Found this content helpful? Log in or sign up to leave a like!
Canvas Mobile Video: The Making Of...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For our InstructureCon presentation we created a 7 minute video to highlight the day in the life of a student and teacher using Canvas Mobile. We have received a lot of feedback, and people have asked us how it was created. Below is the story.
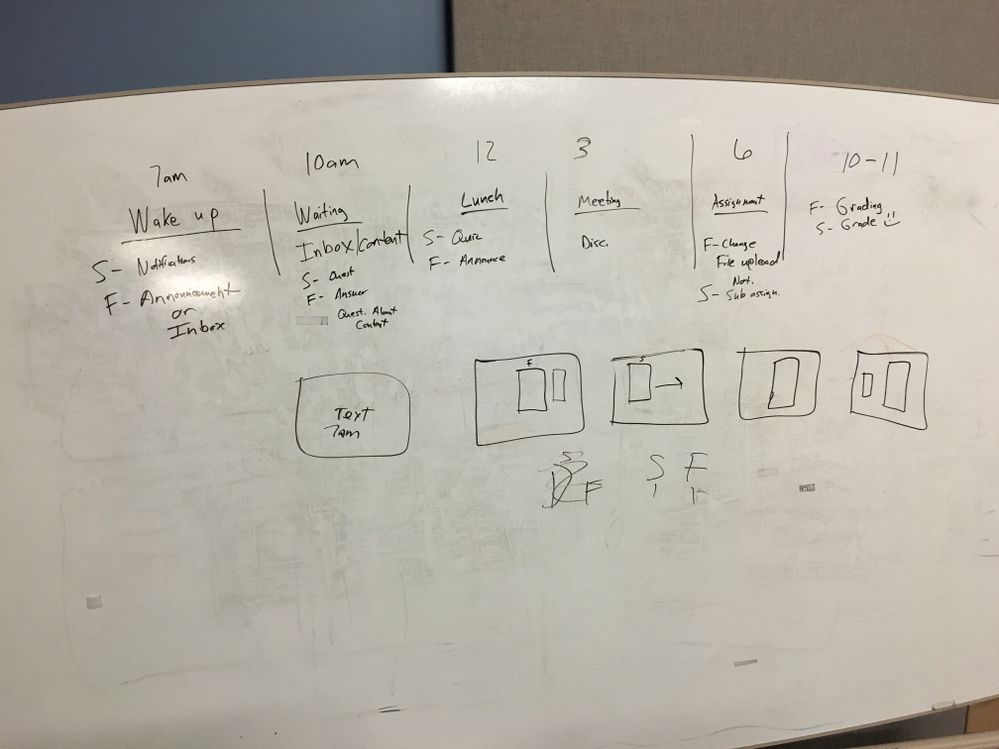
Phase 1: Script (10 hours)
Luke Bennett and I reviewed our previous Canvas mobile surveys to find the features that were most popular by teachers and students. This combined with interviews and real-world use helped us identify a storyboard and ultimately a script.
Phase 2: Audio Recording (3 hours)
We recruited two UCF faculty members, Dr. Tommi Barrett-Greenly and Rick Brunson to do the voices. They were recorded using Logic Pro in our department's audio booth.
| Tommi - Student | Professor Brunson - Teacher |
|---|---|
 |  |
Phase 3: Video Production (5 hours)
This was tricky. We tried many different tools, but ultimate went with the following. Using a wired set up proved to be more reliable and created better quality. This video had no live action, and simply captured the screens of an iPhone 6S Plus and Android 6P.
Android:
For Android, we used Android Tool for Mac. This open source utility can also recored iOS video, but we only used it for Android.
Note, you need to first activate USB Debugging: https://www.kingoapp.com/root-tutorials/how-to-enable-usb-debugging-mode-on-android.htm
iOS:
For iOS, we simply used the screen recording feature through QuickTime. This requires iOS 8+ and OS X 10.10+
How to Record iPhone Screen with Mac OS X and QuickTime
All video was recorded in 1080p.
Phase 4: Post Production (10-15 hours)
Everything was edited together in Final Cut Pro X. My dirty secret is I actually have a bachelor's degree in Radio/Television and did video production for 6 years. I had to shake the rust off, but finally figured it out. Everything was recorded an exported in 1080p.
A few other things...
- We first tried to do everything with Reflector, but we ran into many issues and a wired solution was much more reliable.
- At first, I tried to get the time to be accurate to each scene, but this proved to be too difficult
- You will notice in one scene that the student is reading messages from "tomorrow". Time machine stuff.
- When using the QuickTime method for capturing iOS, the time is always 9:42. It never changes.
- The video was recorded without a device frame and this was added later:
- We used Vimeo to host the video because it's much better at handling large HD videos.
- We used a beta version of Canvas for iOS because it had a fix for the Pages styling issue. Thanks Deactivated user
- We previewed the video to a select few for feedback, including a few community members. Thanks @biray , @KristinL , and st2840 for the feedback.
I welcome any questions. Thanks!
The final product is what you see below.