Blueprint Checkbox on Courses Page Fix
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-06-2021
08:54 AM
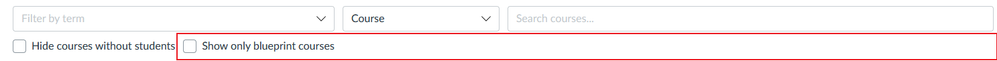
On multiple occasions, I've accidentally clicked on the white space underneath the drop-down or text box above the "Show only blueprint courses" checkbox. Due to the styles set on the checkbox, the label for the checkbox extends nearly the entire length of the screen:
Maybe it's just me, but I find this highly annoying. I decided to create a fix for it in our theme. I figured I'd share in case this helps anyone else. This probably *isn't* the best way to do this, so any suggestions for improvement are welcome.
function stopBlueprintCoursesCheckboxBehavior() {
let target = document.getElementsByClassName('yyQPt_bGBk yyQPt_ycrn');
// create a new span to insert after checkbox label
const s = document.createElement('span');
for (let i = 0; i < target.length; i++) {
if (target[i].lastElementChild.innerText.includes('blueprint')) {
// insert the span, length of --- can be changed for different screen sizes
s.appendChild(document.createTextNode('---------------------------------------------------------------------------------------------------------------------------------------------------------------------'));
//console.log(target[i]);
target[i].parentElement.parentElement.parentElement.parentElement.append(s);
}
}
// set the class to have the same flex style as the other spans, then hide
s.className = 'yyQPt_bGBk yyQPt_ycrn';
s.style.visibility = 'hidden';
}


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.