Celebrate Excellence in Education: Nominate Outstanding Educators by April 15!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[ARCHIVED] Embedded Videos from Stream not working on Student App
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-03-2020
08:04 PM
I am embedding videos from Stream into my Canvas pages (iframe). They work great everywhere (computer through edge, chrome, etc, android phone on Canvas Student App etc), except on the Student App on the ipads. It says I need to allow 3rd party cookies. However, I have followed all the steps (uncheck 'prevent cross site checking' and 'block all cookies') but it is still not allowing the Stream videos to load. Anyone got any ideas how I can get these videos working? We really want students to be able to use the App on their ipads at home...
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-06-2020
09:11 AM
Hi @j_kelmanson ,
Pasting the iframe into the HTML editor will likely not work in the iOS app (and probably doesn't work on desktop safari in incognito mode either). Safari is very strict about 3rd party cookies (because they are insecure) and Apple does not allow any workarounds to their security measures.
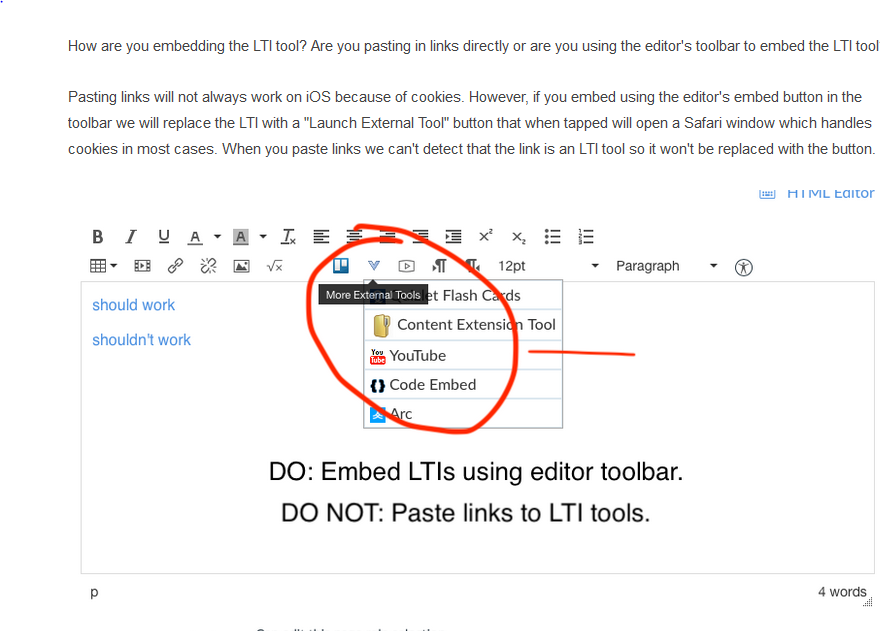
Is Stream available as an LTI? Embedding it as an LTI using the Canvas Rich Content Editor (as shown in the image you posted) is going to be your best bet because Canvas will get an authenticated URL for the iframe and avoid the need for 3rd party cookies. That is the only method we can support. Again, not our fault, these are Apple's restrictions, not ours.
You can give this method a try but I'm not confident that it will work in this case.
If you provide me with a link to a page with an embedded Steam video that doesn't work in the iOS app I can investigate a little further but I don't think it's going to work unless the videos are embedded via the LTI embed option mentioned above.
Nate
3 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-03-2020
08:30 PM
I have just seen a post you did in reply to a similar questions.... Do you have any idea how I can get a Stream video to work in the Canvas App on an ipad?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-06-2020
09:11 AM
Hi @j_kelmanson ,
Pasting the iframe into the HTML editor will likely not work in the iOS app (and probably doesn't work on desktop safari in incognito mode either). Safari is very strict about 3rd party cookies (because they are insecure) and Apple does not allow any workarounds to their security measures.
Is Stream available as an LTI? Embedding it as an LTI using the Canvas Rich Content Editor (as shown in the image you posted) is going to be your best bet because Canvas will get an authenticated URL for the iframe and avoid the need for 3rd party cookies. That is the only method we can support. Again, not our fault, these are Apple's restrictions, not ours.
You can give this method a try but I'm not confident that it will work in this case.
If you provide me with a link to a page with an embedded Steam video that doesn't work in the iOS app I can investigate a little further but I don't think it's going to work unless the videos are embedded via the LTI embed option mentioned above.
Nate
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-06-2020
09:57 PM
Hi!
Thank you for your reply - it completely makes sense and just gives another reason to dislike Apple! Sadly I don't think Stream is available as an LTI within Canvas. I will have a look into it though.
Many thanks again
Judith
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In

This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.