jQuery unable to manipulate the the Next/Previous buttons?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Canvas developers,
I've recently run into an issue that I can't quite work out. To my knowledge (and in my experience) everything on the Canvas interface can be accessed via simple jQuery queries. This works across the board with every single element that I've wanted to manipulate so far, except the Next/Previous buttons:
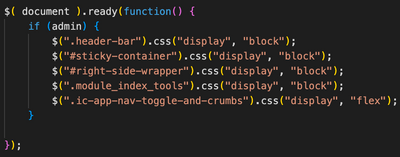
I'm currently working on an extremely minimal interface for a specific course and I want to remove them and re-add them under certain circumstances. I usually achieve this by setting an element's display to none in CSS and then, by using jQuery and JS, re-display them if they match certain conditionals. For example:
This approach generally works fine. But when I try to re-add the Next button via the container class .module-sequence-footer-button--next through the query:
$(".module-sequence-footer-button--next").css("display", "inline-block");
... it doesn't work. The button can't be re-added but it can be removed in CSS via display:none without issue. I realise the specific class I'm referring to doesn't actually have a display value, but I've also tried with just the class .Button and the result is the same - but ONLY for elements in the footer div module-sequence-footer-content.
Can someone wise explain why everything within this div (module-sequence-footer-content) is impervious to jQuery queries and if there's an alternate way of editing them? 🙂
Thanks in advance.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In the end I solved the issue by making my own buttons. If anybody is interested in how this can be done, it's possible to make a GET request to the Canvas API (via new XMLHttpRequest in a JS file that you eventually upload to an account theme). The key API call is the "List module items" (find it here).
Parse the returned JSON data that contains the module items to JS (JSON.parse(data) is a built-in method of JS) and you end up with an array of objects - one object per module item ordered by their position in the module. Then, write a function to determine which module item is the current, open item in the browser window. To make a next button, it's now a simple matter of getting the html_url contained within the next item of the ModuleItem object array and passing that on to a button that's intended to send the user to the next module item.
If you're succesful, you now have a next button that you can display or not display using vanilla JS conditionals.