[ARCHIVED] Rendering an HTML form element
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
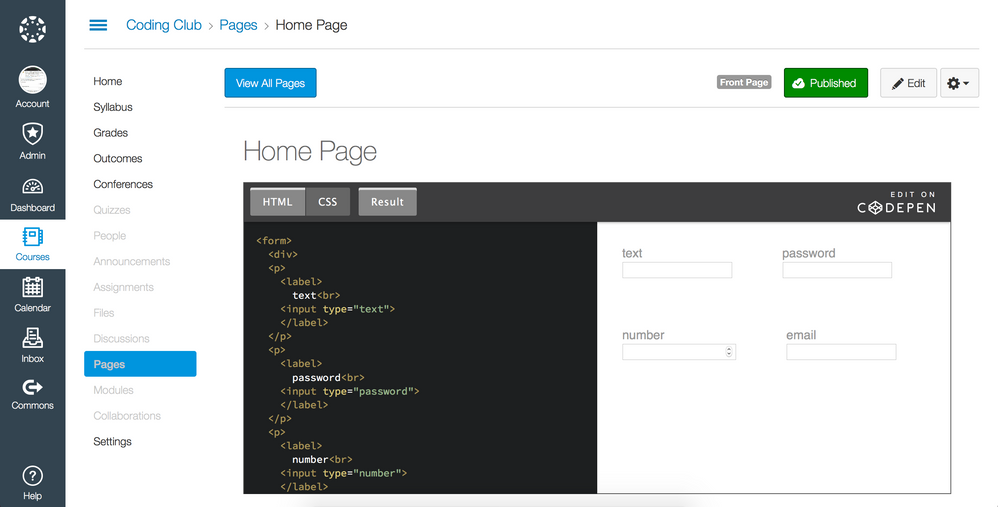
I am developing a course using canvas that involves the study of HTML.
I wish to display the elements of the form tag. I notice that canvas doesn't render these form element tags in a content page.
For example, I wish to render an example of a textarea and a button. I used the canvas html editor to insert the following;
<p><textarea name="lifeStory" cols="40" rows="5"></textarea></p>
<input value="Submit This Puppy" type="button">
After saving the page, the textarea and button are not displayed on the content page.
I have used the above form tags in moodle and they did display correctly.
How do I get form elements to display in canvas?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the reply about this topic - I have decided to link my HTML examples to the college's server.
This should not cause any problems for my students.
steve


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.