Celebrate Excellence in Education: Nominate Outstanding Educators by April 15!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas LMS
- Canvas Question Forum
- Re: Table Formatting
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Found this content helpful? Log in or sign up to leave a like!
Table Formatting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-27-2020
09:16 AM
I'm using a table on my homepage to better organize my course. I'm having trouble formatting the table. Is there a way to make all text start at the top of the cell in stead of in the center? Also, is there a way to align all the columns and/or rows to be the same size? Can I remove the spaces that occur after I hit return to start a new line?
Solved! Go to Solution.
2 Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-23-2020
09:06 AM
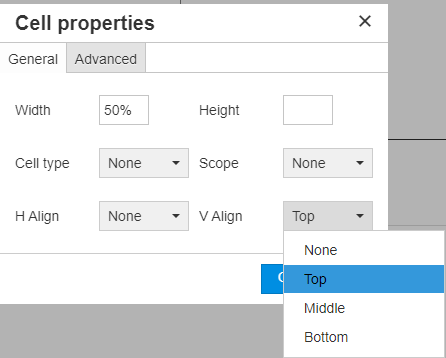
Vertical alignment isn't a table property, it's under Cell properties.
When you get there, you can set V Align.
That doesn't actually use the valign attribute, which is good, it sets a style for you.
<td style="width: 50%; vertical-align: top;">
I tested it in Chrome and it allowed the vertical-alignment attribute for the row, but it's not supported for tr. It is supported for inline, inline-block, and table-cell elements.
Canvas is doing what the specification allows, so if you want an entire row to be aligned at the top, you need to highlight the cells in the row, and then expand the table menu, go to cell, cell properties, v align, and then top.
Yes, that's buried. But in fairness, tables weren't designed to be used for layout purposes, they were meant for tabular data. People used them for layout because of deficiencies in HTML formatting. When CSS came along, it was supposed to fix much of that and so you should use CSS to do layout now. Tables have some issues that make them problematic and some people say you should never use them for layout. The problem there is that Canvas strips out much of the CSS that would be used for layout or requires that it be placed inline which makes it beyond the skill set of many instructors (and a pain for developers). That kind of pushes people to go back to using tables for layout because it's easy and it works on their screen -- and people who aren't aware of the accessibility issues often don't think about what it looks like for other people because we frame our lives through our experiences.
Here are some pages that explain more.
- WebAIM: Creating Accessible Tables - Layout Tables
- HTML table basics - Learn web development | MDN (especially the section on When should you NOT use HTML tables?)
I did see a blog post this morning about someone designing templates for Canvas. I don't use templates, preferring to keep my content simple and let Canvas take care of it, but they were using the grid CSS classes to create a table-like experience: https://community.canvaslms.com/groups/canvas-developers/blog/2020/04/23/ready-made-canvas-templates... . I have not looked into it enough to know if that is sustainable or someone is making use of undocumented ways that Canvas works. It looks like some of it came from the Canvas Styleguide, which has been deprecated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-02-2020
03:08 PM
Steps to get your table to be aligned vertically at the top
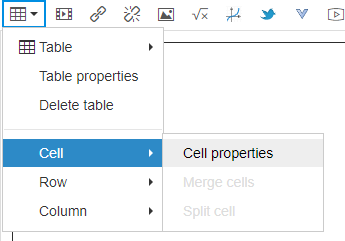
edit mode → select the cells you want to change → click the three vertical dots ⋮ in the upper right corner of the Rich Content Editor → select the table icon
→ select "cell" → "cell properties" → choose V Align and set the dropdown box to "Top"
8 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-16-2020
10:46 PM
I also have the question on how to format the tables so that all columns are formatted at the top of the table.
I was able to open the html editor and size the column widths manually. Look for each of the text strings <td style="width: 33.3333%;"> and change the width to a percentage as needed. In my example text, I have 3 columns that are all equally spaced at 33%. If I wanted to have two small columns and one wider one I would change it to <td style="width: 40%;">
To remove the space at the end of each row, you can hit shift+enter and will continue the paragraph but break it where you want it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-16-2020
11:13 PM
Maybe you could place it into my existing string in the right place for me?
<table>
<tbody>
<tr>
<td style="width: 33.3333%;">
<h2><span style="font-size: 14pt;"><strong>Required Textbook:</strong></span></h2>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-22-2020
11:00 PM
So there is is no way to control this formatting, aside from in HTML?
Just to confirm
- We can adjust the text alignment (Left/Center/right) in Rich Editor
- We can adjust the table itself, including the border thickness in Rich Editor
- We CAN'T control the text to 'align' to the top of the table..... ? (Screenshot below)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-23-2020
09:06 AM
Vertical alignment isn't a table property, it's under Cell properties.
When you get there, you can set V Align.
That doesn't actually use the valign attribute, which is good, it sets a style for you.
<td style="width: 50%; vertical-align: top;">
I tested it in Chrome and it allowed the vertical-alignment attribute for the row, but it's not supported for tr. It is supported for inline, inline-block, and table-cell elements.
Canvas is doing what the specification allows, so if you want an entire row to be aligned at the top, you need to highlight the cells in the row, and then expand the table menu, go to cell, cell properties, v align, and then top.
Yes, that's buried. But in fairness, tables weren't designed to be used for layout purposes, they were meant for tabular data. People used them for layout because of deficiencies in HTML formatting. When CSS came along, it was supposed to fix much of that and so you should use CSS to do layout now. Tables have some issues that make them problematic and some people say you should never use them for layout. The problem there is that Canvas strips out much of the CSS that would be used for layout or requires that it be placed inline which makes it beyond the skill set of many instructors (and a pain for developers). That kind of pushes people to go back to using tables for layout because it's easy and it works on their screen -- and people who aren't aware of the accessibility issues often don't think about what it looks like for other people because we frame our lives through our experiences.
Here are some pages that explain more.
- WebAIM: Creating Accessible Tables - Layout Tables
- HTML table basics - Learn web development | MDN (especially the section on When should you NOT use HTML tables?)
I did see a blog post this morning about someone designing templates for Canvas. I don't use templates, preferring to keep my content simple and let Canvas take care of it, but they were using the grid CSS classes to create a table-like experience: https://community.canvaslms.com/groups/canvas-developers/blog/2020/04/23/ready-made-canvas-templates... . I have not looked into it enough to know if that is sustainable or someone is making use of undocumented ways that Canvas works. It looks like some of it came from the Canvas Styleguide, which has been deprecated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-27-2020
06:08 AM
Hi James,
Thank you so much!!! 😃
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-08-2024
02:21 PM
Hi, I know this question is a couple years old but "v align" is no longer an option. Is there another way to fix this or to code it?
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-02-2020
03:08 PM
Steps to get your table to be aligned vertically at the top
edit mode → select the cells you want to change → click the three vertical dots ⋮ in the upper right corner of the Rich Content Editor → select the table icon
→ select "cell" → "cell properties" → choose V Align and set the dropdown box to "Top"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-21-2022
07:07 PM
I'm also having this problem, wanting all of the cells in my table to be aligned at the top. I tried adding the element you recommend, but then Canvas strips it out. Does anyone have another solution. Maybe Canvas no longer allows that element?
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In