Found this content helpful? Log in or sign up to leave a like!
Table Formatting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm using a table on my homepage to better organize my course. I'm having trouble formatting the table. Is there a way to make all text start at the top of the cell in stead of in the center? Also, is there a way to align all the columns and/or rows to be the same size? Can I remove the spaces that occur after I hit return to start a new line?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
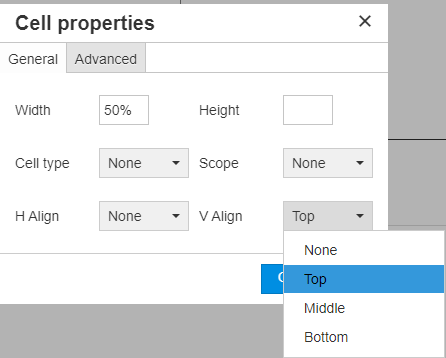
Vertical alignment isn't a table property, it's under Cell properties.
When you get there, you can set V Align.
That doesn't actually use the valign attribute, which is good, it sets a style for you.
<td style="width: 50%; vertical-align: top;">
I tested it in Chrome and it allowed the vertical-alignment attribute for the row, but it's not supported for tr. It is supported for inline, inline-block, and table-cell elements.
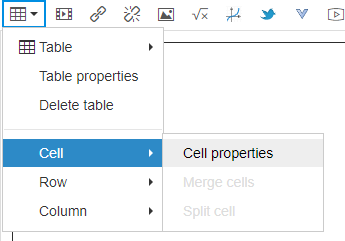
Canvas is doing what the specification allows, so if you want an entire row to be aligned at the top, you need to highlight the cells in the row, and then expand the table menu, go to cell, cell properties, v align, and then top.
Yes, that's buried. But in fairness, tables weren't designed to be used for layout purposes, they were meant for tabular data. People used them for layout because of deficiencies in HTML formatting. When CSS came along, it was supposed to fix much of that and so you should use CSS to do layout now. Tables have some issues that make them problematic and some people say you should never use them for layout. The problem there is that Canvas strips out much of the CSS that would be used for layout or requires that it be placed inline which makes it beyond the skill set of many instructors (and a pain for developers). That kind of pushes people to go back to using tables for layout because it's easy and it works on their screen -- and people who aren't aware of the accessibility issues often don't think about what it looks like for other people because we frame our lives through our experiences.
Here are some pages that explain more.
- WebAIM: Creating Accessible Tables - Layout Tables
- HTML table basics - Learn web development | MDN (especially the section on When should you NOT use HTML tables?)
I did see a blog post this morning about someone designing templates for Canvas. I don't use templates, preferring to keep my content simple and let Canvas take care of it, but they were using the grid CSS classes to create a table-like experience: https://community.canvaslms.com/groups/canvas-developers/blog/2020/04/23/ready-made-canvas-templates... . I have not looked into it enough to know if that is sustainable or someone is making use of undocumented ways that Canvas works. It looks like some of it came from the Canvas Styleguide, which has been deprecated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Steps to get your table to be aligned vertically at the top
edit mode → select the cells you want to change → click the three vertical dots ⋮ in the upper right corner of the Rich Content Editor → select the table icon
→ select "cell" → "cell properties" → choose V Align and set the dropdown box to "Top"