[ARCHIVED] HMTL Border-Radius Being Stripped When a Page is Saved
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
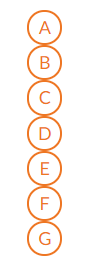
I have been working to style list elements so that they stand out more visibly on the pages I am creating. My pages are set up to includes steps that can be referenced when students are going through the work. The desired goal is to have the number be surrounded by a circle set to a specific color. When setting it up in the HTML editor, it will display everything correctly when I switch back out to preview the edit. When I save the page, the border-radius style tag is being stripped from the code, resulting in block shapes instead of circles.
Here is the code being used:
<div>
<ol>
<li style="display: block; width: 2em; height: 2em; font-size: 1.1em; font-weight: 500; left: 0; top: -0.2em; line-height: 1; color: #ee7623; border-radius: 50%; text-align: center; padding: 8px 4px 10px 4px; border: 2px solid #ee7623;">A</li>
<li style="display: block; width: 2em; height: 2em; font-size: 1.1em; font-weight: 500; left: 0; top: -0.2em; line-height: 1; color: #ee7623; border-radius: 50%; text-align: center; padding: 8px 4px 10px 4px; border: 2px solid #ee7623;">B</li>
<li style="display: block; width: 2em; height: 2em; font-size: 1.1em; font-weight: 500; left: 0; top: -0.2em; line-height: 1; color: #ee7623; border-radius: 50%; text-align: center; padding: 8px 4px 10px 4px; border: 2px solid #ee7623;">C</li>
<li style="display: block; width: 2em; height: 2em; font-size: 1.1em; font-weight: 500; left: 0; top: -0.2em; line-height: 1; color: #ee7623; border-radius: 50%; text-align: center; padding: 8px 4px 10px 4px; border: 2px solid #ee7623;">D</li>
<li style="display: block; width: 2em; height: 2em; font-size: 1.1em; font-weight: 500; left: 0; top: -0.2em; line-height: 1; color: #ee7623; border-radius: 50%; text-align: center; padding: 8px 4px 10px 4px; border: 2px solid #ee7623;">E</li>
<li style="display: block; width: 2em; height: 2em; font-size: 1.1em; font-weight: 500; left: 0; top: -0.2em; line-height: 1; color: #ee7623; border-radius: 50%; text-align: center; padding: 8px 4px 10px 4px; border: 2px solid #ee7623;">F</li>
<li style="display: block; width: 2em; height: 2em; font-size: 1.1em; font-weight: 500; left: 0; top: -0.2em; line-height: 1; color: #ee7623; border-radius: 50%; text-align: center; padding: 8px 4px 10px 4px; border: 2px solid #ee7623;">G</li>
</ol>
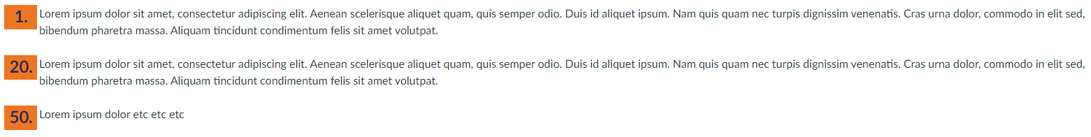
</div>| Here is what it looks like when previewed: | Here is what it looks like when the page is saved: |
 |
 |
When I go back to look at what is going on, the only thing that changed is the border-radius: 50%; is missing from the style element in each <li> line (it would be between color and text-align).
<li style="display: block; width: 2em; height: 2em; font-size: 1.1em; font-weight: 500; left: 0; top: -0.2em; line-height: 1; color: #ee7623; text-align: center; padding: 8px 4px 10px 4px; border: 2px solid #ee7623;">A</li>Does anyone have a solution that might allow the style to remain a circle? I do not have access to Javascript or CSS editing. Those are locked down by our Canvas administrator.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, the border-radius is not on the allow list unfortunately. You can poke around in your school's css stylesheet to see if they have an appropriate class you can use instead.
The way I dealt with this was to set the list-style to none and use unicode and the Instructure font icons instead. You can also use HTML codes. This site has a lot that I pilfer off of: https://unicode-table.com/en/sets/symbols-for-nickname/
Here's a modification of what I did:
<ol style="list-style-type: none;">
<li style="position: relative; padding-left: 15px; margin-bottom: 1.5rem;"><span style="font-size: 1.5rem; font-weight: bold; color: #ee7623; position: absolute; left: -27px; top: -1px;">Ⓐ</span> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean scelerisque aliquet quam, quis semper odio. Duis id aliquet ipsum. Nam quis quam nec turpis dignissim venenatis. Cras urna dolor, commodo in elit sed, bibendum pharetra massa. Aliquam tincidunt condimentum felis sit amet volutpat.</li>
<li style="position: relative; padding-left: 15px; margin-bottom: 1.5rem;"><span style="font-size: 1.5rem; font-weight: bold; color: #ee7623; position: absolute; left: -27px; top: -1px;">Ⓑ</span> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean scelerisque aliquet quam, quis semper odio. Duis id aliquet ipsum. Nam quis quam nec turpis dignissim venenatis. Cras urna dolor, commodo in elit sed, bibendum pharetra massa. Aliquam tincidunt condimentum felis sit amet volutpat.</li>
<li style="position: relative; padding-left: 15px; margin-bottom: 1.5rem;"><span style="font-size: 1.5rem; font-weight: bold; color: #ee7623; position: absolute; left: -27px; top: -1px;">Ⓒ</span> Lorem ipsum dolor etc etc etc </li>
</ol>
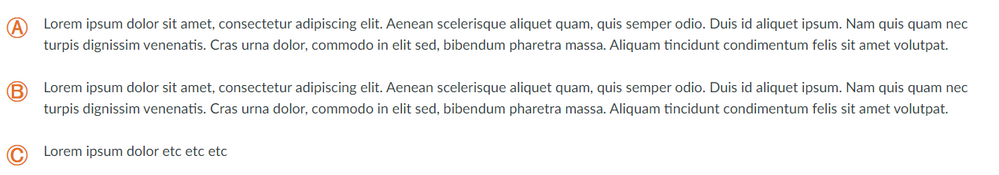
Which looks like this:
(Also, in your current code, the "left" and "top" attribute values are not currently having an effect because the <li> still has its position value set to static, you need to change it relative, fixed, or absolute.)



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.