Iframe does not load subtitles in videos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-18-2022
10:56 AM
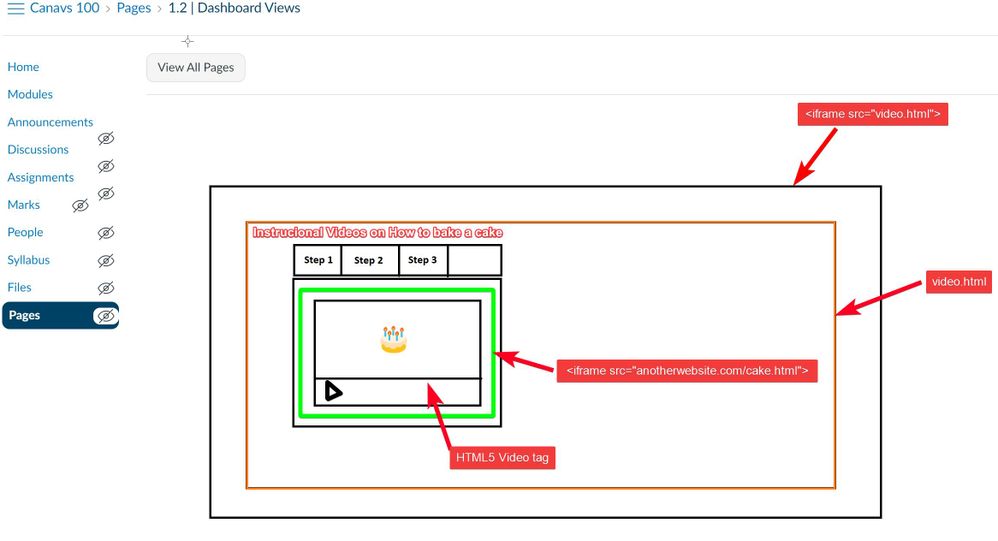
Let's start with the first problem... We have courses with jquery tabbed navigation, these tabs were causing the iframe with the videos to not load and we needed another way to show the videos without losing the tabbed navigation.
We found a solution! Create an html file, upload it to the files inside the instance and place it inside another iframe. Exactly, an iframe that loads inside another iframe. The problem is that the videos in Studio loaded subtitles and this player did not.
<video id="my-video" class="video-js vjs-theme-sea" controls preload="auto" width="720"
height="420" data-setup="{}">
<source
src="awsvideolink.mp4"
type="video/mp4" />
<track kind="subtitles"
src="awssubtitlelink.vtt"
srclang="pt" label="Português">
</video>
We have all the subtitles VTT files but because it is an iframe inside another, we do not have direct access to the instance because it is private. We uploaded the videos to Amazon AWS S3 and used them to put the videos on the platform. But when we put the subtitle files through the AWS link, the subtitle does not load, the request works by returning Code 200 but the object comes with no response
I need a solution to be able to load subtitles from an external host because I can't load the instance files inside the iframe that has the video.