[ARCHIVED] Button images constantly changing size
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
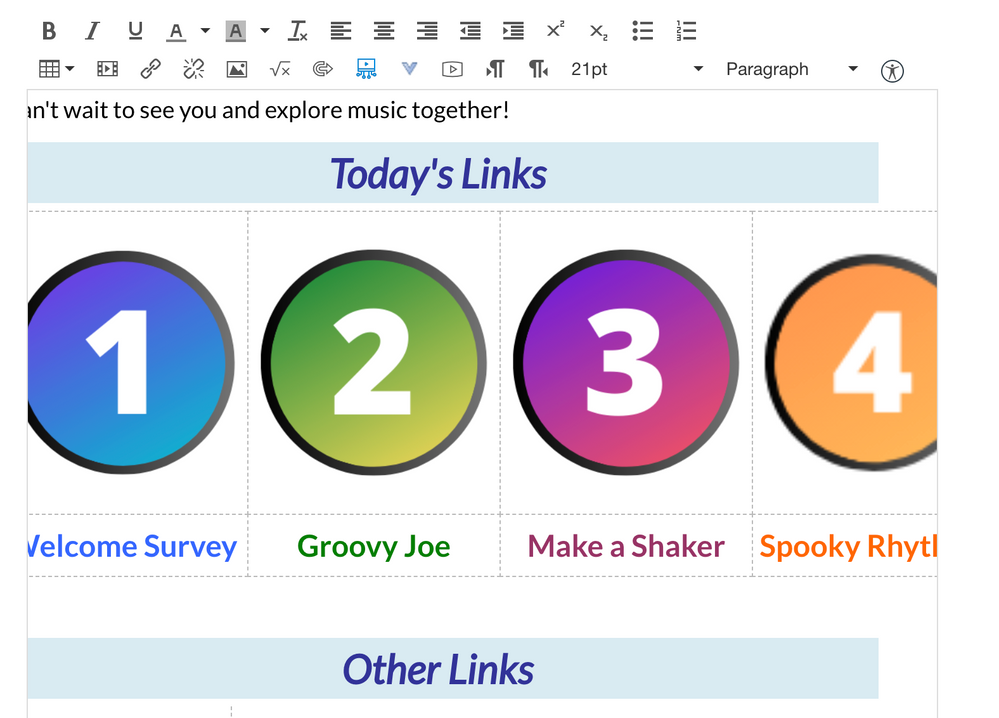
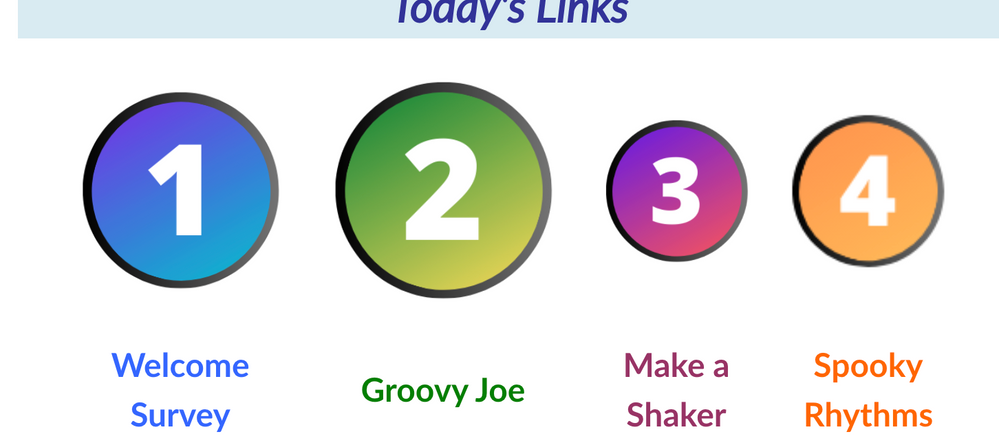
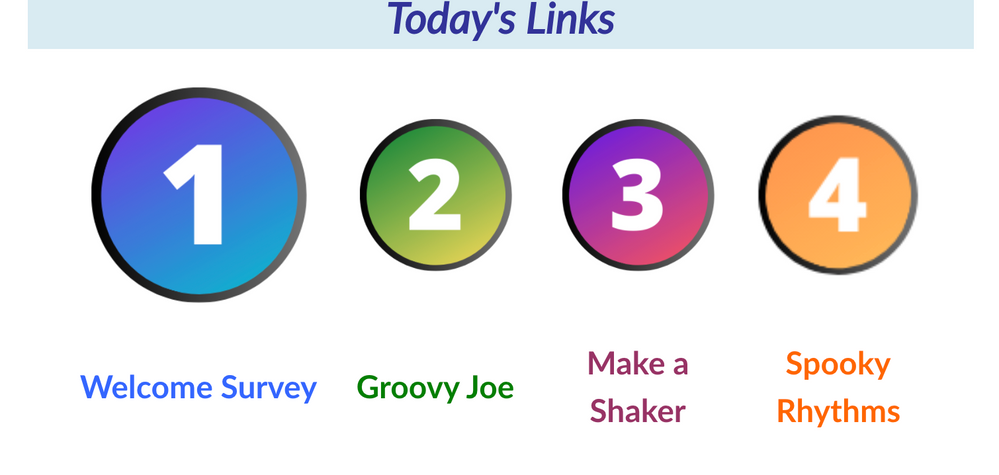
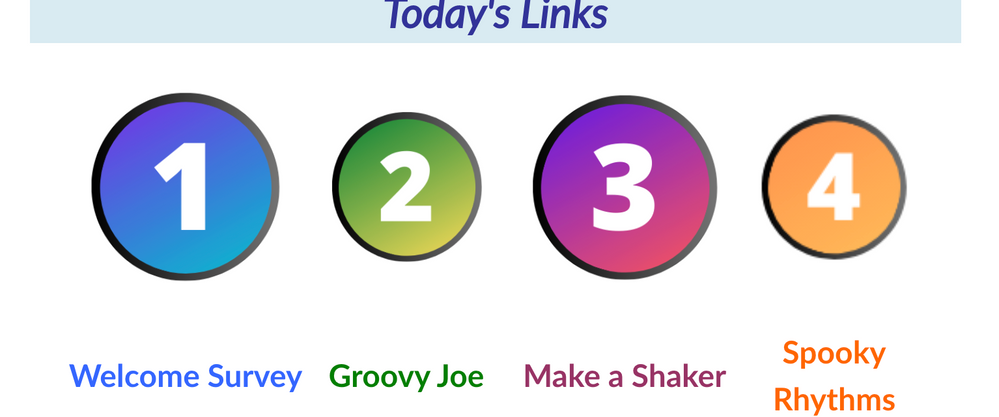
I have a table on my Home page to display buttons. They are the same size in edit mode (roughly, because they are manually resized). When I leave edit mode, they change their sizes and look different every time I come back to the home page. I've looked for and cannot find the html I need to prevent this from happening.
The first pic is how it looks in edit mode. For the other three, I simply clicked away from the home page and clicked back. Each time it looked different.
What do I need to do?




Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good afternoon, @hdesha ...
As a general rule, when I include images in content within a course, I make sure that I size them the way I want *before* I upload them into the course. This way, I am not manipulating the size of the images once they have been inserted into course content. If you are on a Windows machine, you can use something as simple as the Paint program (included with Windows) to modify your images outside of Canvas and then upload them into your Canvas course. (I imagine there is something similar if you are on a Mac.)
I hope this will help a bit. Sing out if you have any other questions...thanks! Take care, stay safe, and be well.

This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.