Celebrate Excellence in Education: Nominate Outstanding Educators by April 15!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Explore
- The Product Blog
- Mastering Dark Mode Design
Mastering Dark Mode Design
Instructure
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
As educators, we meticulously craft our learning materials, pouring time and effort into creating engaging and informative content for our students.
But have you ever stopped to consider how your students are actually viewing that content? In today's digital world, a growing number of students
are opting for dark mode on their devices, and if your materials aren't optimized for this setting, you might be inadvertently hindering their learning
experience.
Dark mode, a display setting that uses a dark background with light text, has become increasingly popular and often makes it easier to stay
focused longer. Around 60-70% of mobile app users use dark mode on their phone.
Dark Mode Will Stay With Us!
In 2025, it’s no longer just about aesthetics—it’s about personalization, accessibility, and battery efficiency.
|
One of the benefits of dark mode is that it prevents the tired, dry, and itching eyes you may get from looking at a brightly lit screen. You can also save significant battery usage by using apps in dark mode. Dark mode screens can also support users with visual impairments, such as cataracts, astigmatism as well as those with light sensitivity. There are also studies saying the benefits are not as high as it is usually perceived, however, it is not debatable that many users prefer a dark mode aesthetic, which may be reason enough to support it. |
|
Industry considerations were taken into account as well when we incorporated dark mode support into our mobile applications:
- Canvas mobile applications have long sessions: Users typically spend a lot of time looking at the screen in one sitting,
like reading course pages, which has a greater chance of eye irritation or intensive battery consumption. - The application is frequently used even in dark environments to open messages or check notifications, students
check messages automatically (even if it's dark/at night) - Canvas Mobile applications have to be compliant with the latest WCAG requirements.
- Dark mode settings support dynamic configuration, it can follow the device behavior.
- Application icon should be easily recognizable between other applications
How It Works In Canvas Mobile Applications Today
|
Dark mode functions by inverting the standard light-on-dark color scheme seen on most screens. Instead of presenting dark text on a light background, it shows light text on a dark background. Recently, we introduced new color shades to enhance our dark mode. These shades aim to provide better dark mode support while avoiding the use of pure black (#000000). We created a transformation logic to support institutional and theme colors in dark mode as well. |

|
We support better identification on the Canvas Mobile applications with the renewed application icons. Most of our non-student
users are using more than 1 application on their device (80% of our instructors and guardians). With new icons, even in monochrome,
our apps are easily distinguishable and support the 4.5 : 1 ratio in color contrast (requirement from WCAG). See in table below.
|
Student App |
Teacher App |
Parent App |
|
|
Original Icons In Light Mode |
 |
 |
 |
|
New Icons In Light Mode |
 |
 |
 |
|
New Icons In Monochrome Mode |
 |
 |
 |
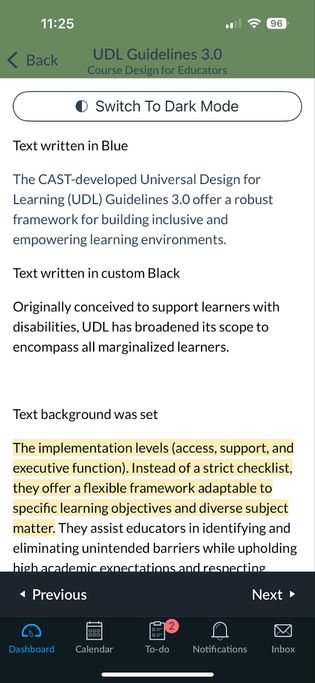
What Can Go Wrong With Course Content?
In the Canvas mobile apps, when a user uses dark mode, the application transforms institutional and course colors, default backgrounds, as
well as text and link colors to dark mode related colors to ensure the sufficient contrast and visibility. The application does not adjust custom
text, link or background colors. As a typical user you will see simple black & white inversion. Sometimes there is a slight shade change in some
theme colors as well, but custom background, text or link colors are not transformed to any other color.
This shift presents a new challenge for educators. Content that looks fantastic in light mode can be difficult to read or even jarring in dark mode.
Imagine a brightly colored infographic suddenly appearing against a dark background – it can be overwhelming and distracting. Similarly, light
text on a light background, which might seem like an obvious error, can become a real problem if the text color has not enough contrast.
Let me share some examples:
|
Example for a hardy visible texts on the chart in dark mode Example for shade adjustment in the course color |
|
|
|
Examples for |
|
|
Key Considerations For Content Creators
So, what can you, as an instructor or as a course administrator do to ensure your content is accessible in both light and dark modes?
- Contrast is King: Ensure sufficient contrast between your text and background colors. Avoid light text on a light background (even
if it's not pure white) and dark text on a dark background. A good rule of thumb is to use online contrast checkers to verify WCAG
(Web Content Accessibility Guidelines) compliance. This will benefit all students, not just those using dark mode. You can find useful
tips on how to modify text in our user guide. - Image Optimization: Be mindful of images with light backgrounds. These can appear stark and out of place in dark mode. Consider
using images with transparent backgrounds or, if possible, providing alternative versions optimized for dark mode. If your image contains
text on the background as well, like in our example, maybe the best solution is to use fixed background color. - Test, Test, Test: The best way to ensure your content looks good in both modes is to test it! View your materials on devices with both
light and dark mode enabled. This will allow you to identify any potential issues and make necessary adjustments. - Consider Dark Mode from the Start: When creating new content, think about dark mode from the initial design phase. This can help you
make informed decisions about color palettes, image choices, and overall layout. - Last Resort: Canvas apps display on the pages a switcher (Switch To Light Mode) for dark mode users to show only the content in light mode.
By taking these simple aspects, you can ensure that your content is accessible and engaging for all your students, regardless of their preferred
display settings. Embracing dark mode compatibility is not just about following a trend; it's about creating a more inclusive and effective learning
environment for every student.
Thank you for your dedication and effort in creating a more user-friendly and engaging experience that caters to the needs and preferences of
emerging generations. We appreciate your commitment to staying ahead of the curve and adapting to the evolving digital landscape.
Labels
12 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Judit Tarnoy
InstructureAbout
Group Product Manager of Canvas Mobile apps
Hungary, Budapest
Bio
I'm the Product manager of the Canvas Mobile apps
Badges
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In