Celebrate Excellence in Education: Nominate Outstanding Educators by April 15!
Starting Soon
Instructure New and Next: Product Updates for K12
Starts at Apr 15, 2025 10:00 AM US/Pacific
Learn More
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas LMS
- Canvas Product Releases
- Canvas Releases
- Canvas Deploy Notes (2022-08-17)
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Canvas Deploy Notes (2022-08-17)
Canvas Deploy Notes (2022-08-17)
Canvas deploys contain code changes that are intended to fix bugs, improve performance, and prepare for new features. These deploys take place every two weeks and can be tested in the beta environment before the production deploy date indicated in the title of this document.
Deploy notes indicate notable changes in the deploy by feature. To view functionality according to user role, please see Canvas Features by User Role.
Fixed bugs are located in Known Issues. For related issues resolved in this deploy, view the 2022-08-17 Known Issues tag.
|
- Interface Updates
- Calendar
- Edit Event Start and End Time Drop-Down Menu
- Rich Content Editor
- Align Option Text Labels
- Document Link Disable Preview Option
- Account Settings
- Authentication
- Configure Authentication Provider Update
Interface Updates |
Calendar
Edit Event Start and End Time Drop-Down Menu
|
User Role & Summary Link |
All Users | Canvas Features by User Role |
|
Affected Feature Areas |
Calendar |
Summary
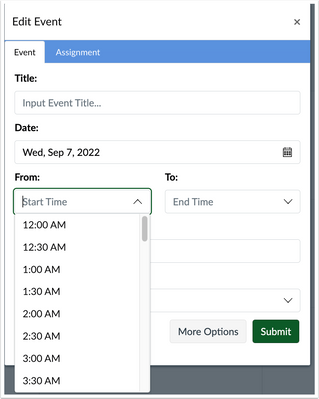
In the Calendar, when editing an event, the start and end time fields have been updated to include a drop-down menu.
Change Benefit
This update utilizes InstUI for creating calendar events, Instructure’s internal design language, to provide improved experience and accessibility.
Feature Workflow

When editing an event, to view the drop-down menu, click the Start Time and End Time fields.
Rich Content Editor
Align Option Text Labels
|
User Role & Summary Link |
All Users | Canvas Features by User Role |
|
Affected Feature Areas |
Rich Content Editor |
Summary
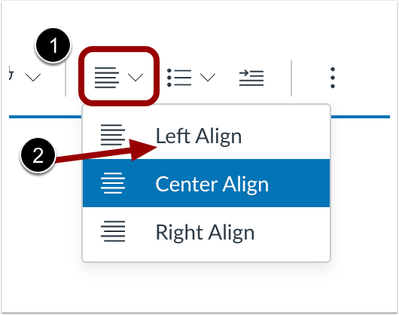
In the Rich Content Editor, the align options include text labels.
Change Benefit
This update improves accessibility and clarity for users in Rich Content Editor align options.
Feature Workflow

In the Rich Content Editor, click the Align button. [1] The align options include text. [2]
Document Link Disable Preview Option
|
User Role & Summary Link |
All Users | Canvas Features by User Role |
|
Affected Feature Areas |
Rich Content Editor |
|
Related Idea Conversation |
Summary
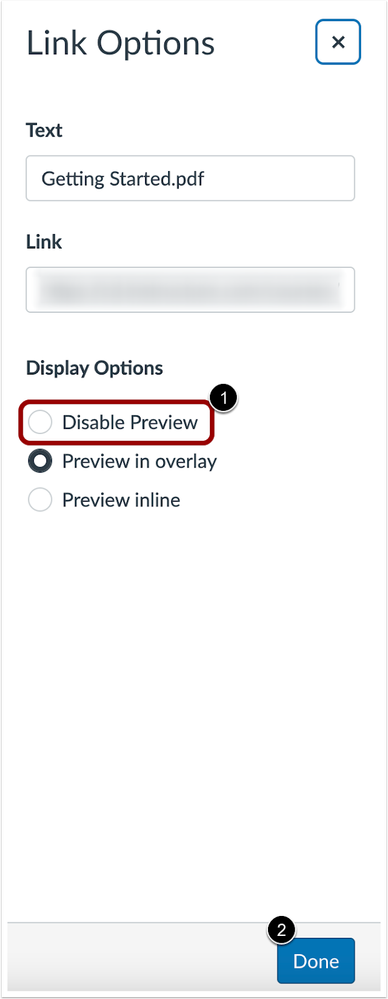
When uploading a document using the Rich Content Editor, users can disable preview.
Change Benefit
This update allows users the option to disable preview of a document link and force a download of the document.
Feature Workflow

Once a document has been uploaded, click Link Options.

In Link Options, click Disable Preview [1], then click Done.[2]
Additional Details
Preview in Overlay is the default selection for new links.
Account Settings |
Authentication
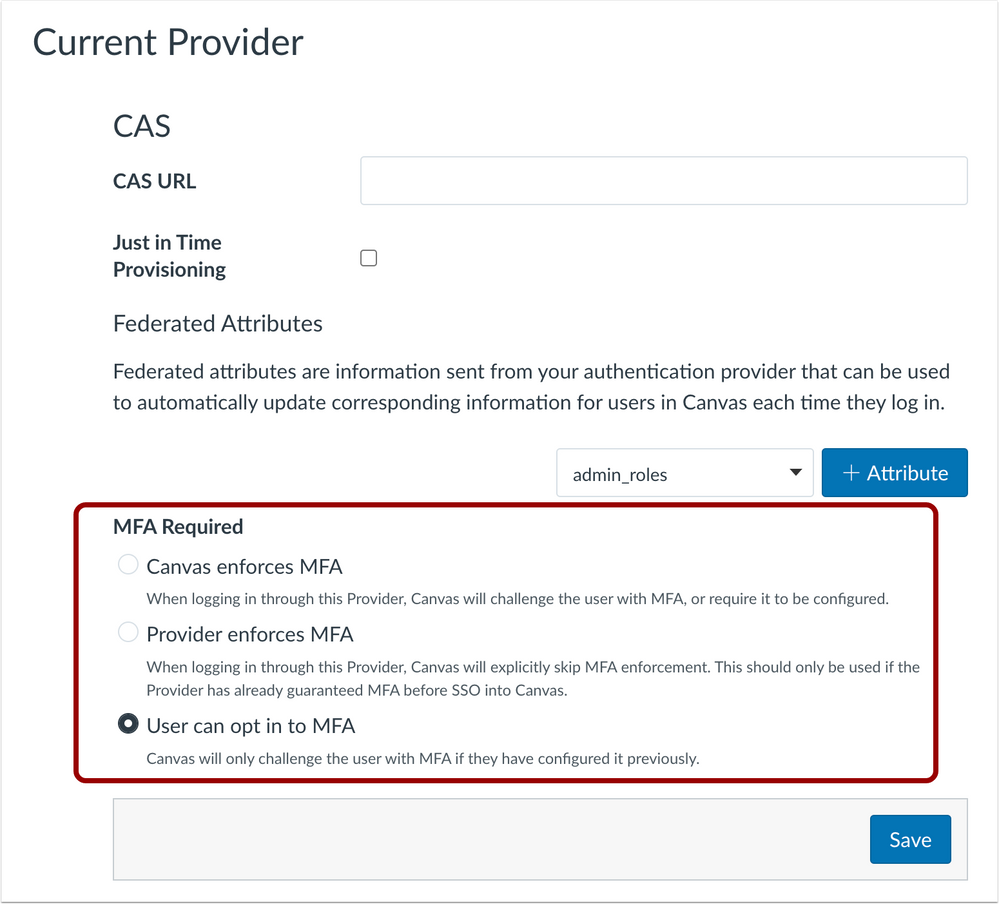
Configure Authentication Provider Update
|
User Role & Summary Link |
Admin | Canvas Features by User Role |
|
Affects User Interface |
Yes |
|
Affected Feature Areas |
Account Settings, Authentication |
Summary
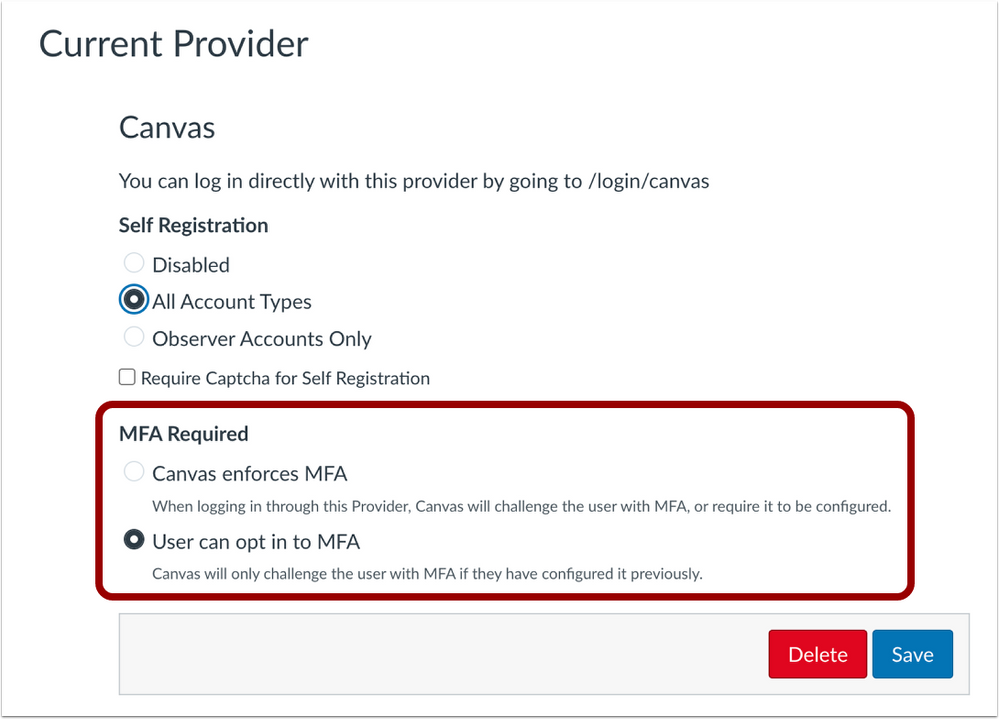
In the Account Navigation Authentication page, the MFA Required section displays additional options in a radio button format.
Note: To enable multi-factor authentication contact the institution’s Customer Success Manager. An institution can request to enable multi-factor authentication with one of three options: required for admins, required for all users, or optional for all users.
Change Benefit
This update allows admins to configure authentication providers to skip Canvas Multi-Factor Authentication to prevent users from being challenged by MFA for both the provider and Canvas.
Feature Workflow

When MFA is enabled, in the Account Navigation Authentication page and Canvas is the MFA provider, click Canvas enforces MFA or User can opt-in to MFA.

When MFA is enabled and another authentication provider is used, click Canvas enforces MFA, Provider enforces MFA or, User can opt-in to MFA.
Notes:
Canvas enforces MFA is functionally equivalent to the legacy UI’s checkbox for MFA Required being enabled; any accounts that previously had the legacy MFA Required checkbox enabled have this option selected.
The new Provider enforces MFA option allows an authentication provider to be explicitly configured so that Canvas will not challenge users with MFA; this should only be used if it’s known that users are already challenged by MFA by the authentication provider.
Users can opt in to MFA is functionally equivalent to the legacy MFA Required checkbox being disabled; any accounts that previously had the legacy MFA Required checkbox disabled have this option selected.
Additional Details
Your institution’s Customer Success Manager can set MFA to the following: Disabled, Optional, Required for Admins, and Required.
If MFA is disabled, all radio button options are hidden for both Canvas and other authentication providers. If MFA is required, all radio options are hidden for Canvas providers, and the User can opt in to MFA is hidden for other authentication providers.
| Date | |
|---|---|
| 2022-09-02 |
Interface Update
|
| 2022-08-08 |
Updated Feature
|
| 2022-08-05 | Published Deploy Notes |
Change Log
2022-08-05
Published
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In