Design Tips for Pages in Canvas!
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Design Tips for Pages in Canvas
Easily Upping Your Visual Design Game in Canvas
• Accessibility Considerations
• Brainstorming and Planning
• Creating and Finding Visual Elements
• Saving Your Work
• Responsive Image Widths
• Floating Text Around Images
• Image Padding
Ever see a super inviting and well-thought-out page in Canvas and think, “OoooOoOo! I want to be able to do that!” but then wonder how? Or maybe you have even begun experimenting with visual design in your Canvas courses and just need some tips and tricks to up your game? Well, lucky for you, I just happen to have some pointers for you! Let’s begin...
A well-designed page will not only complement and enhance the content you’re delivering but also create an engaging learning space for your students.


Once you have your plan, it's time to add the fun stuff! Don't have a fancy graphic design program? Not a problem! Below are some of my favorite resources for visual elements. Some of them require you to sign up for an account, but are FREE to use!
- Canva is a really user-friendly web-based graphic design program you can use for creating buttons and banners and SO much more
- Undraw is one of my favorite resources that offers open-source illustrations for pretty much any idea you can imagine (Notice I've included some in this blog post!)
- Flaticon is an awesome source for icons and you can personalize them by changing the colors
- Icons8 is another good resource for icons
- Unsplash is a great resource for free high-resolution photos
- Pixabay has a ton of images that can be freely used, without attribution
- Google Draw allows users to collaborate and work together in real-time to create images, shapes, diagrams, charts, etc!
- Check out our Ready Made Template Suite for some great ideas for creating visual elements using Google Draw.
- Check out our Ready Made Template Suite for some great ideas for creating visual elements using Google Draw.

To make images responsive in Canvas, so that they will change size when the browser window is resized, you no longer have to switch over to the HTML Editor! WIN! As of late December 2022, when an image is added to the Rich Content Editor, the Image Options sidebar now includes pixels AND percentage options. By default, images are still displayed in pixels. However, the percentage radio button can be selected, and a percentage can be entered to resize the image. For example, the gif below shows a banner with the dimension type set to "percentage" at 100%.
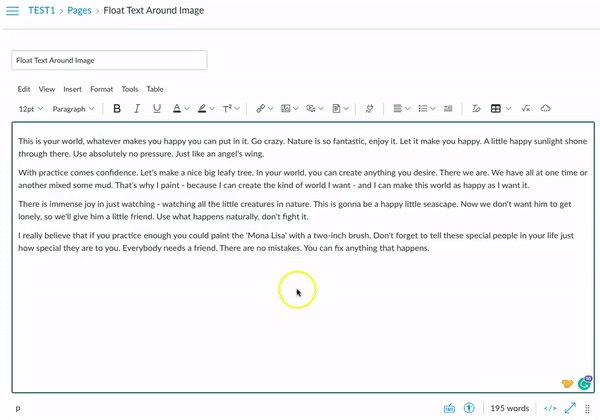
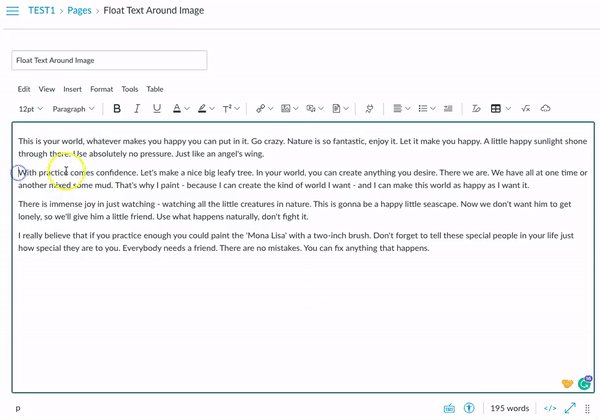
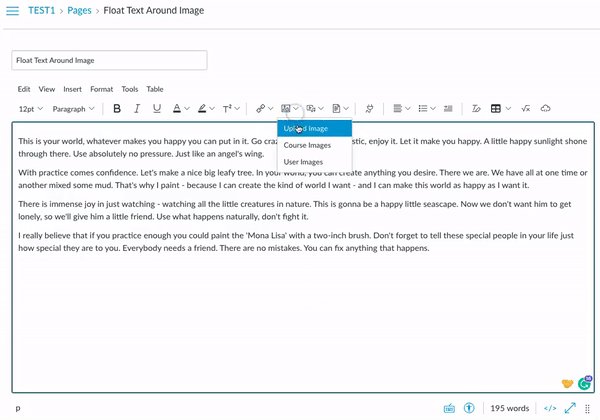
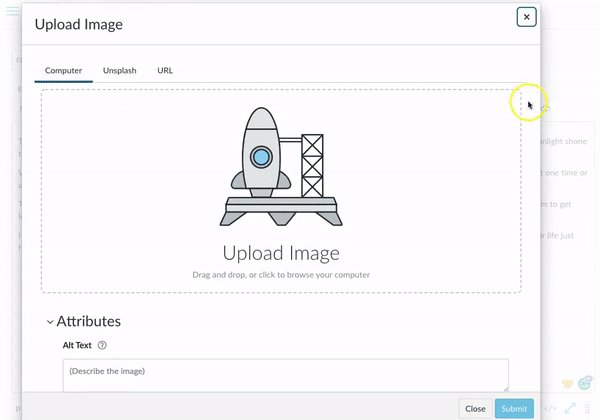
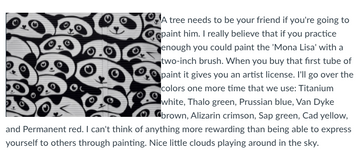
To float text around an image, start off by typing (or pasting) all of your text in the RCE. Place your cursor within your text where you would like your image to be located (preferably at the beginning of a paragraph or sentence, not randomly in the middle). Insert/embed the image from Canvas, click on the image, then simply click on the “Align left” (or “Align right”) icon at the top of the RCE, and viola!
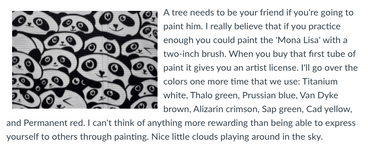
Adding padding to an image will create a little space between your image and the other content next to it so they aren’t jammed up against one another. An image without padding can be a bit of an eyesore, amiright? I mean, just look at the difference between the images below:
|
WITHOUT Padding |
WITH Padding |
To add padding to an image, you’ll want to switch over to the HTML Editor. Find the image tag and locate the image's style attribute (if the image doesn't have one, you can add one by typing style=" " after <img). Within the quotation marks after style=, add padding: 10px; (I used 10px for this example, but if you would like more or less white space around the image, simply adjust the number value). If there is another style attribute, separate them with semicolons (style="padding: 10px; float: right;"). Below is an example of what the code should look like:
BEFORE:
<img style="float: left;" src="https://testabc.instructure.com/courses/123/files/474228/preview " alt="panda art" width="300" height="202" />
AFTER:
<img style="padding: 10px; float: left;" src="https://testabc.instructure.com/courses/123/files/474228/preview " alt="panda art" width="300" height="202" />

***Some of my other favorite lorem ipsum generators include Pirate Ipsum and Bacon Ipsum. They always give me a good laugh. What are your favorite lorem ipsum generators??? Check out the Text generators: Beyond Lorem Ipsum for a community-curated collection from @Stef_retired as well!
Please comment below. We’d love to hear from you!
Our Instructional Design team offers templates, consultation, badging services, course evaluations, workshops, and more. If you would like to learn more about our services, please contact your CSM or @deonne_johnson, Manager, Learning Services, via djohnson@instructure.com
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.