Celebrate Excellence in Education: Nominate Outstanding Educators by April 15!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[ARCHIVED] Arranging Graphics and Text on a Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-03-2021
09:35 AM
Hello!
I am not finding exactly what I am trying to figure out. What I am wondering is if there is a way to create a "text box" similar to a PowerPoint slide or Google Slide and have graphics intermingled with the text? Perhaps in HTML code? My vision is to have a title, below that and to the left a graphic and then on the right side of the page the text. I considered using a PNG of a slide, but that removes the accessibility by making the text into an image. Perhaps I need to rethink this and it isn't possible.
Thank you!
Jen S.
Solved! Go to Solution.
2 Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-03-2021
11:27 AM
I've done a similar arrangement by adding a table, positioning text and images in the different cells, and then making the borders invisible. Maybe that would work for you?
Good luck!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-03-2021
05:34 PM
Hi @schjen ...
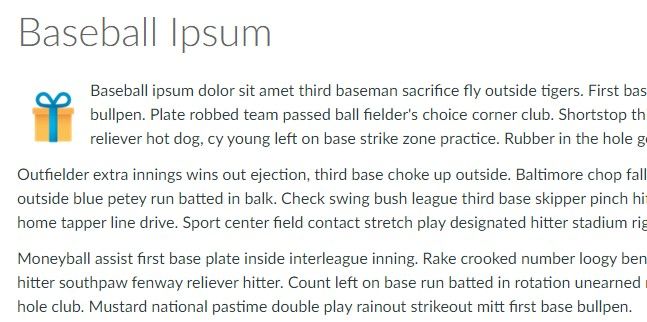
Would you be open to something like this?
All I did here was inserted an image at the start of the top paragraph, then I clicked on the image and right-aligned it to the page. Then, I left-aligned it to the page. The text kind of wraps around the image. And, if you are familiar with HTML, you could instead just add this bit of code to the <img> tag:
style="float: left;"
Using tables might be okay in some instances for designing page layout, but tables are really meant more for holding/display data rather than deciding where content should be placed on a page. And, there are sometimes accessibility concerns with tables. So, you'll want to keep that in mind as well.
Hope this will help a bit.
4 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-03-2021
11:27 AM
I've done a similar arrangement by adding a table, positioning text and images in the different cells, and then making the borders invisible. Maybe that would work for you?
Good luck!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-03-2021
12:45 PM
Thank you for the idea! I use tables all the time but hadn't thought of using them for this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-03-2021
05:34 PM
Hi @schjen ...
Would you be open to something like this?
All I did here was inserted an image at the start of the top paragraph, then I clicked on the image and right-aligned it to the page. Then, I left-aligned it to the page. The text kind of wraps around the image. And, if you are familiar with HTML, you could instead just add this bit of code to the <img> tag:
style="float: left;"
Using tables might be okay in some instances for designing page layout, but tables are really meant more for holding/display data rather than deciding where content should be placed on a page. And, there are sometimes accessibility concerns with tables. So, you'll want to keep that in mind as well.
Hope this will help a bit.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-04-2021
07:33 AM
This is definitely something I am open to. I was trying to use the table idea (which worked phenomenally on one page) and it wasn't putting the image where I wanted it. I am going to put my HTML prowess to work and try the solution you shared. I also appreciate the note on tables and accessibility. I will keep that in mind. Thank you for another option!
 Community Help
Community Help
View our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo participate in the Instructure Community, you need to sign up or log in:
Sign In

This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.