Mobile App Design | Course Evaluation Checklist
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Thanks for the likes, tweets, and feedback regarding the Course Evaluation Checklist! Members of the Content Services team collaborated with Canvas mobile app guru, @rseilham , to create another go-to resource to help you understand mobile app design considerations.
Why Consider Mobile App Design?
Some students will access your Canvas course and materials from a computer at school or home. Other students will use their mobile device during their lunch break at work, standing in line at a local coffee shop, or (for younger students) in a classroom that is tablet friendly. Students will have a slightly different experience whether accessing Canvas from a browser or using Instructure's free Canvas app.
About The Checklist
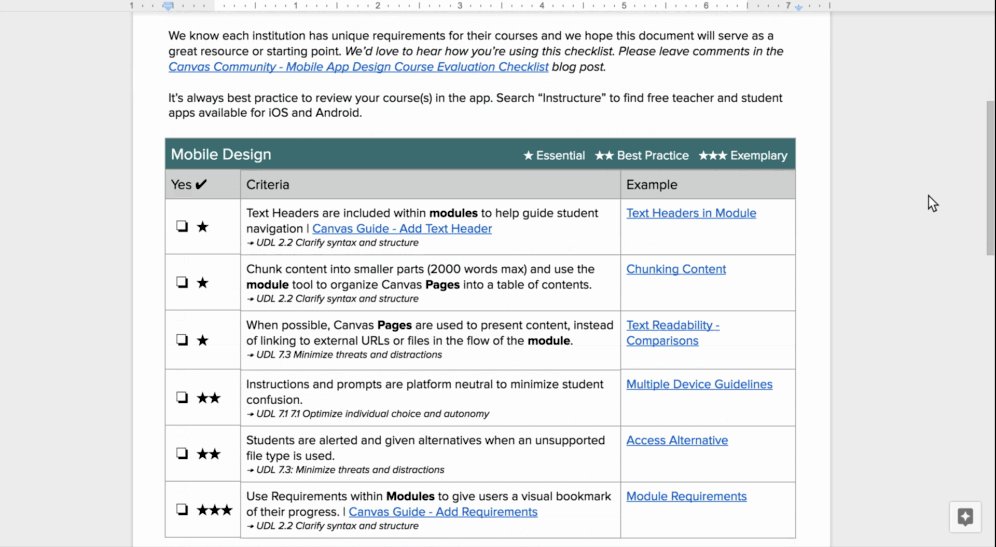
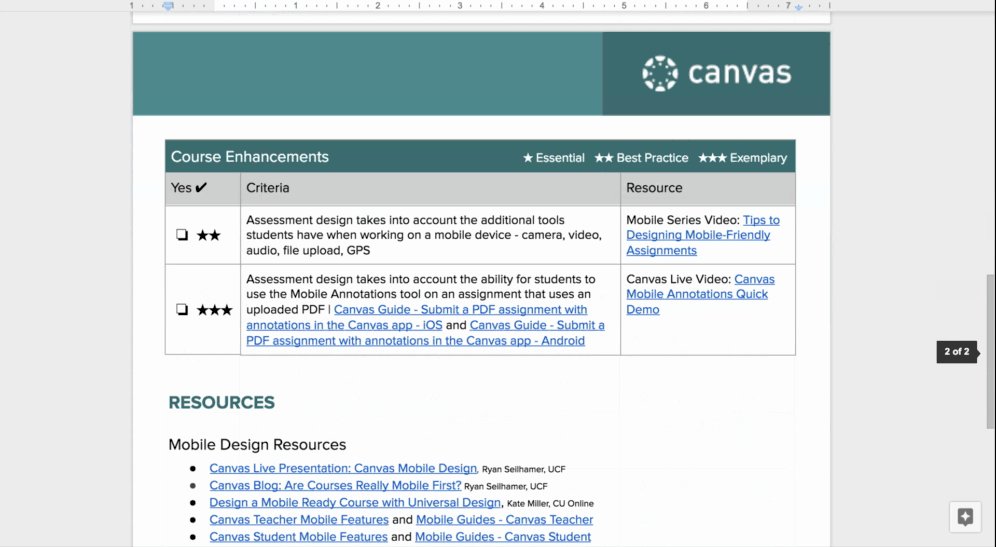
This checklist focuses on design principles for mobile app users. Examples are built directly into the checklist so you can quickly see how incorporating these considerations creates a dramatic difference for students. We hope you'll find this checklist to be a simple and illuminating glimpse into the mobile app.
Potential Uses
- Share this checklist with your colleagues
- Apply the principles to your own course
- Elevate the quality of your institution’s courses
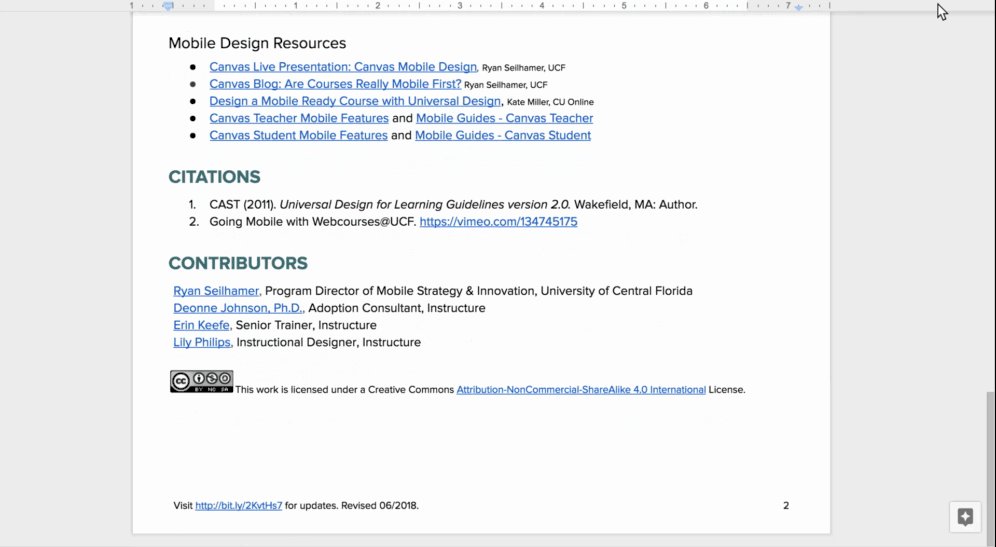
Preview
Access
This checklist is available via Google Docs "Make a Copy" so you can customize for your institution. Please select the following link for access: Mobile App Design Course Evaluation Checklist Editable
Note: We ask that you maintain our Citation list located at the bottom of the document.
Please comment below. We’d love to hear from you!
Our Instructional Design team offers full Course Evaluations. Course evaluation services provide insight into best practices. Recommendations will focus on aligning course objectives, accessibility, and overall creation of an enhanced user experience. If you would like to learn more about our services, please contact your CSM or Shauna Vorkink - Content Services Director at svorkink@instructure.com.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.