[ARCHIVED] [ARCHIVED] h5p iframe in Canvas Mobile app - white space problem!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi !
Does anyone else use h5p in Canvas?
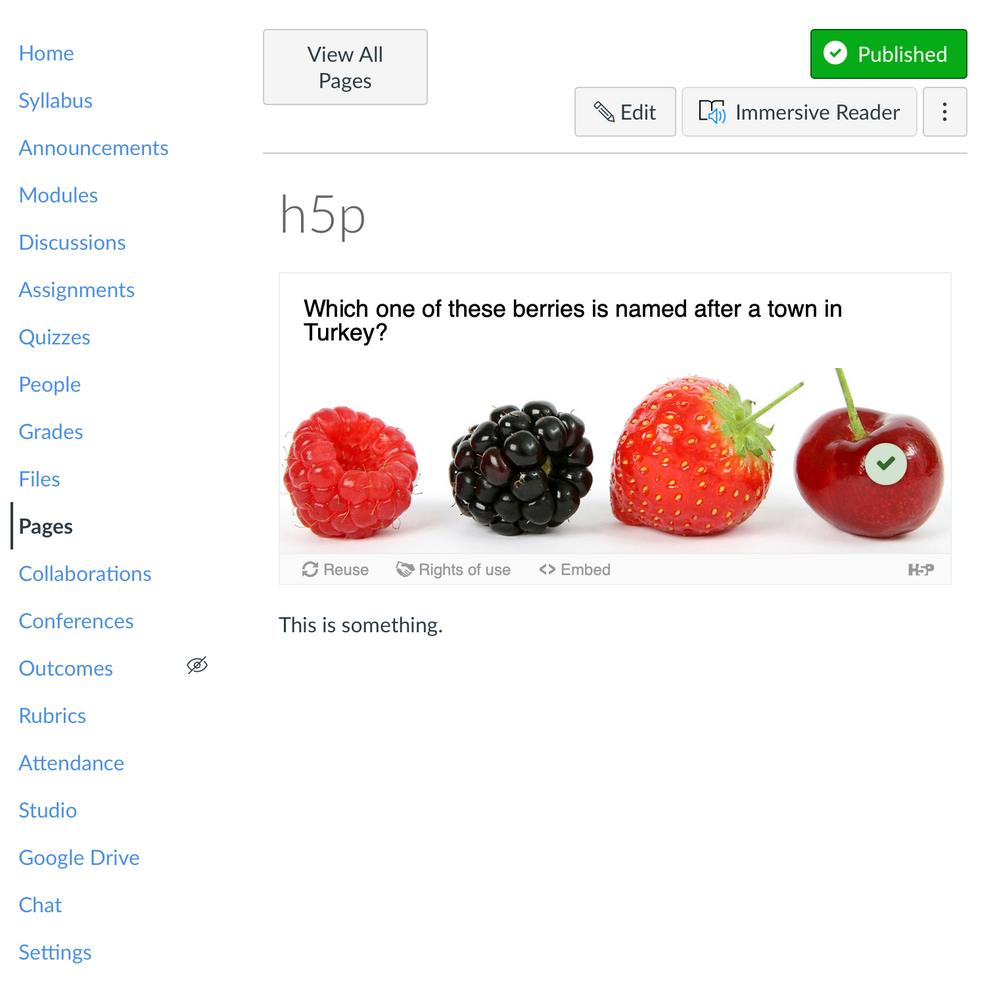
We've inserted a h5p image hotspot into a page, and changed the height/width dimensions to: width="70%" height="800px"
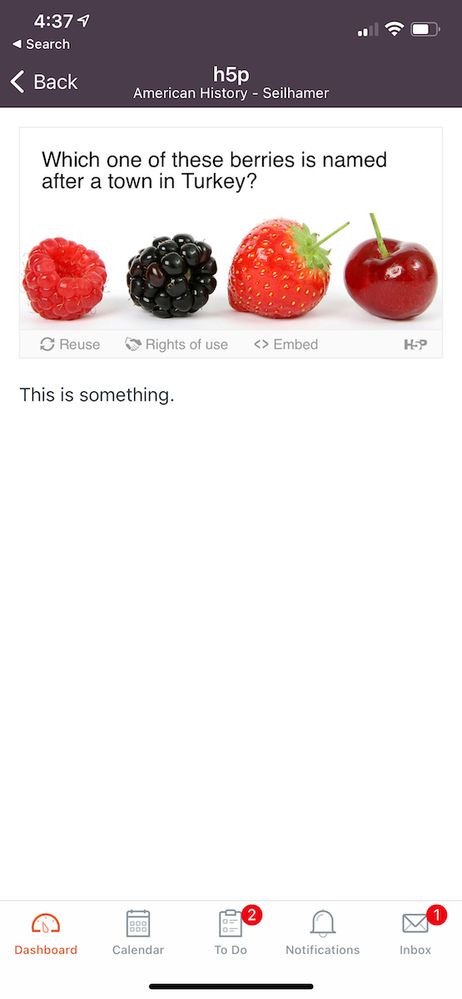
This works fine in the web browser, but in the Canvas app, there is a great deal of white space below the h5p activity, so that students need to scroll down quite a bit before getting to the text below.
If we change height to 100%, then this resolves the problem in the mobile app, but in the web browser, the h5p is cut off vertically, and a scroll bar appears.
Has anyone come across this problem? Have you found a solution for this?
Thanks in advance for any help or advice!
Best wishes,
Maria
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I was able to figure how to do this, but it's not that straightforward. On H5P's site, they suggest you add JavasScript (JS) the header of your webpage. The problem is, you can't do that on a Canvas Page directly. The only way to add JS is through the theme editor, which can only be done by an admin.
Once I added the attached JS code to the theme editor, everything worked on the web and the mobile app without changing the embed code.



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.