Celebrate Excellence in Education: Nominate Outstanding Educators by April 15!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[ARCHIVED] Instagram Content Embedding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-08-2016
02:19 PM
When trying to embed content from Instagram, the content is 'grayed out.'
Any ideas?
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-09-2016
03:52 PM
Hi Everyone,
In doing a little bit more sleuthing, I've found a work-around. Use this code,
<p><iframe src="//instagram.com/p/______________/embed/" width="612" height="710"></iframe></p>
but replace the underscores with the part of the instagram url following "https://instagram.com/p/"
![]()
Solution from Wordpress Instagram Embed: One Problem, Two Solutions | Pace
9 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-08-2016
05:23 PM
Hi there, @benjamin_shiple ...
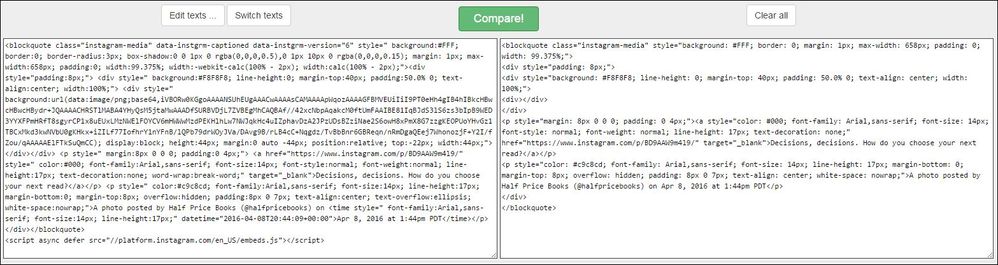
I tested this out in my own sandbox course. I am also getting a gray box after using embed code from an image uploaded to Instagram. I went a step further and compared the embed code I pasted in to a Canvas page with the same page after I had saved the page and then went back to edit the page. The code was significantly less than what I originally pasted in...which tells me the editor was probably stripping out some of the code that it doesn't allow in Canvas pages.
The code on the left was the code I got from Instagram. I pasted that into a Canvas page, and then I saved the page to see what it looks like (result: gray box). Then, I went back to edit the page and check out the HTML. The code on the right is what I saw.
I think it would be cool if Instagram/Facebook created a LTI integration. It would, hopefully, resolve the issue you and I are seeing here.
Hope this helps, Benjamin.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-09-2016
03:34 PM
Ahh yeah, it does seem unsupported. Maybe one day! Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-09-2016
05:47 AM
@benjamin_shiple , @Chris_Hofer has nailed it; the embed code Instagram supplies isn't supported by the Canvas RCE. For a full list of supported tags, elements, and attributes, please refer to the Canvas HTML Editor Whitelist.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-09-2016
03:52 PM
Hi Everyone,
In doing a little bit more sleuthing, I've found a work-around. Use this code,
<p><iframe src="//instagram.com/p/______________/embed/" width="612" height="710"></iframe></p>
but replace the underscores with the part of the instagram url following "https://instagram.com/p/"
![]()
Solution from Wordpress Instagram Embed: One Problem, Two Solutions | Pace
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-10-2016
04:14 AM
Nice! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-05-2016
03:27 PM
This Instagram embed code is not working? It does not show the feeds. Any idea?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2016
03:01 PM
We have successfully embedded a Instagram Feed onto the canvas page using the free widget https://snapwidget.com/
It is easy and you do have to create an account. It is free and it works if you can't find the numbers in the previous post from Ben Shipley. It autoupdates and is size customizable.
It also has Twitter Feed options.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-29-2016
11:17 AM
Great job Rachel. I just embedded a Instagram feed in Canvas.
Thank you for sharing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2022
10:48 AM
Instagram seems to have made this exponentially harder.
I just used the free version of https://embedsocial.com/instagram-widget/ which worked well for me. There's a paid version with more customization if needed.
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In

This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.