Found this content helpful? Log in or sign up to leave a like!
Canvas chat message greyed out for sender
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not sure if this is fixable, but when using chat my sent message is greyed out unless I refresh the page.
If you know how to fix this so the message always shows as a dark font please let me know. This is a contrast issue that impacts accessibility.
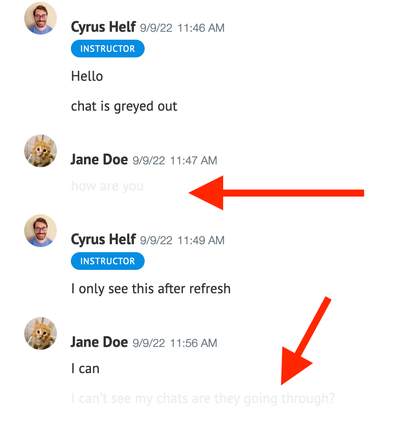
Instructor side image before refresh:
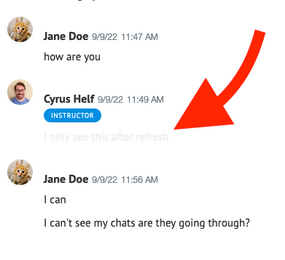
Student side:
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow Cyrus ( @helfco ), that is really bad. The color code is #eeeeee on a white background #ffffff, which gives a contrast ratio of 1.16 (fail!).
It's even worse when you mouse over your text and it changes the background color to rgba0,0,0,0.05), which is black with an alpha (opacity) of 5%. When I ask Snagit what the color code is, it comes back with #f2f2f2. That has a contrast ratio of 1.03 (major fail!).
Normally Canvas treats accessibility issues as a bug and not a feature request.
I looked into a fix. The most obvious (to me) approach would be to use the custom CSS to override what Canvas uses. Here is their CSS.
.ctf-message .ctf-message__text-wrapper-sending {
color: #eee;
}
If you could use modify it as shown below, then you would get a nice dark red that has a contrast ratio of 8.91 on the white background and 7.96 when you mouse over it. The extra div may not be necessary, but I added it to make my CSS selector more specific than Canvas so mine would override.
.ctf-message div.ctf-message__text-wrapper-sending {
color: #900;
}
However, the chat is loaded in an iframe that does not load the custom JavaScript or custom CSS.
The second approach would be to use the custom JavaScript to look for the chat iframe and manipulate the document to add the CSS.
const iframe = document.getElementById('tool_content');
if (iframe && iframe.title === 'Chat') {
const iframeDOM = iframe.contentWindow.document;
// Now do something
}
However, the iframe has the cross-origin restriction, so you cannot access the document from the parent iframe. I've got no way around that.
There is a way to fix it for you. By you, I mean any local user who decides that they want to run Tampermonkey or some other userscript manager. It wouldn't work for everyone, which is why it's really something that Canvas needs to fix. You would set it to watch for chat.instructure.com and then insert a stylesheet onto that page.
I wrote a quick userscript that would do just that. You need to have Tampermonkey installed and then install the Canvas Chat CSS Tweaks userscript.
The code could have been much shorter if I would have just hard-coded this fix, but I wanted to make it more flexible in case there were other things that you didn't like about the chat.
The main thing is on line 14 where you set the color. Use something other than #990000 if you desire.
Sorry I cannot give you something to plug in for everyone, but this is really something that Canvas needs to fix. People need to be able to see what they type.
I don't use Chat, has it been like this for long?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks so much James for taking the time to try and find out what's happening here! I'd only heard about this issue on Friday so hopefully this hasn't been going on for a long time. If you're also seeing it on your end it sounds like it's widespread. I tried turning on "Use High Contrast UI" and still get the greyed out issue. The teacher who reported it has contacted Canvas support, but I will follow up with them. This is a serious student facing accessibility issue which may lead to us disabling chat at our 9 college district until it is corrected. I'm not big on chat either, but I know many instructors use it to conduct informal office hours.