empty shrink down to almost nothing. See image attached. It is very annoying, how do I stop this happening? I can't even get the cursor in there to fix them.
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-11-2022
09:59 AM
Hi again, @JudeFord ...
I just realized I probably should have provided a simpler solution than looking at the HTML code. Here is something else that you can do...similar to what you were suggesting in your latest reply.
- Create your table in the RCE (Rich Content Editor)
- Add text to your top row to label your columns.
- In the cells where you will not have any text, just hit your space bar one time in each blank cell.
- Save your page.
This will display your page with the cells looking nice. Here's an example of what the code looks like...
<table style="border-collapse: collapse; width: 98.1002%;" border="1">
<tbody>
<tr>
<td style="width: 33.3153%;">Column 1</td>
<td style="width: 33.3153%;">Column 2</td>
<td style="width: 33.3165%;">Column 3</td>
</tr>
<tr>
<td style="width: 33.3153%;"> </td>
<td style="width: 33.3153%;"> </td>
<td style="width: 33.3165%;"> </td>
</tr>
<tr>
<td style="width: 33.3153%;"> </td>
<td style="width: 33.3153%;"> </td>
<td style="width: 33.3165%;"> </td>
</tr>
</tbody>
</table>The is a non-breaking space (the spacebar) in HTML.
Hope this helps a bit!