Left Align a callout box
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying to left align a shadow/callout box. Is that possible? Or are callout boxes programed to be center aligned? I have tried to float left, but that didn't work. This is the current code I am using.
<div style="width: 85%; margin: 20px 15% 5px 10%; background-color: #000000;">
<div style="position: relative; top: -10px; left: -10px; padding: 15px; background: #ffffff; border: 2px solid #000000;">
<p><span style="color: #000000;">TEXT GOES HERE</span></p>
</div>
</div>
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can drop the margins on the surrounding <div> to put the box on the left:
<div style="width: 85%; margin: 20px 5px 5px 5px; background-color: #000000;">
<div style="position: relative; top: -10px; left: -10px; padding: 15px; background: #ffffff; border: 2px solid #000000;">
<p><span style="color: #000000;">TEXT GOES HERE</span></p>
</div>
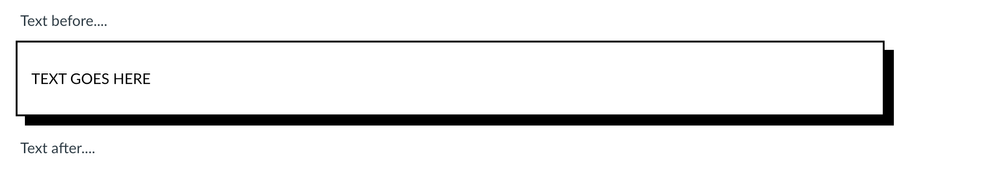
</div>this is then rendered as:
The Snippets plugin which integrates into the Canvas editor makes inserting content like this easier as you can save easily save them and then re-insert them.