Celebrate Excellence in Education: Nominate Outstanding Educators by April 15!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Groups
- Canvas Developers Group
- Blog
- Developer Tools #2 - Update a course nickname with...
Developer Tools #2 - Update a course nickname with the API
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Developer Tools for the Canvas User > Tutorial #2
Before getting started with APIs, read through paragraphs 1-5 of the linked thread by @stuart_ryan
Canvas APIs: Getting started, the practical ins and outs, gotchas, tips, and tricks
Stuart confirmed there is a working beta environment on the Canvas Free For Teachers accounts at https://canvas.beta.instructure.com
To save on lengthy screenshots, I've combined some panels, please let me know if this causes confusion.
- Now that you have the console open, click on the Network tab, and the ⃠ Clear button on the left
This will clear all the requests that happened during page load
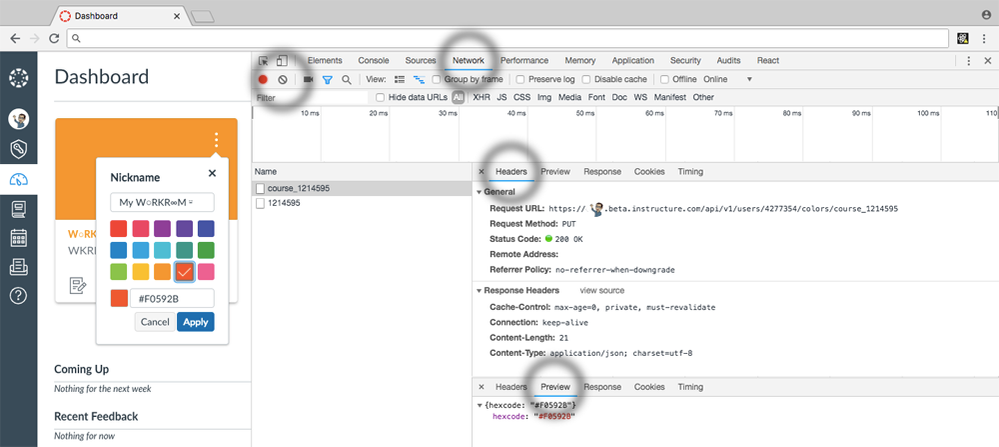
Drag out some space with the border between the ViewPort (on the left) and the Developer Tools - Now click on the edit button at the top right of any Course Card, change the nickname and the color, click Apply
You should see two new requests with the course number - Click on the request prefixed with course_ and then the Network Headers tab
Take a quick peak at the following:
Request URL - this is the URL (or endpoint) of the request we want to send to the API to change the color, it contains your user and course id's
Method - PUT - HTTP, and all the Request Methods - HTTP | MDN
Status Code - 200 OK, and all the Response Status Codes - HTTP | MDN
Content Type - https://www.google.com/search?q=JSON - Now click on the Network Preview tab
This is JSON, I hope you clicked that last link.
I'll walk you through with Colors first, it's a simple place to start.// this is a simple JSON object, with the hex value of the color you chose
// you'll usually see JSON like you see in the console, with all the white space removed
{hexcode: "#F0592B"}
// but it's often useful to nest it with tabs while you're working and learning
{
hexcode: "#F0592B" // this is the data that was sent to Canvas to save the color
}
// it has one (1) value, simple right? - That's 5 pieces of information we need to change the color with the API
URL - API endpoint /api/v1/users/:id/colors/:asset_string Method PUT - replaces all current representations of the target resource with the request payload. ID - your user id self - use self when you can't remember your user_id [1] Asset String course_# - get the course number from the course URL Parameters {hexcode: "#F0592B"} // the payload you will PUT to the URL - Let's keep it simple and use jQuery to make this API request
Type or copy the 10 lines below into the Console tab, and edit the course number in the URL
After you get this snippet into the console, hit Entervar payload = { hexcode: '#FDC010' } // yellow
// http://api.jquery.com/jquery.ajax/
$.ajax({
url : '/api/v1/users/self/colors/course_1214595',
type: 'PUT',
data: payload
})
// #8BC34A - a green hex code {readyState: 1, setRequestHeader: ƒ, getAllResponseHeaders: ƒ, getResponseHeader: ƒ, overrideMimeType: ƒ, …}
- You should immediately see a response that looks something like the one above, we'll cover it in tutorial #3, click on the Network tab
Review the Network Headers and the most recent request for course_#
Hopefully you'll see Status Code of 200 OK
If not, compare your code to the snippet above // comments can be ignored, or take a peak at tutorial 3 - Click on the Network Preview tab
You should see a JSON object with the hexcode you sent with the request in the Console tab - Refresh the page
Unlike tutorial 1, this time you sent the data to the Canvas API where it was saved. When you refreshed the page, you got another copy of the Dashboard with the new color. - Try It Again!
Go back to the Console tab. To re-execute the last command/code you ran in the console, press the up arrow on your keyboard
Copy the green hex code from the snippet, and replace the payload value, press Enter
Pick a different Hex Code with W3 - HTML Color Picker
Congratulations!
You've just used javascript, jquery, ajax, and the Canvas api to Update custom color - Users - Canvas LMS REST API Documentation
Review the documentation anytime you want to interact with Canvas programmatically. The documentation is a great starting point to any project, then planning how you will use it in your script or program.
:smileycool: Escalating
- Let's continue to the Course Nickname.
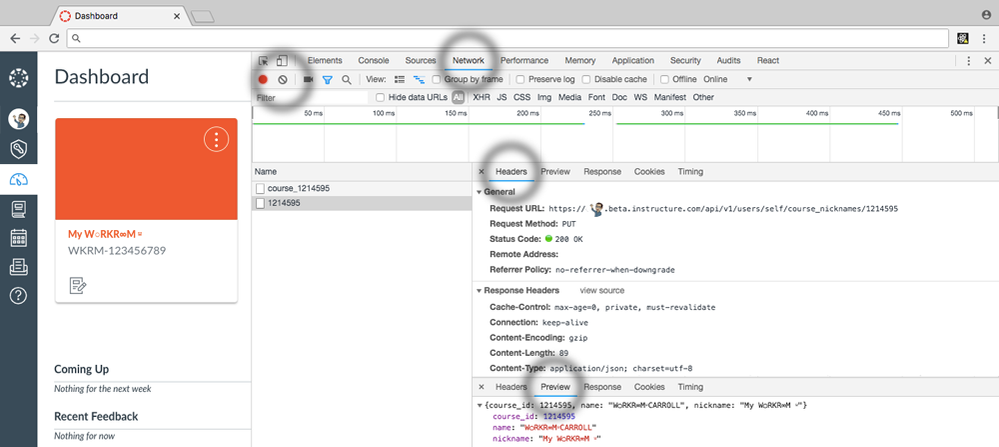
Click on the Network request without the course_ prefix, in the screenshot below it's 1214595
Review the Headers and the Preview tabs as you did above - Some more JSON, this time with a few more parameters, let's take a look
// you see a string like this
{"course_id":1214595,"name":"W○RKR∞M⸚CARROLL","nickname":"My W○RKR∞M ⸚"}
// we can indent and format, making it easier to read
{
"course_id":1214595, // the id of the course we want to rename
"name":"W○RKR∞M⸚CARROLL", // the current nickname of the course
"nickname":"My W○RKR∞M ⸚" // what we are changing the nickname to
} Three values were returned in response to setting the Course Nickname using the Dashboard Card. However, we only need to send 1 value to change the nickname.
Take a look at Set course nickname - Users - Canvas LMS REST API Documentation
Note the Endpoint and the Method, it looks like thisPUT /api/v1/users/self/course_nicknames/:course_id
Let's update the snippet of code we used in the first section of Tutorial #2
We need to update the payload with the nickname, and change the URL
// update the payload with the values we need to set
// indent them to be easier to read
var payload = {
"nickname":"My W○RKR∞M ⸚ Test" // what we are changing the nickname to
}
// http://api.jquery.com/jquery.ajax/
$.ajax({
url : '/api/v1/users/self/course_nicknames/1214595',
type: 'PUT',
data: payload
})- Copy and paste your code into the Console tab (unless you edited it there) and press Enter
- You should immediately see a response that looks something like the one above, we'll cover it in tutorial #3, click on the Network tab
Review the Network Headers and the most recent request for course_#, hopefully you'll see Status Code of 200 OK
If not, compare your code to the snippet above // comments can be ignored, or take a peak at tutorial 3 - Click on the Network Preview tab
You should see a JSON object with the hexcode you sent with the request in the Console tab - Refresh the page
You should see your course change names - Try It Again!
Edit the snippet, change the nickname and press Enter
[1] Profile - Users - Canvas LMS REST API Documentation
or in the browser console, try ENV.current_user_id
:smileydevil: Rapid Escalation
Check out Developer Tools #3 - Update the DOM with an AJAX Response and we'll update the Dashboard without Refreshing the page
6 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Robert Carroll
Community ChampionAbout
Bio
Constantly curious about Canvas, customization and Community collaboration.
Badges
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In