Introducting Canvas Collections - add structure, visuals, context to Modules
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Introduction
Canvas Collections is an open source tool that helps to transform the Canvas modules index page by adding structure, visuals, and context. This can help you improve the organisation, aesthetics, usability, and findability of your Canvas course. Improvements known to enhance student self-efficacy, motivation, and retention.
The following offers a summary of how you use it and what you can do with Canvas Collections. See the Canvas Collections' site for more. Questions and suggestions welcome, here on the Collections' site.
How do you use it?
Collections is most useful when installed institutionally. But you need to be an administrator to do that. That might not be an option for you.
Collections can also be installed individually. Most useful for teachers/designers of Canvas course sites, or people just wanting to experiment with Collections.
Individual installation has two steps:
- Install the Tampermonkey browser extension
- Install the Canvas Collections userscript.
Once installed, you can:
- Check it is installed.
- Configure Collections for your course.
- Navigate your course using Collections.
What can you do with it?
Start with vanilla Canvas modules
This animated image is an example (vanilla) Canvas modules index page. Showing the standard linear structure with a visually limited interface and little contextual information visible.
From what you see in the animated image, can you identify the three driving questions behind the design of this course?
Add live (dynamic) Canvas Collections
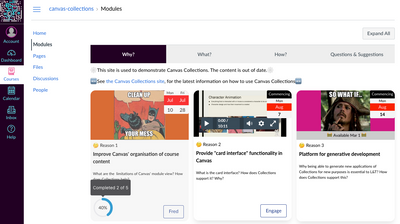
This animated image is the same course. However, the Canvas Collections code is live and is dynamically modifying the Canvas modules index page to add
- Structure - modules have been allocated to four collections with only the modules belonging to the currently selected collection visible at any one time.
- Visuals - each collection is using a different representation (and also including content from a Canvas page) which allows direct navigation to a module.
- Context - additional contextual data (e.g. description, banner image/iframe, date etc.) is visible for each module. (What isn't shown is that this data can include requirements completion)
Can you identify the three driving questions behind the design of this course from this new image?
Create a Claytons (static) Canvas Collections page
Live Collections requires installing the Canvas Collections code (institutionally or individually). If installed individually, then you probably can't use live Collections with students (each student would have to install Collections individually).
As an alternative, you can use your individual installation of Collections to create a Canvas page that contains a static (Claytons) version of Canvas Collections. Echoing the common Canvas community practice of creating a visual home page for a Canvas course. The difference being that Collections does the design work for you.
This animated image demonstrates a Claytons Collections version of the live Collections above. Same (similar) collections, representations, and contextual data. However, all saved onto a Canvas page that is being used as the course home page.
(NOTE: Due to limitations of the Canvas RCE at least one of the current representations shown does require external CSS to work.)
Modify Canvas Collections
Canvas Collections is explicitly designed to be generative. That is, to improve the capacity of the community "to produce unprompted change driven by large, varied, and uncoordinated audiences". By making it simpler (though perhaps not simple) for others to make changes. The rationale behind Canvas Collections is that generativity is a key enabler for providing usable short arc design tools that scale
Some of the means used to achieve this, includes:
- Source code distributed under an open source licence (GPLv3).
- Written using Svelte component framework
- Designed with an architecture that (hopefully) supports generativity.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.