Change Inside Course Colors
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, I'm a student and I'd like to be able to change the color background or border of my courses once I'm inside them. I'm taking four classes right now and have to look at the top of the course to make sure I'm in the correct one. I've changed the colors of my course cards on the dashboard but that's not very helpful once I'm inside the course. Is there some other way I can distinguish one course from another once I'm inside the course? Thanks!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Chris is absolutely correct that there is nothing that you can do within the core Canvas product to do this. If you are using a browser to access Canvas, then there may be something you can do on your own. If you are using the mobile apps, then I do not know that you can do anything.
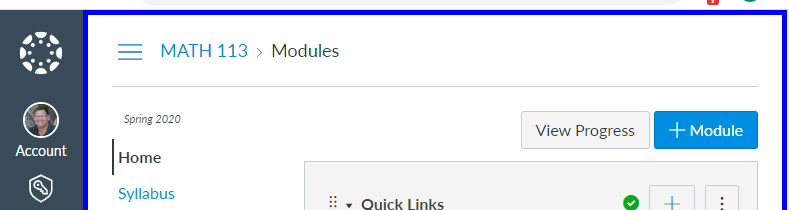
If I understand correctly, if blue was the color I had selected for my Math 113 course, then you want something like this:
There is a way to do this, but it requires writing a script that runs in the browser.
The script would need to
- Only run on pages that were inside a course.
- Use the get custom colors endpoint of the Users API to fetch the list of colors that should be used. This would allow you to automatically match it to the color on your dashboard and calendar. These come in the form of course_12345 and the color to use as an RGB code for the color. My Math 113 course has a course ID of 2687822 so I would need to find the course_2867822 key in the object and get that my color code is #0000FF (blue).
- Determine the ID of the course. Within a browser, this is available by looking at the document.location.pathname property. It contains the portion of the URL or location after the hostname. On any page within my Math 113 course, it begins with /courses/2687822. I just need to grab that number. I use this to match up to the custom colors code.
- Add a border to the element with id="wrapper" using CSS properties.
Then you install a user script manager like Tampermonkey, which is free and supported for the major browsers that Canvas supports except for Safari on a Mac. For Safari, you do have to pay a small amount for the user script manager.
You install the script into the user script manager and then you're good to go.
What I just described requires some advanced programming skills that most people probably do not have. To make it easier, I just went ahead and wrote the script for you.
What you need to do if you want to use it is
- Install a browser userscript manager: Tampermonkey for Chrome/Firefox/Safari
- Install the Color Course Border user script
It looks like your school is using a Canvas hosted by Instructure using a standard hostname, so it should work without further changes. If a school was using a name like canvas.missouri.edu, then some changes would need made to the configuration.
Note that the userscript manager must be installed on every computer that you want this to run on. If you are using your personal computer, this is an option. If you are using the school's computers, this is probably not going to work for you. If you are using a mobile app, this will not work for you.
If you would like this functionality built into Canvas, then you would need to create a feature idea. Even then, there's no guarantee that it would ever happen. I've never seen a request for this before, which means that there is probably little demand for it. I imagine that with a little practice and familiarity with the Canvas system, most people are able to remember which course they are in without the visual reminder. If you would like to make a feature request, then please start with https://community.canvaslms.com/docs/DOC-14903-75187841183