[ARCHIVED] Mass Announcements with Embedded Images
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm an admin in an ID + support role, but have been a back-end admin as well, so I play a few unique roles. One of my favorite things is playing around with the API. I'll start out by saying that this is something I want to share out as a solution to a problem that I encountered rather than a question -- if this isn't the right spot, feel free to move it appropriately.
I've been posting announcements en masse to courses for a variety of reasons -- special programs for subsets of courses, college-specific events, targeted assessment info for students, etc. However, I always made folks provide a PDF of their flyer or images because I couldn't figure out how to get images to post with the announcement since, normally, those images would reside within each course.
Turns out it's simpler than you'd think.
- In the Global Navigation Bar, click Account > Files.
- I recommend you create a new folder for assets if you plan to use this approach often.
- Name your file appropriately and upload it to your new folder.
- Go to a course, create a Page, embed the image, save the Page.
- Edit the page, go to the HTML view, copy the HTML of the embedded image, looks like this:
<p><img id="5079330" src="https://[canvas_url]/users/[your_user_id]/files/[image_file_id]/preview?verifier=[redacted]" alt="descriptive text below image" data-api-endpoint="https://[canvas_url]/api/v1/users/[your_user_id]/files/[image_file_id]" data-api-returntype="File" /></p> - Paste that where you want it in the HTML for your mass announcement. I highly recommend utilizing a plain text editor or code editor (e.g., Atom) to compose your announcement and archiving them for later.
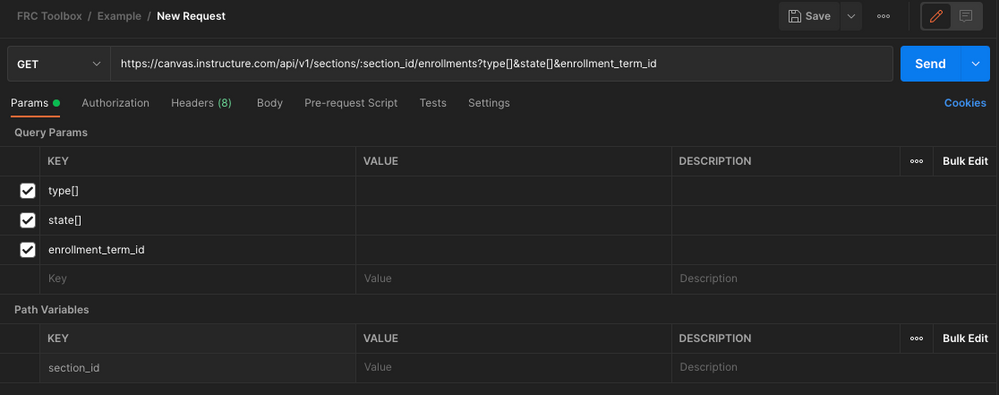
Here's what my sample looks like in Atom, what my Postman call looks like, and what the end result announcement looks like. Apologies for the links, I couldn't figure out how to embed these for the life of me (ironic, I know....). Hopefully this helps somebody, I know I've had a lot of requests to push announcements to large lists of classes -- the most recent one where I made this discovery was about 150 courses. This neat little trick makes life easy and lets you make announcements a little prettier.
P.S., I noticed that trying to utilize things like DIVs causes the API call to return a 500 error. No idea why and the message is cryptic. Kinda bummed about that, as you can definitely use DIVs in announcements, I guess you just can't send them in that parameter.






This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.