[ARCHIVED] Global Nav with flyout
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I need to create a button in the global navigation that has a flyout with links. I've been trying to use the article below but it hasn't been working for me. Does anyone have some code I can use to create a new global nav with a flyout screen where I can put links?
canvas-contrib/react-tray.js at master · kajigga/canvas-contrib · GitHub
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ssteelman
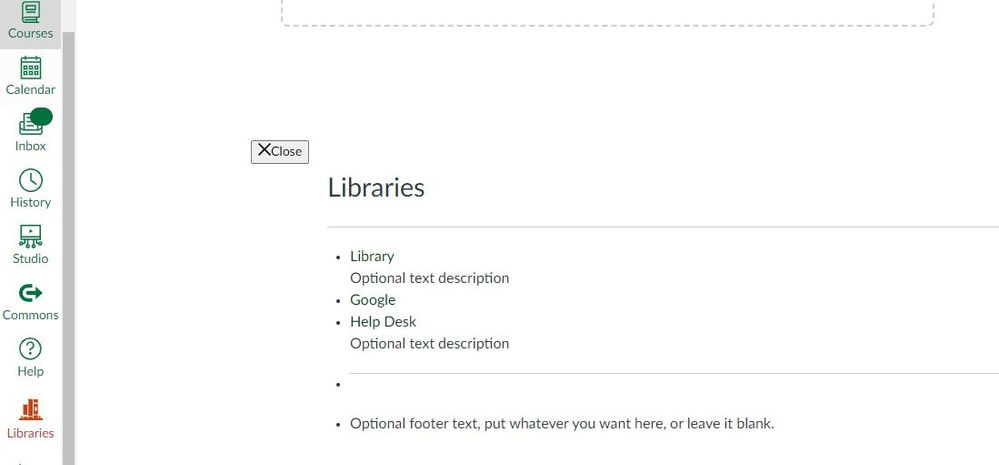
That React Tray is really old. Here's an article where we replaced it when it stopped working. It includes some screenshots. Global Nav Menu - Custom Tray
However, the newest version of the script is here with documentation.
ccsd-canvas/global-nav-custom-tray-multi-config.md at master · robert-carroll/ccsd-canvas · GitHub
Please let me know if you have any questions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@AARON17 Did you add the CSS as well? Your picture looks like what happens when you only do the js and not the CSS. The CSS makes all the code display correctly and do the flyout.
-Nick
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There was an update awhile back and the repo was updated, check here.
https://github.com/robert-carroll/ccsd-canvas/tree/main/global-nav-custom-tray


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.