NEDERLANDS - Canvas-deployopmerkingen (4-1-2023)
Canvas-deploys bevatten codewijzigingen die zijn bedoeld om bugs te verhelpen, de prestaties te verbeteren en voorbereidingen uit te voeren voor nieuwe functies. Deze deploys vinden elke twee weken plaats en kunnen in de bèta-omgeving worden getest vóór de productiedatum van de deploy die in de titel van dit document wordt vermeld.
Deployopmerkingen verwijzen naar opmerkelijke wijzigingen in de deploy op basis van functies. Zie Canvas-functies op basis van gebruikersrol om de functionaliteit op basis van de gebruikersrol te bekijken.
Opgeloste bugs zijn te vinden op de pagina Bekende problemen. Zie de tag 4-1-2023 Bekende problemen voor gerelateerde problemen die in deze deploy zijn opgelost.
|
Wijzigingslogboek Deployopmerkingen
- Interface-updates
- Cijferlijst
- Sneltoets Ontbrekende status
- Rich Content Editor
- Werkbalkknoppen voor één klik
- Andere updates
- Cijfers
- Opmerkingen bij afzonderlijke opdrachten afdrukken
Interface-updates |
Cijferlijst
Sneltoets Ontbrekende status
|
Gebruikersrol & Samenvattingslink |
Beheerders, cursusleiders | Canvas-functies per gebruikersrol |
|
Relevante functiegebieden |
Cijferlijst, SpeedGrader |
|
Gesprek over gerelateerd idee |
Ontbrekende status toewijzen aan opdrachten door een "M" as cijfer te typen Nieuwe Cijferlijst-sneltoetsen voor opdrachtstatus Sneltoetsopties voor cijferlijst (te laat, ontbreekt, vrijgesteld) [Cijferlijst] Ontberkende tags voor opdrachten die LTI-tools gebruiken |
Samenvatting
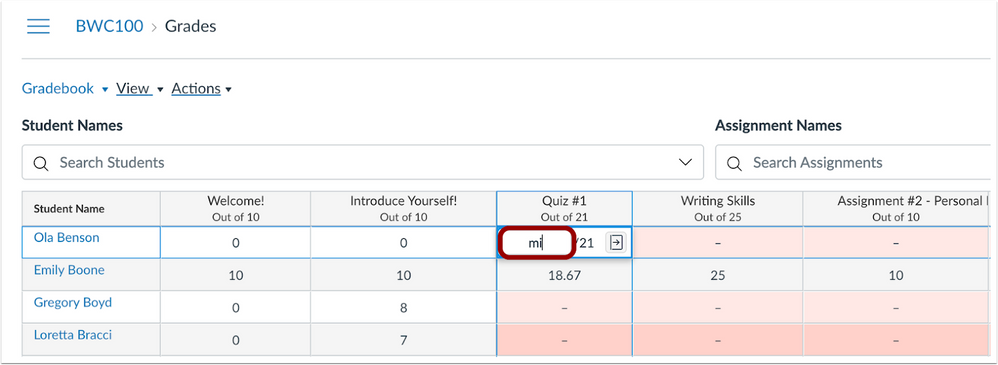
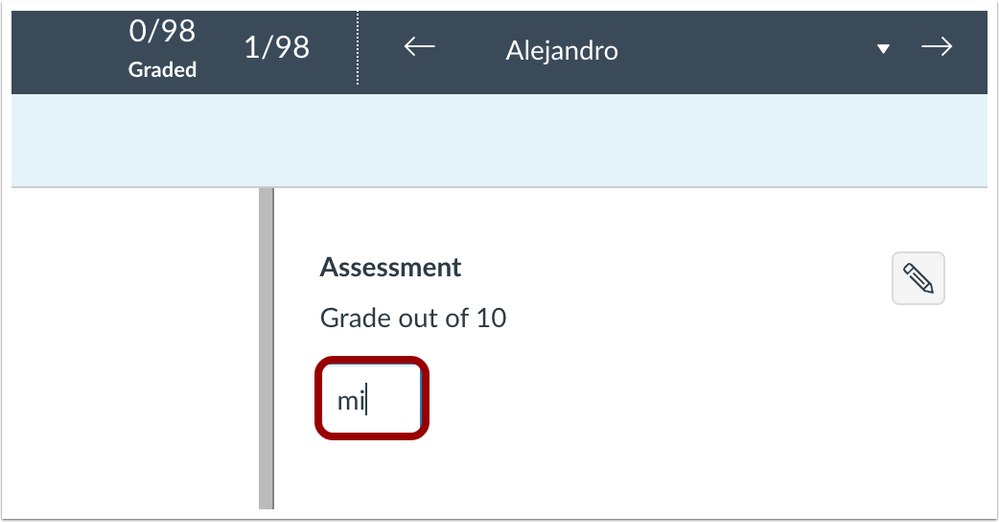
In het Gradebook en de SpeedGrader kan de ontbrekende status van een opdracht worden toegevoegd door in de opdrachtcel MI of mi in te voeren. Als in de Gradebook-instellingen de optie Automatisch cijfer toepassen bij ontbrekende inzendingen is ingeschakeld, wordt door MI of mi in te voeren het ingestelde cijfer toegepast.
Voordeel van de wijziging
Met deze update kunnen cursusleiders tijd besparen bij het als 'ontbreekt' markeren van opdrachten.
Functiewerkstroom


Rich Content Editor
Werkbalkknoppen voor één klik
|
Gebruikersrol & Samenvattingslink |
Alle gebruikers | Canvas-functies per gebruikersrol |
|
Relevante functiegebieden |
Rich Content Editor |
Samenvatting
Met de volgende werkbalkknoppen van de Rich Content Editor (RCE) kan nu het menu met één klik worden geopend:
- Superscript
- Links
- Afbeeldingen
- Media opnemen/uploaden
- Documenten
- Pictogrammaker-pictogrammen
- Uitlijnen
Voordeel van de wijziging
Deze update verbetert de toegankelijkheid en de algehele gebruikerservaring van de Rich Content Editor.
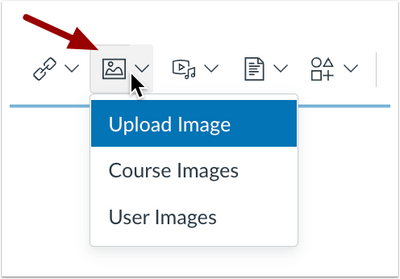
Functiewerkstroom

Met de werkbalkknoppen van de Rich Content Editor kan het menu met één klik worden geopend.
Aanvullende details
Voorheen waren deze knoppen opgesplitst met een functie voor snelle actie die nu is verwijderd.
Andere updates |
Cijfers
Opmerkingen bij afzonderlijke opdrachten afdrukken
|
Gebruikersrol & Samenvattingslink |
Alle gebruikers | Canvas-functies op basis van gebruikersrol |
|
Van invloed op gebruikersinterface |
Nee |
|
Relevante functiegebieden |
Afdrukken |
Samenvatting
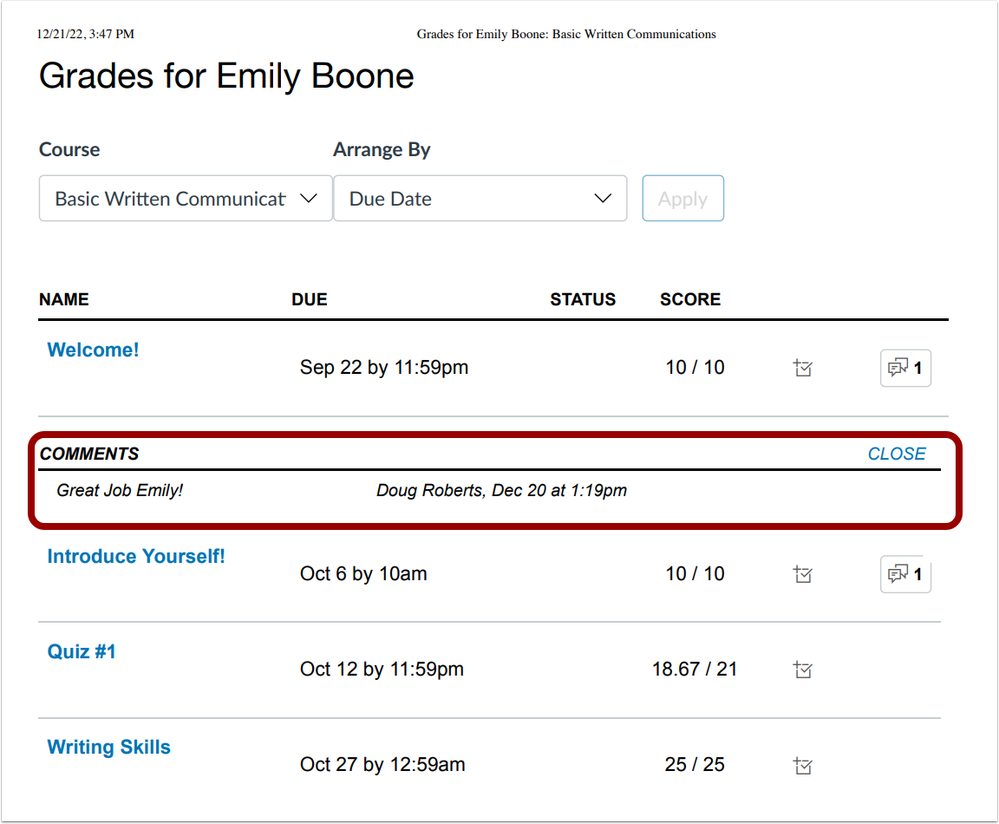
Als op de pagina Cijfers afzonderlijke opmerkingen bij een opdracht worden afgedrukt, worden de opmerkingen weergegeven onder de inzendingsgegevens.
Voordeel van de wijziging
Met deze update wordt de zichtbaarheid van opdrachtdetails en opmerkingen verbeterd.
Functiewerkstroom

Bij het afdrukken worden opmerkingen bij afzonderlijke opdrachten weergegeven onder de opdrachtdetails.
Aanvullende details
Voorheen werden bij het afdrukken van opmerkingen bij afzonderlijke opdrachten het opmerkingenvenster weergegeven en de opdrachtdetails verborgen.
Wijzigingslogboek Deployopmerkingen
| Datum | |
|---|---|
| 24-1-2023 |
Bijgewerkte functie
|
| 5-1-2023 |
Toegevoegde functie
|
| 22-12-2022 | Gepubliceerde deployopmerkingen |
