Student Annotation in the Student Mobile App
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
You may not realize there are differences between the “traditional” annotation type and the new “Student Annotation Submission” annotation types. Both of them are annotations, right? They both look the same, they both work similarly, so why would they be different? That is a very good question—let me dig a bit deeper.
As a product manager, I don’t necessarily care how the things are implemented (shhh!—the engineering team should not hear that). I am, by definition, the voice and the representative of the customer. Let’s start from this: If I look at the annotation functionality in the Canvas mobile apps with the eye of a customer, what do I see? Well, the capability of drawing, freehand writing, and other annotation options. As a user, I don’t really care where I use annotations in the app—they are just the same for me. And that is how it should be. As a product manager, I want you to feel that way, no matter where you started to use the annotation feature.
Then what is the problem?
It really comes from technology. A solution—as big as Canvas—is always complex. No matter if we want to keep it simple, the tremendous amount of config options, switches, flags, and features will bring complexity. For sure. So that is why it happens that the same (similar) annotation functionality is different under the hood. Different implementations serve different purposes, and no, this is not a design/coding mistake. It is implemented intentionally this way because this serves the actual feature’s purpose the best.
Let’s see the differences
The “traditional” annotations (on mobile) happen on the user’s files. It means that the users already have the file on the device or in some source where it is accessible to them. Then they do the annotation on the file which is then saved locally. Then they can upload it to a submission, and it will be sent to the server where the teacher can look at it.
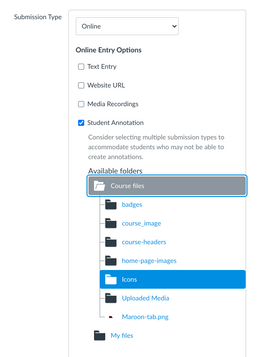
The “Student Annotation Submission” annotations will not happen on a local file already saved on the device. The file is selected by the teacher when the assignment was created, and that is a big difference. The students will not know about the exact file until they start the submission process, and once they start it, the file will be loaded automatically for them to start the annotation. In many cases it is a huge help for the students, and you can clearly see that from the technological point of view the file arrives to the student’s device quite differently. After the students annotate the file and submit it there, is no need for any file upload, and that means the submission process is also different compared to the file upload option.
When will it be “fixed”?
Again as a “customer’s voice”, I don’t care too much about technological problems but I do care about when it will be available to me? As you could already have guessed, this requires some coding work from the Mobile Team, but I can happily report that we have a commitment to release it in the Student App before the end of 2021.
Summary
So, even if it is not obviously visible from the UI, the “traditional” annotations and the “Student Annotation Submission” annotations use different technological approaches under the hood and that should be considered/implemented in the Student App too. This takes time but you can count on us. We’ll have it released before the end of 2021. Stay tuned.
The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.



The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.