Found this content helpful? Log in or sign up to leave a like!
API Timeout
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi-
I'm using the GET /v1/courses/{course_id}/assignments API on a course and it times out with a 504 Response Code.
I can run the same API call on many other courses without issue.
There are only 8 graded discussions in the course. No quizzes, no assignment assignments, etc.
Any ideas on what could be causing the timeout?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's my follow-up with a recommended solution that can maintain accessibility near the end.
I took the code you supplied, cleaned up the mangling that Jive had done to it, and put it into a new course inside our beta instance so that it was the only thing there. The images came through fine. I uploaded my own file and then linked to it for the attachment at the end. I had to make it a graded discussion to get it to show up in the assignments list, but once I did that, I was ready to test.
It took 4212.37 ms (4.2 s) to download it. That is exceptionally long, even for the beta instance. By comparison fetching 91 assignments from my spring statistics course took 7503.48 seconds, but fetching just a single assignment took 972.86 ms.
What I noticed is that the content of the discussion question was included twice. It's there as the description of the assignment and there as discussion_topic.message.
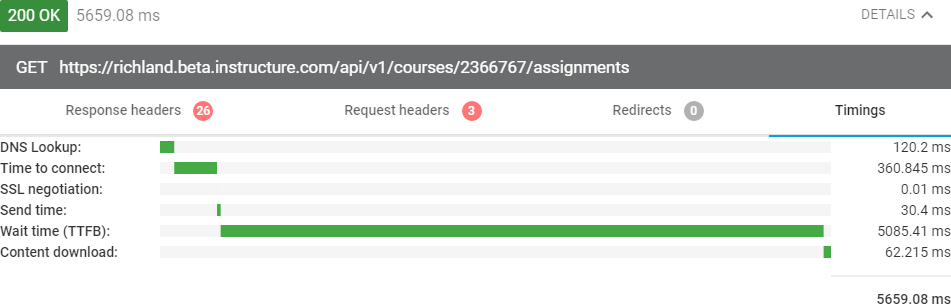
I ran it again and it took 5659.08 ms to download your discussion question. The timings screen shows that most of that time was spent waiting on Canvas.
I went in and duplicated the assignment so now I had the discussion twice. It now took 11,925.76 ms to download. 11,691.305 ms of that was spent waiting on Canvas to gather the assignment together.
You can probably see where this is going. Repeated loads dropped this down to 6139.50 ms, but still really long
Now I wanted to see if it was equation related or just size related. I generated a Lorem Ipsum file that was about the same number of bytes as your equation discussion, but contained nothing other than paragraphs.
Amazingly, when just the Lorem Ipsum discussion was loaded, the load time dropped to 776.36 ms. It does seem to have something to do with the content, not just the amount of the content.
Stripping out the list of questions from the Unit Questions section (where all of the equations are) dropped the retrieval time for the assignment to 642.81 ms.
I put all of the questions back except for 18, which I noticed had some styling with font codes and other things that the others didn't. It wasn't a standard Canvas equation object. The fetch time was 2726.72 ms, so that didn't seem to be the deciding factor.
I then took out all questions after 4. That was the first one that had any equation object in it. This dropped the fetch time to 2168.45 ms. Faster, but still longer than without any equations.
Keeping just those 4 equations, I edited each one using the equation editor and immediately saved it without changing anything. Now the download time dropped to 1283.48 ms. That's almost twice as fast.
When I got looking into what had changed, it turns out that I had inadvertently used our production instance for the equation URLs and editing them changed them to the beta instance. I'm not going to go through and redo the analysis. I did change all the production URLs to beta URLs and I was back to 8125.23 ms the first time I fetched it and 2905.53 ms the second time. That wasn't the issue and you're not getting the benefit of loading from a cache as you're only making the initial load and then it's timing out.
I'm kind of glad to see this because I'm going to recommend that you do something that I did this spring without hard justification, it just felt right. I had noticed in the past that the assignment instructions got downloaded through the API -- a lot, so I made a decision to shorten the assignment directions and put them on a separate page. The students didn't really like it and said they missed the directions because it was on a separate page. They then turned around and shot their argument in the foot by saying the instructions were too long and so they couldn't follow all of it. My point was that if they're too long, they're too long on the discussion page and they push all the other stuff off the page so they have to do lots of scrolling to find each other's responses.
What I would suggest is putting the directions for the discussion on a separate page -- perhaps in a PDF file so if you need to set the availability. Then, in the discussion itself, you let the students know that the instructions are contained in a separate document. The body of the assignment is just a couple of links to internal files and loads quickly and your discussions don't time out.
The instructions the professor gave were way too long to be on the discussion page anyway -- especially since they're something that the students need to do before they can complete the discussion.
If I were you, I would also consider filing a trouble ticket with Canvas that when equations are included in a discussion, it makes the assignment load slowly. The problem does seem to exist for any assignment that has equations in it, not just discussions. I took the HTML from the discussion and pasted it into a regular assignment and it took 1666.03 ms, about half the time it does for a discussion. That means that whatever processing they're doing that's slowing things down is repeated for the assignment.description and the discussion.message.
Again, I did all of my testing in the beta instance and it might have something different than the production instance. It's certainly normally slower, but it shouldn't be that much slower (relatively speaking).