Table Accessibility in Canvas
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In the rich content editor you can add tables in a similarly way that you do in Word; however, the table you create doesn't automatically add a caption and header row/column to the table. You need to add these to the table manually. The following guide details how to use the table feature in the rich content editor.
Generally speaking tables should only be used for tabular data. If you do use tables for design, make sure the content will make sense when read from left to right in each row of the table. When used for tabular data, it is important to add this information to your table so it can be easily read by people who use screen readers. In some cases your table may need a header row and column. This will be dependent on the data you are presenting in your content. The tutorial below show you how to complete these steps in the editor.
- Creating Accessible Tables - via WebAIM
Step 1: Add a Caption to a Table
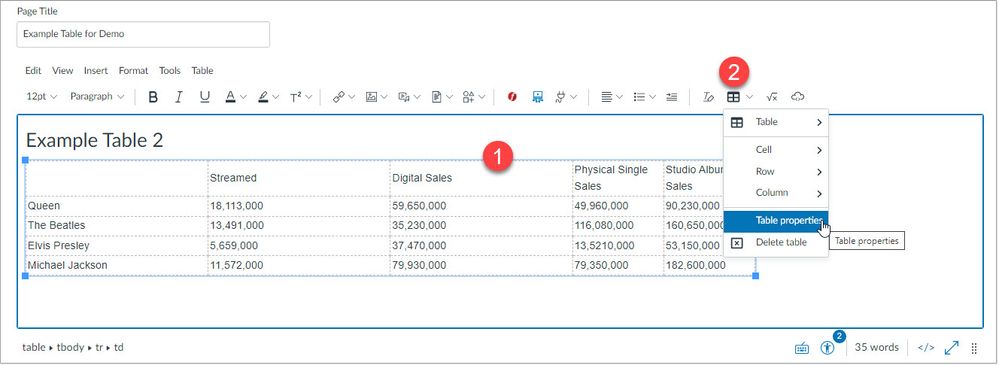
The first step to making your table more accessible is to add a caption. (1) Select the table until you see the blue handles at the each corner. (2) Click the Table icon in the toolbar and select table properties.

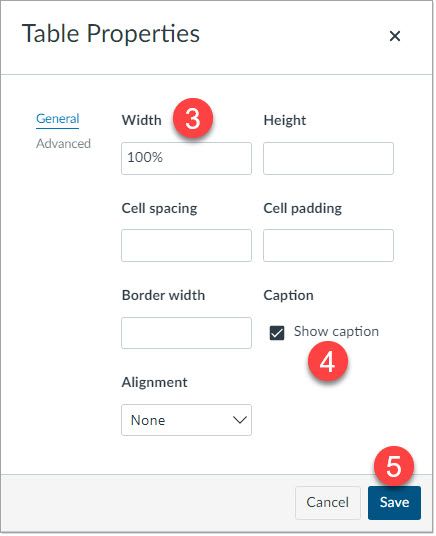
In the table properties dialog box there are two tasks to complete. (3) Next to Width enter a percentage for the width. This will allow the table to resize when the page is resized. You will also need to set percentage for each cell as well. This will be complete in step 2. (4) Next to caption option, place a check mark in the box. (5) Click OK.

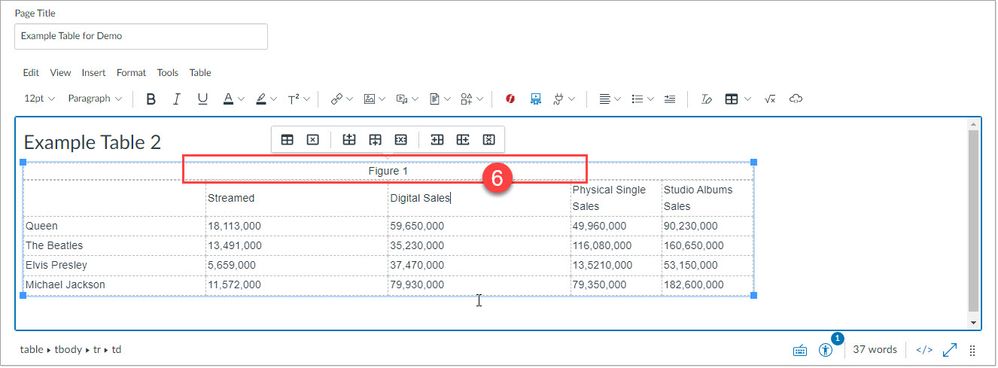
In the editor you will see extra space above the table. (6) Enter your caption text here.

Step 2: How to Header Rows/Columns to the Table
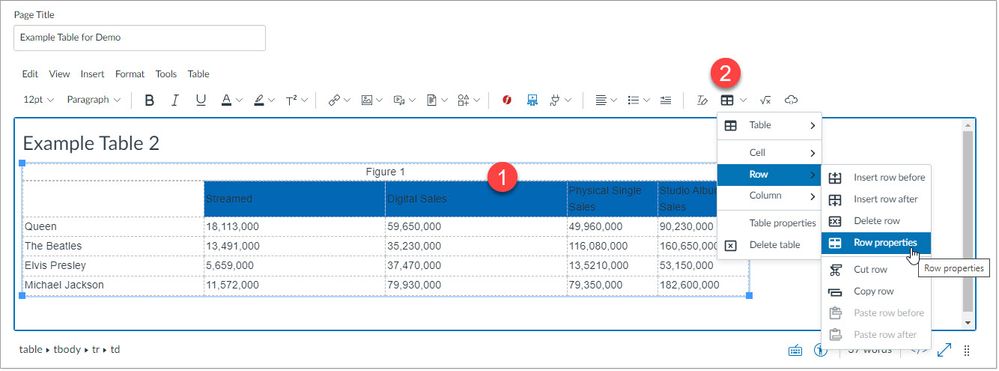
In this example the table has a header row and column. Use the tutorial below for step by step instructions on how to add header row/column and caption. Create the table as normal. (1) Select the first row of your table. (2) Click the table icon in the toolbar and select Row > Row Properties.

In the row properties dialog box (3) next to row type select Header. (4) Click Save.

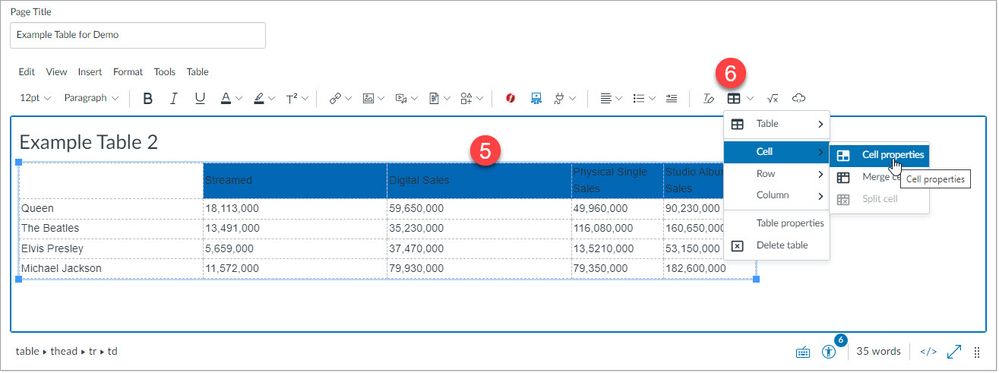
(5) With the first row still selected, (6) click the table option in the toolbar again and select Cell > Cell Properties.

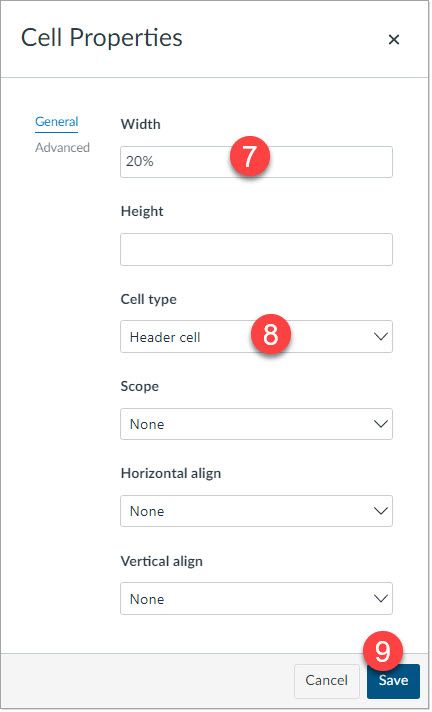
In the cell properties dialog box, (7) enter a desired percentage for the cell width. Note: You may wish to adjust the cell width for cells individually depending on your content. (8) Next to cell type select Header cell. (9) Click Save. Be sure to save the page once complete.

Once you have completed these steps your table will be more accessible for all your students.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
