Background Image Headers so Text can Overlap
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This took me much longer to figure out than it should have; maybe it will be helpful to you (or, for the more seasoned veterans, a chance to tell us how to do it better). Also, if you do not need text to overlap images, you can insert the image above your text header (this is much easier than the process below).
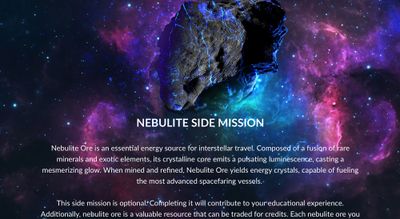
Quick story about what I was trying to do (skip this paragraph to get to the tutorial). I'm creating a gamified online course for college and graduate students in the form of a Space Opera. There's lots of content, but I wanted to create an unfolding epic story to go along with the content. Each main mission was mandatory. This could be weekly assignments, quizzes, readings, etc.; each element included a snippet of the adventure story. I used this storyline to keep students engaged in the content. I also had side missions that were optional for the students to complete but helped them to earn more badges for the leaderboard (these were also connected to the story; in this case, side quests provided fuel for a spaceship and offered other benefits like extra credit on quizzes, due date extensions, etc. I wanted image headers at the top of my canvas assignments, quizzes, etc. I also wanted to let the title overlap the background header a little to give it a more sophisticated look.
My Problem
Sometimes my image would only appear in the editor but not on the front end, the part the students see. This happened sporadically throughout my canvas shell for reasons I do not understand. You should also know that my university does not allow me to mess with any backend CSS, so everything has to be in line (there's probably a better workaround for this, but that's a problem for another day).
The Solution
Through a lot of troubleshooting, the problem was in the URL for the image. Canvas creates a bit of code at the end of the image URL that it needs to display the image correctly. This is how I got it to work more consistently.
Finding the Right Image URL
- To get the IMAGE URL with end coding for Canvas, click the Insert Image icon in the editor first. Upload your image.
Quick Tip: I made my header images 2000px wide and however tall you want your header image to be so that it will go behind your text. I also created a gradient at the bottom of the image so that it ended with a consistent solid color. This will allow you to blend the header image with the BACKGROUND COLOR of the entire canvas page, meaning the header image doesn't have to be as large as the page. - After you insert the image onto your page, click the image to get the IMAGE OPTIONS button.
- In Image Options, copy the complete URL of the image located at the top of the dialog box. This will include the extra bit of code you need. Once you copy this URL, close out the image options and delete the picture you inserted (It's no longer necessary).
- Open up the HTML editor by clicking on the < / > icon at the bottom of the text editor.
This is how my code looked.
<div style="background-image: url('YOUR IMAGE URL'); background-position: center top; background-size: contain; background-repeat: no-repeat; background-color: #COLOR HEX CODE; padding-top: 30%; padding-bottom: 5%; text-align: center;">YOUR PAGE CONTENT</div>
Creating Your Image Header with Overlapping Text
- Using the HTLM/CSS code above, paste the image URL you copied into IMAGE URL. Be sure not to delete your ''ticks bracketing the URL in the process.
- For the page BACKGROUND-COLOR, change the code to the color you used at the bottom rim of your image. It will likely be a hex code that starts with a # followed by 3 - 6 numbers. Later when you put in your text, make sure there is enough contrast between your text color and the background color.
- Adjust the PADDING-TOP percentage (in the example, 30%) to determine where to start your text over your image. Overlapping the picture gives a more sophisticated look.
- Back out of the HTML editor to see your work. Word to the wise, sometimes, if the code conflicts with Canvas rules, it will erase much of your work, so you might want to copy the HTML code in a text file separate from Canvas if the editor gobbles up your code.
I hope that helps! Don't forget to save!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.