Celebrate Excellence in Education: Nominate Outstanding Educators by April 15!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Groups
- Canvas Developers Group
- Blog
- New and Improved Rich Content Editor HTML Cheatshe...
New and Improved Rich Content Editor HTML Cheatsheet
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
At InstructureCon2019 the new rich content editor was unveiled so I decided it was time for update to the Rich Content Editor HTML Cheatsheet (see the original post). It important to note at this time the new editor is course level feature option and must be enabled in a course. Instructure plans to enable this option for ALL courses in the July 2020 update. See Upcoming Canvas Changes for details.
Update 5/5/2020
The new rich content editor will NOT be enforced in the July 2020 update. See the following blog post for more details.
Update 1/2/2020
The rich content editor was included in the October and November 2019 release notes but was removed based on feedback. The rich content editor was added to the January 2020 release. Be sure to review the release notes at the links below. The new rich content editor is available in beta. It is stated in the release notes that the end of life of the current editor will be in the July 2020 update.
- October 19, 2019 release notes
- November 16, 2019 release notes
- January 18, 2020 Release Notes
- Canvas Release: New Rich Content Editor
- Rich Content Editor Comparison Document
Changes
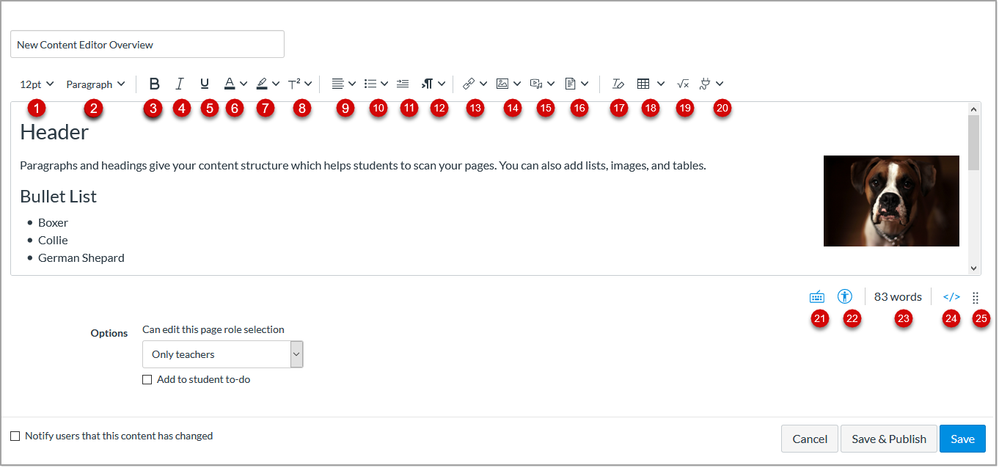
Below is an image of the toolbar highlighted with numbers of each command. In this blog post each numbered command has a code example with some tips on using in the HTML Editor. Note: When you start editing the content the editor window will automatically expand. See number 25 below.
1-Font Sizes
Code Example:
<span style="font-size: x-large;">some text</span>Notes:
Uses the span element and inline CSS (the style attribute) to create the larger text. It is generally not recommended to use this option to create header in your content. Header content should be properly marked up using the header elements. See number 2 below.
2-Paragraph and Header Elements
Code Example:
As you type content in the editor, each time you press the Return/Enter key a new paragraph is created. Paragraphs will have specified paddings and margins from the linked CSS document. You can mark up headers using the paragraph drop down menu. Select text you want to be a header and mark as header (H2), sub-header (H3), or small header (H4). The heading 1 is the title of the page and will display in the browser tab when somebody visits the page. Properly marked headings are important for people who use alternative browsers such as screen readers to access your content.
You can use the style attribute to change the font and margins if desired to have a different look that the default editor settings. I generally don't recommend doing that for all your pages because you must edit each element to make this change. That is too much work. A better option would be to look at getting Design Tools Plus installed in your Canvas instance. Contact your IT people to see if it possible. This is basically the commercial version of Kennethware. At Lake Land College we have been using for year now and it is super helpful to build out nicely designed pages without really needing to know HTML.
Headings and Paragraphs
<h2>Header</h2>
<p>Some body text</p>
<h3>Sub-Header</h3>
<p>Some body text</p>
<h4>Small Header</h4>
<p>Some body text</p>
Preformatting Text
When you use the pre element the text will display highlighted similar to what you see here and formatting with mono spaced font.
<pre>Some Text that will display as you type it</pre>Notes:
Paragraphs and headings are considered structural elements in HTML and are essential to making your pages accessible to all. For further reading, visit the WebAIM articles, Semantic Structure and Designing for Screen Reader Compatibility. I also recommend viewing the recording of the CanvasLIVE webinar and joining the Canvas Mobile Users Group and Accessibility Users Group. Both groups are great resources for learning more about design content for accessibility.
3-Bold
Code example:
<strong>Some Text</strong>Notes:
The Strong element is used bold text. It is generally not recommended to use the strong element to create page headings. Use the actual heading elements to create this type of structure. See number 2 above for details on why this is important.
4-Italics
Code Example:
<em>Some Text</em>Notes:
Italics should be used to emphasize text and should be used sparely on webpages. Depending on font it can be hard to read italicized text on monitor.
5-Underline
Code Example:
<u>Some Text</u>Notes:
This element can be used to emphasize text; however, in on webpages underlined text is often confused with hyperlink text. I generally don't recommend using this element.
6-Text Color
Code Example:
<span style="color: #ff0000;">Some Text</spanNotes:
This command creates a span element and inline CSS (the style attribute) to create the colored text. The style attribute can be applied to any text element such as paragraphs and headers. In the toolbar there are only about 20 colors to choose from; however, in the new editor you can use the color picker (color palette icon) to choose a color or enter hex code. See Resources for Hex Colors for details on how to find hex colors.
7-Background Color
Code Example:
<span style="background-color: #ff9900;">content</span>Notes:
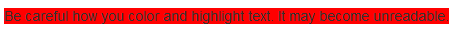
This command uses the span element and inline CSS (the style attribute) to create the background color. The new editor will also have the same options as text color so you can pick your own colors or use hex color. This should be used cautiously with text. If the background color and text color do not have enough contrast between them, the text can be hard to read. In the example below the text is hard to read. This can be especially hard on color blind people or people like who are losing their sight to old age like me. For further reading, view this Smashing Magazine article, Design Accessibly, See Differently: Color Contrast Tips And Tools.
On a side note, the Jive editor does not have background color element in the toolbar and does strip it when you try to add in code view so I had to use an image for this example.
8-Superscript/Subscript
Code Examples:
H<sup>2</sup>0
C<sub>6</sub>H<sub>12</sub>0<sub>6</sub>Notes:
Be sure to only select the text that should be superscript or subscript when applying this command. It appears this option toggles between superscript and subscript. You can always switch to code view to fix any issues that you might not be able to fix with the toolbar.
9-Text Alignment
Code Examples:
There are three alignment options and they are grouped together in one menu item. These attributes can be applied to headings and paragraph elements. The left alignment is the default in the editor. Note: It is best to only use center and right alignment for headers or short lines of text. It is generally not recommended for longer lines of text because centered text is harder to read.
<p style="text-align: left;">Paragraph of text</p>
<p style="text-align: center;">Paragraph of text</p>
<p style="text-align: right;">Paragraph of text</p>
Notes:
For further reading I recommend the WebAIM articles, Writing Clearly and Simply and Text/Typographical Layout.
10- Lists (Unordered and Numbered)
In the new editor all the lists are now under one menu with the unordered (bullet) list as the default. There are also options for setting different bullet or numbering options.
Code Example for Unordered List:
<ul>
<li>List Item</li>
<li>List item</li>
<li>List Item</li>
</ul>Notes:
Unordered lists are good for list of items where the sequence of the items does not matter. Lists can be nested using the indent option.
Code Example for Numbered List:
<ol>
<li>Do this first</li>
<li>Do this second</li>
<li>Do this third</li>
</ol>
Notes:
Order lists are good when you are giving students a set of an instructions for homework assignments. Below is example of ordered list coded with letters. See example code below.
<ol type="a">
<li>Do this first</li>
<li>Do this second</li>
<li>Do this third</li>
</ol>
11- Outdent/Indent
Code Example:
What this option does depends on element it is applied to in the code. This is also toggle switch like the sub/super script options. See examples below.
When applied to paragraph element the style attribute is applied to the paragraph element with padding of 30 pixels.
<p style="padding-left: 30px;">Some text</p>When applied to an unordered or ordered list a new nested list is created.
<ul>
<li>Some Text</li>
<ul>
<li>Some indented text</li>
</ul>
</ul>
12-Text Direction
Code Example:
<p dir="rtl">Some text</p>Notes:
This attribute is essential for setting how script languages will display on the webpage. For more details, go to the WC3 article, Structural markup and right-to-left text in HTML
13-External and Course Links
Code Example:
To add a link select the link icon. There will be two options to select. Use the external option for adding links from websites outside of Canvas. When selecting the external option a dialog box will appear where you can paste the full URL for a website. When selecting the course link option the sidebar will display allowing you to choose desired content you want to link to on the page. If you do not select text in the editor, the name of the link will display in the editor once you select the item in the sidebar. When you select a link in the editor it will be highlighted. When link is highlighted, you click the link icon in the toolbar to edit or remove the link. Below is example of the code will appear for links.
<a href="http://www.google.com">Google</a>
<a title="Exam Quiz" href="https://yourschool.instructure.com/courses/1463152/assignments/7899578">Exam Quiz</a>
Notes:
The color of the link is controlled by the CSS (Cascading Style Sheets) that is linked to the HTML document. See Canvas Styleguide for more details. For further reading, read the WebAIM article, Links and Hypertext and Accessible CSS.
14-Picture
Code Example:
Images can be pulled from you computer, the web, or Canvas files.The super great news here is that students will have the exact same options that instructors have!! No more crazy convoluted instructions telling students how to upload an image! When you embed an image in the editor you will see options bubble above or below the image (depends on the layout of the page). When you click the options the sidebar will appear and this will allow you to add or modify the alternative text and set some other parameters. Be sure to click Done when finished. You can also resize an image when it is selected in the editor. In the code example below, I selected the image and used the alignment option (see number 9 above) to float the image to the right. The picture, record/upload media, and documents options will have drag and drop options for uploading documents.
<img style="float: right;" src="https://images.unsplash.com/photo-1483392707171-cb3e4b1cb8b0?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&ixid=eyJhcHBfaWQiOjc2MDc1fQ" alt="Photo of boxer dog" width="185" height="123" data-is-decorative="false" />Notes:
For further reading, read the WebAIM article, Accessible Images.
15-Record/Upload Media
Note: Update as of 1/1/2020.
Update: The Record/Upload Media option has three options.
- Upload/Record Media - You can upload media, record webcam video, or embed video share code. The record option will allow you to record video or audio using webcam/microphone. This option will use HTML5 in Chrome and Firefox. When you upload using this option, the media is NOT stored in course files and will not count against the storage limit. Uploads are limited to 500 MB. The embed option allows you to paste the embed code from a site like YouTube.
- Course Media - You can upload media to your course files. It should be noted any media uploaded to files will count against the storage limit.
- My Media - You can upload media to your personal files. It should be noted any media uploaded to files will count against the storage limit.
Example Code for YouTube Embed
Update as of 1/1/2020: The embed option will still be available here as well as the Upload/Record Media option. Thank you stefaniesanders and @Chris_Hofer for pointing that is option is available. The embed option allows you to add a share link or embed code from a video on video sharing site like YouTube, Vimeo, or Teacher Tube without needing to switch to HTML view. On the keyboard click ALT + F9 to display the toolbar menu. In the menu, click Insert > Media.In the dialog box paste the link on the general option or select Embed to paste the code. Additionally, you can switch to HTML view to paste code. See 24 below.
<iframe width="560" height="315" src="https://www.youtube-nocookie.com/embed/6H-FNayGJHw" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>16-Insert File
This option is partially new and combines the upload and sidebar options in to one menu in the toolbar. All users can now upload files in the editor. The process will be similar to images. Once the link is placed in the editor an options bubble will appear when you select the link. When options bubble is selected the right sidebar will display. You can choose to link to the document or select the embed preview option. You can also edit the text or change the link.
Example Code
<a title="My Backup Plan.docx" href="https://your-institution-canvas.com/files/70283736/download?wrap=1">My Backup Plan.docx</a>
17-Clear Formatting
Notes:
This option is handy for getting rid of the extra HTML code that sometimes comes over when you copy and paste text from other locations such as from Word or other websites. It is important to note that this option works with most elements but doesn't seem to work with the background element (see number 7 above). You can select the text and use the clear formatting option to remove the color choices.
18-Table
Code Example:
Table code involves several different elements that work together to create a table. The table editor has been improving over time so you can apply a lot of the attribute elements directly in the editor. See code example below.
<table border="0">
<caption>Caption</caption>
<tbody>
<tr>
<td>Row 1</td>
<td>28</td>
</tr>
<tr>
<td>Row 2</td>
<td>23</td>
</tr>
</tbody>
</table>
Notes:
I will note that tables should only be used for tabular data; however, the majority of people do not use them this way. This stems from some bad web design hacks from the late 90s which can still spark heated debate about their use in designing webpages. The key point to remember is that you want your pages to be accessible to all. For further reading, visit the WebAIM article, Creating Accessible Tables.
19-Math Equations
Code Example:
When this option is used in the editor the equation editor will display. You can use the editor options or write the equations in LaTex. The equation will be rendered as an image with the LaTex as alternative text.
<img class="equation_image" title="\frac{3}{4}+5" src="/equation_images/%255Cfrac%257B3%257D%257B4%257D%2B5" alt="\frac{3}{4}+5" />Notes:
Check out the Canvas Equation Editor Tips in the Canvas Community for tips on writing math equations.
20-LTI Tools
In the old rich content editor many of these options would display directly on the toolbar and others would be hidden in the V icon on the toolbar. Now they are all consolidated into one menu (plug icon). The options in the menu will vary from institution to institution so no code examples here. One option that all institutions will have is the Commons Favorites (if enabled). See the following guides for details.
- How do I add and manage Favorites in Commons?
- How do I import Commons Favorites in the Rich Content Editor in Canvas?
21-Keyboard Shortcuts
The keyboard shortcut icon was added recently and provides a quick view of the keyboard shortcuts you can use with rich content editor. One of my favorite keyboard shortcuts is to show the menu bar using ALT+F9. There are a few commands that can only be found there. Namely, the Strikethrough element, more font options, and a more detailed word count summary.
Code Example of Strikethrough and Font Elements
Both of these options are added as span element and inline CSS. You can use the clear formatting (see number 17 for details) to remove any span element from the text in the editor.
<span style="text-decoration: line-through;">Text</span>
<span style="font-family: georgia, palatino, serif;">Text with different font choice</span>22-Accessibility Checker
This option allows you to check the accessibility of content page you are currently editing. When you select this option the checker will appear in the sidebar. If there are issues, it will give you options to correct the issue. Review the following guide.
24-HTML View
Use the HTML editor to switch to code view so you can edit the code. Please note there are only certain HTML elements (Tags) that are allowed in the editor and any elements added that are not allowed will be stripped out of the page when you save the page
25-Resize the Editor Window
When you start editing a page the editor window will automatically expand. When the editor window expands you will lose the scroll bar. You can use this corner handle to resize the window so the scroll bar comes back. Unfortunately, the next edit you do will expand the editor window again. See the feature ideas below for suggested improvements to the editor.
Additional Resources
- Learn the Basics of HTML - via the W3C website
- HTML Dog Tutorials - easy to understand tutorial for beginners
- Sitepoint HTML Reference - a comprehensive guide to all the HTML element
Related Feature Ideas
Below are some feature ideas about the new editor. Please take a look each one and add your comments. This helps to improve the user experience.
9 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Susan Nugent
Community ChampionAbout
Online Support & Instructional Technology Specialist
Mattoon, Illinois
Bio
I work in Academic Services at Lake Land College.
Badges
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In