How to read and change Course Post Policy of the New Gradebook with GraphQL
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Recently the Grade Posting Policy has been added to the New Gradebook:
Currently the default option is Automatically Post Grades, but we want to have all our courses set to Manually Post Grades. We would like to do this using the API and it seems this is possible using the GraphQL API. I have been trying to understand how this works using the following resources:
- # GraphQL API - Canvas LMS REST API Documentation
- canvas-lms/schema.graphql at master · instructure/canvas-lms · GitHub
- Introspection | GraphQL
- Experimental GraphQL API?
- https://community.canvaslms.com/docs/DOC-16958-canvas-release-notes-2019-07-13#jive_content_id_Grade...
- 2. Inserting data with GraphQL Mutations - YouTube
I'm using Postman to experiment with the GraphQL API and managed to read data. To change the Post Policy of an assignment I came up with the following code:
POST {{canvas_url}}/api/graphql
GRAPHQL VARIABLES
{
"canvas_course_id": 26163
}QUERY
mutation ($canvas_course_id: ID!) {
setCoursePostPolicy(objects: [{
courseId:$canvas_course_id,
postManually:true
}]) {
errors
postPolicy
}
}I keep on getting the error "Field 'setCoursePostPolicy' is missing required arguments: input" and I don't know why.
What do I need to change to make it work?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you tried this through the /graphiql endpoint of Canvas? When I go there and click on mutation and click on setCoursePostPolicy, it comes up with this:
mutation MyMutation {
__typename
setCoursePostPolicy(input: {courseId: "2517260", postManually: true})
}That didn't work, it complained about not having some required results, so I modified it to return the error and postPolicy like you had (sort of)
mutation MyMutation {
__typename
setCoursePostPolicy(input: {courseId: "2517260", postManually: true}) {
errors {
attribute
message
}
postPolicy {
postManually
}
}
}
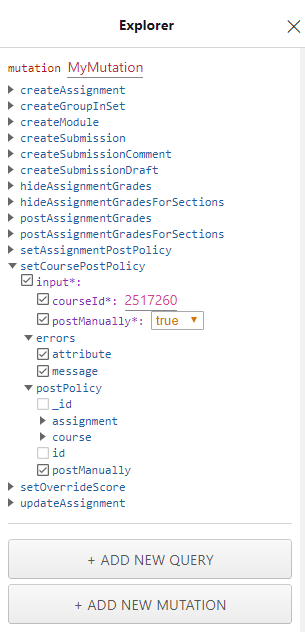
This is what it looks like in the Explorer
And this is what the result comes back as
{
"data": {
"__typename": "Mutation",
"setCoursePostPolicy": {
"errors": null,
"postPolicy": {
"postManually": true
}
}
}
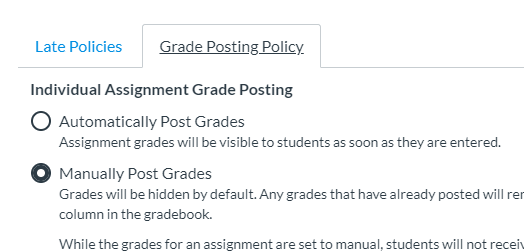
}Here's what it shows in my course gradebook settings
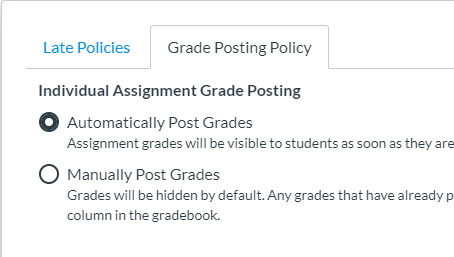
I changed the true to false and now I have this

It looks like you know how to make the call with the REST API, so I'll stop here. I haven't actually accomplished that yet, only doing things through the /graphiql interface.